See how Gmail, Outlook, Apple Mail, and others will treat your emails. Fix the issues right away.
Check HTML & CSS support for top email clients

Trusted by 150,000+ monthly active users
Check your HTML in a few simple steps
-
Integrate Email Testing with your app
Copy the credentials or use the ready code available for over 20 frameworks and libraries. Trigger the first email and watch as it arrives into your Testing sandbox.
-
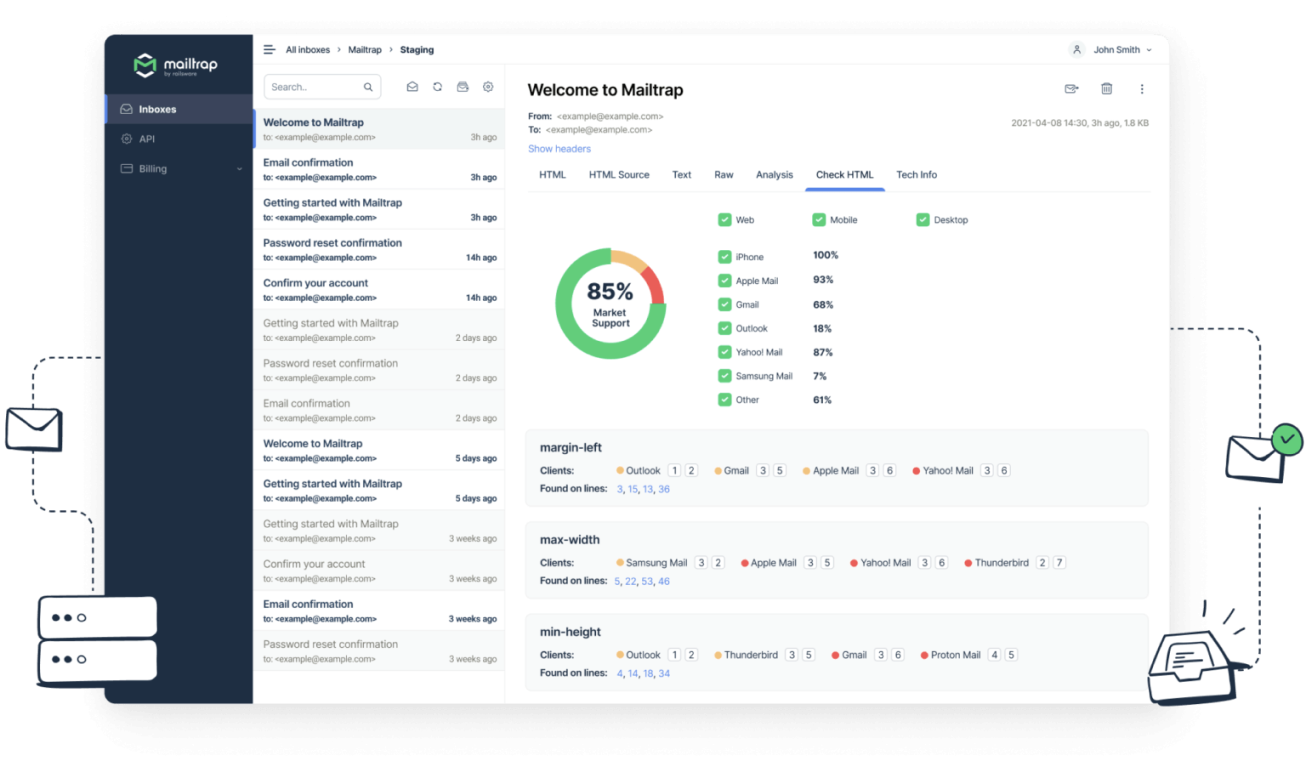
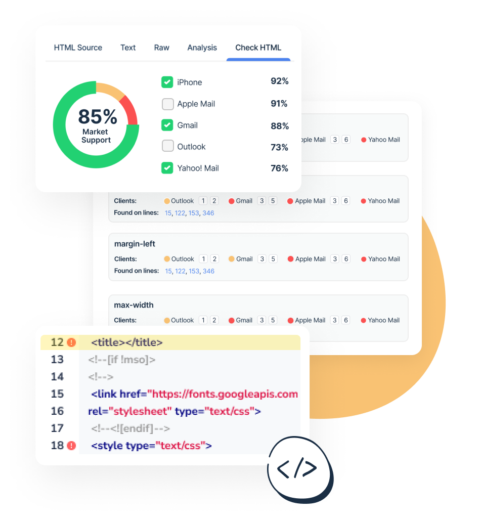
Check the HTML
View the market support score for your emails. See the list of unsupported elements and find the problematic lines in the email code.
-
Iterate on your template
Fix the outlined issues and send in the new copies of your emails into your Testing sandbox. Repeat until you’re happy with the results.

Email testing toolset available with sandbox
Testing API
Automate email testing with a flexible and well-documented API. Save time and be the first to know when something goes wrong.
Fake SMTP
Test email sending from your project and view each email sent in your Testing sandbox. Never send a thing to recipients’ inboxes.
QA Automation
Build automated tests of your email sequences and include them in your testing suite. Verify each component of a message with Testing API.
