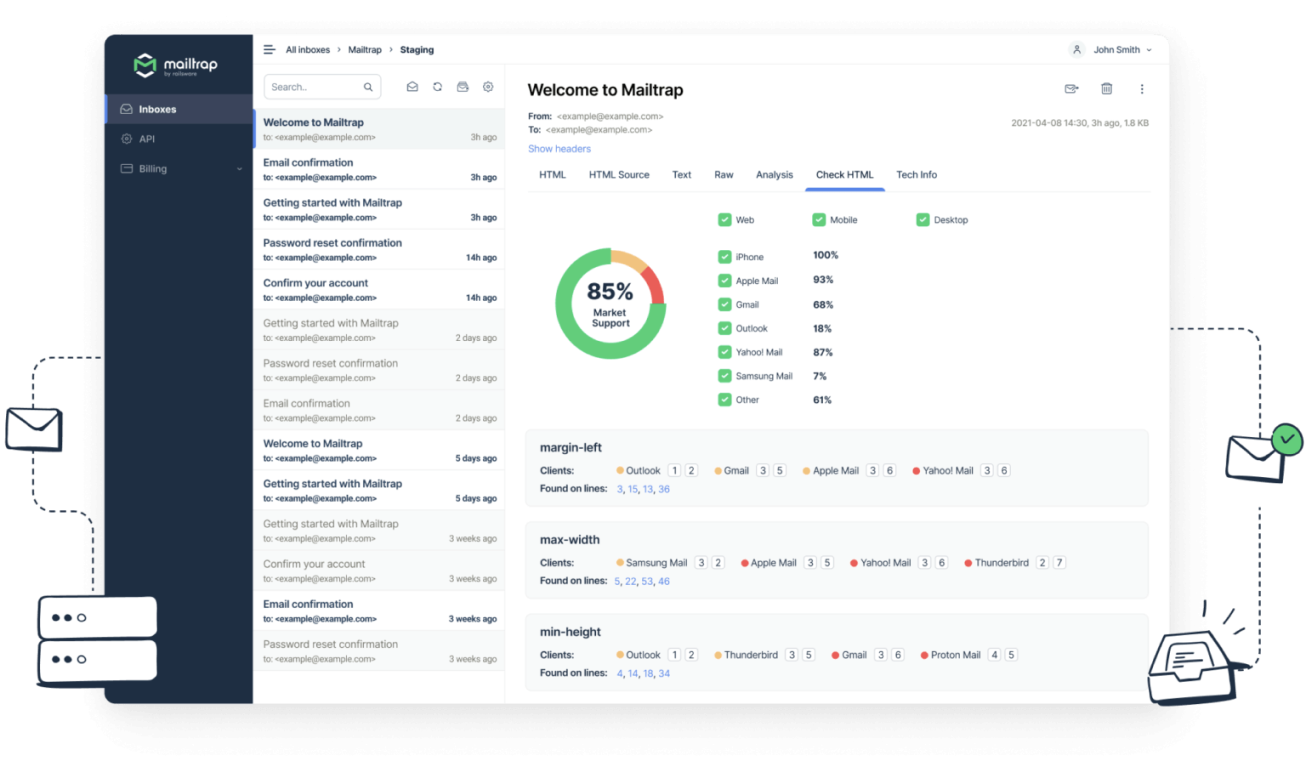
Voyez comment Gmail, Outlook, Apple Mail et d’autres traitent vos emails. Corrigez les problèmes immédiatement.
Vérifiez la compatibilité HTML & CSS avec les principaux fournisseurs d'email

Avec la confiance de 150 000 + utilisateurs actifs mensuels
Vérifiez votre HTML en quelques étapes simples
-
Intégrez l’Email Testing avec votre application
Copiez les identifiants ou utilisez le code prêt disponible pour plus de 20 frameworks et bibliothèques. Envoyez le premier email et voyez-le arriver dans votre boîte de réception de test.
-
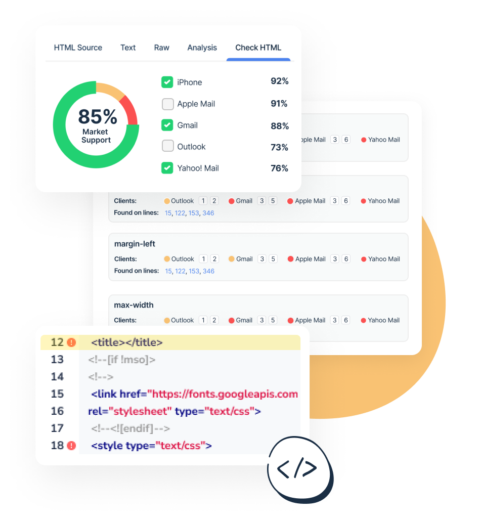
Vérifiez le code HTML
Consultez le score de compatibilité sur le marché pour vos emails. Voyez la liste des éléments non pris en charge et identifiez les lignes problématiques dans le code de l’email.
-
Itérez sur votre modèle
Corrigez les problèmes identifiés et envoyez de nouvelles versions de vos emails dans votre boîte de réception de test. Répétez jusqu’à ce que vous soyez satisfait des résultats.

Ensemble d'outils de test d'email disponible avec sandbox
Sandbox API
Automatisez le test d’email avec une API flexible et bien documentée. Gagnez du temps et soyez le premier informé en cas de problème.
SMTP Factice
Testez l’envoi d’emails depuis votre projet et visualisez chaque email envoyé dans votre boîte de réception de test. N’envoyez rien aux boîtes de réception des destinataires.
Automatisation de la QA
Créez des tests automatisés pour vos séquences d’email et intégrez-les à votre suite de test. Vérifiez chaque composant d’un message avec la Sandbox API.
