Sehen Sie, wie Gmail, Outlook, Apple Mail und andere Ihre E-Mails behandeln. Beheben Sie die Probleme sofort.
Überprüfen Sie die HTML- & CSS-Unterstützung für die wichtigsten E-Mail-Clients

150.000+ monatlich aktive Nutzer vertrauen uns
Überprüfen Sie Ihr HTML in wenigen einfachen Schritten
-
Integrieren Sie Email Testing mit Ihrer Anwendung
Kopieren Sie die Zugangsdaten oder verwenden Sie den fertigen Code für über 20 Frameworks und Bibliotheken. Senden Sie die erste E-Mail und sehen Sie, wie sie in Ihrem Test-Postfach ankommt.
-
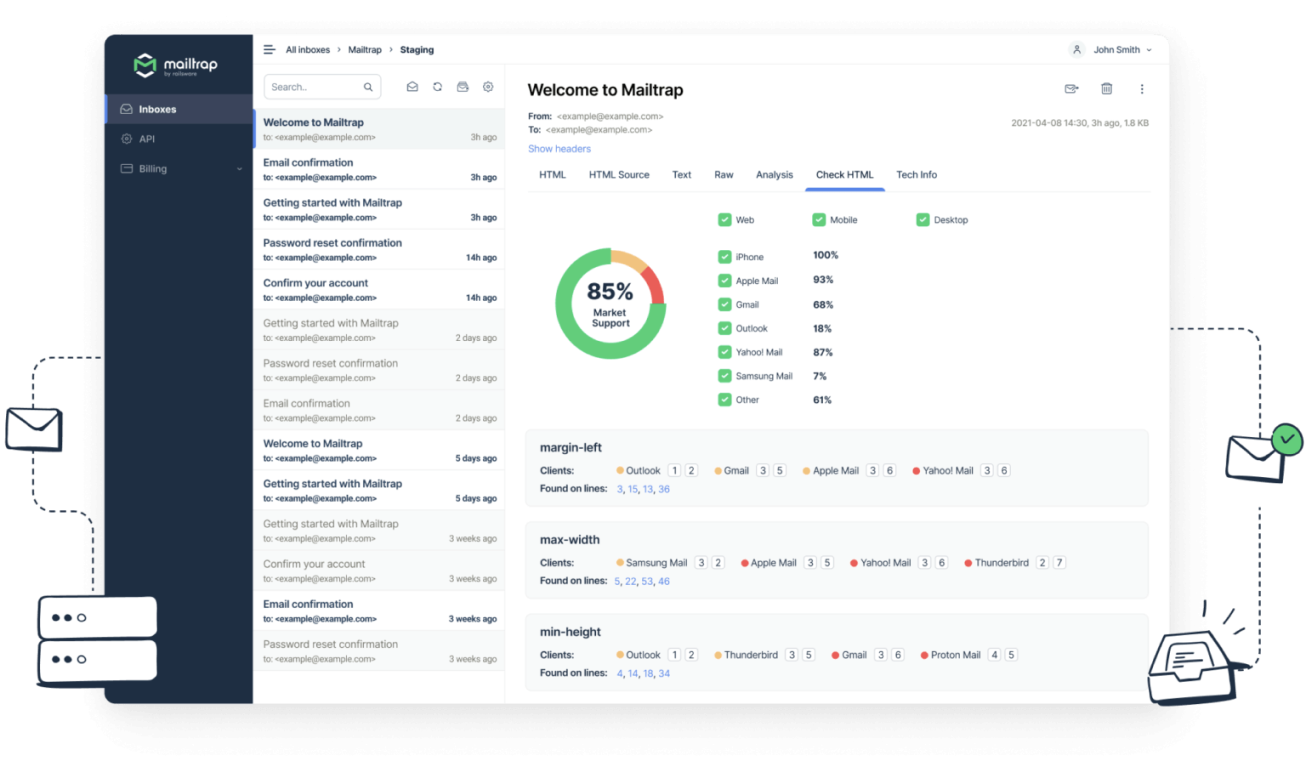
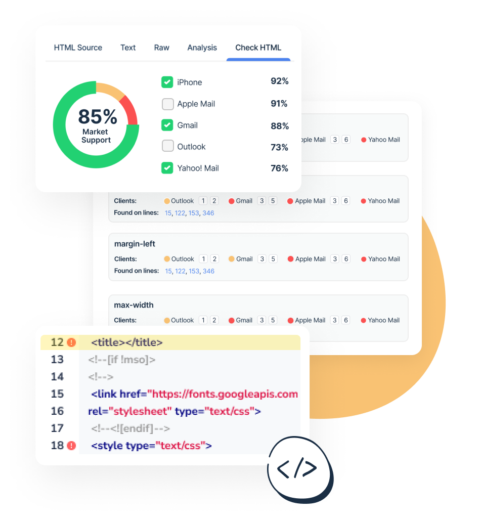
Überprüfen Sie das HTML
Sehen Sie sich die Absenderbewertung für Ihre E-Mails an. Sehen Sie die Liste der nicht unterstützten Elemente und identifizieren Sie die problematischen Codezeilen.
-
Wiederholen Sie mit Ihrer Vorlage
Beheben Sie die identifizierten Probleme und senden Sie neue Versionen Ihrer E-Mails an Ihr Test-Postfach. Wiederholen Sie den Vorgang, bis Sie mit den Ergebnissen zufrieden sind.

E-Mail-Test-Toolset verfügbar mit Sandbox
Sandbox-API
Automatisieren Sie das E-Mail-Testing mit einer flexiblen und gut dokumentierten API. Sparen Sie Zeit und erfahren Sie als Erster, wenn etwas schiefgeht.
Fake SMTP
Testen Sie den E-Mail-Versand aus Ihrem Projekt und sehen Sie jede gesendete E-Mail in Ihrem Test-Postfach. Senden Sie niemals etwas an die Postfächer der Empfänger.
QA-Automatisierung
Erstellen Sie automatisierte Tests für Ihre E-Mail-Sequenzen und integrieren Sie sie in Ihre Test-Suite. Überprüfen Sie jede Nachrichtkomponente mit der Sandbox-API.
