Things tend to change at insane speed in the web and mobile worlds. Things that were obvious solutions several years ago are now close to obsolete. Others have barely emerged earlier this century. Since then, they have gone through bazillion of iterations and hardly resemble the original products anymore. In such a dynamic environment, the technology behind email has been rather slow, not to say stagnant. However, with the introduction of AMP for Email, this might be set to change.
What is AMP?
Google AMP (Accelerated Mobile Pages) is a lightweight framework combining HTML, CSS, and javaScript. It allows you to build mobile pages even 3-4 times faster than non-AMP pages and using even 10 times less data. In a few years since the release, more than 1,5 billion of AMP-powered pages have been published. AMP pages are hosted on Google servers and served up when their individual addresses are entered.
What is AMP for Email?
AMP for Emails was announced by Google in early 2018. It lets its users utilize various AMP elements in emails sent from popular clients and ESPs. Readers can then dynamically interact with content in emails – make bookings, browse content, RSVP to events – without even leaving an inbox. AMP-powered emails can be read with many of the popular clients, such as Gmail, Outlook.com, and Yahoo!.
Which clients support AMP for Email?
Despite its rather young age, AMP for Emails is already supported by many significant email clients. This applies to Gmail (obviously) but also Yahoo! Mail and Outlook.com. Some ESPs also allow sending emails with AMP. These include Twilio SendGrid, SparkPost, Mailgun, Amazon SES and Pinpoint. New ones are set to join in the upcoming months too.
How AMP for Email works?
When sending emails with an ESP (Email Sending Provider), you utilize two MIME (Multipurpose Internet Mail Extensions) types – HTML and plain-text. Typically, you build the first one with either a built-in email builder or a custom code and the other one is created automatically. When sending with Gmail or other clients, you can easily switch between HTML and plain-text mode and utilize whichever you deem fit.
AMP for Email lets you add a third MIME to your messages – text-x-amphtml. Same as the regular AMP, it utilizes HTML, CSS and also JavaScript. If you’re already familiar with AMP, you’ll be happy to hear that many of the AMP components known from web pages can be also utilized in emails. More about this below.
In the blog post announcing the introduction of AMP for Email, Aakash Sahney of Google called it “a powerful way for developers to create more engaging, interactive, and actionable email experiences” And it looks like it’s just that. Recipients of AMP emails can click on hyperlinks and load new content directly in the email body. The experience closely resembles browsing a website or using a mobile app. Even complex operations like booking a hotel room or ordering and paying for a product can be done from within an email.
The important feature of AMP in emails is that messages are no longer static. Let’s assume you want to invite a number of people to an event. If you were to receive an HTML email with an invitation to a meeting, you wouldn’t know who already signed up until you loaded a separate web page. AMP automatically updates the content as users interact with it, giving you always the latest information. Developers can also modify the content of an email even when it’s already sitting in the recipient’s inbox.
This can be a downside too. Since an email may look completely different every time you open it, this can lead to users’ confusion. Those unfamiliar with the technology and less tech-savvy might grow suspicious when seeing AMP in action at first.
Is AMP in Email secure?
Some also raise security concerns when discussing AMP in emails. After all, all email clients block JavaScript by default for a reason. And here, Google comes with JS inserted directly into emails and AMP enabled for all Gmail/Google Apps accounts by default. Is that something to be afraid of?
Google’s engineers are some of the best in the industry and they surely thought through the potential risks. AMP for Email includes various sophisticated spam and phishing mitigation techniques not available in plain HTML. The number of components that can be used is also fairly basic and many potentially risky ones were left out.
On top of that, Google individually verifies each sender and puts a rigorous set of requirements in front of anyone willing to join the program (more about it below). They may not be 100% successful in preventing criminals from joining the party. But it’s probably safe to assume they did their best before rolling out the service to their over a billion users.
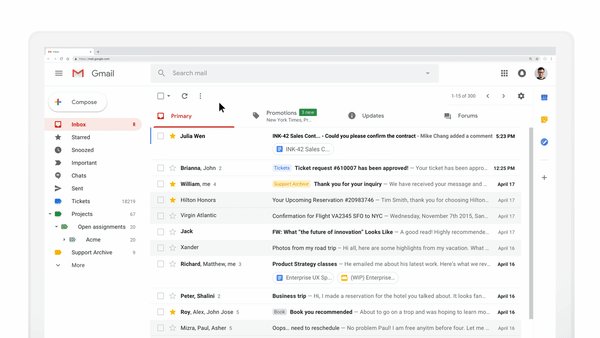
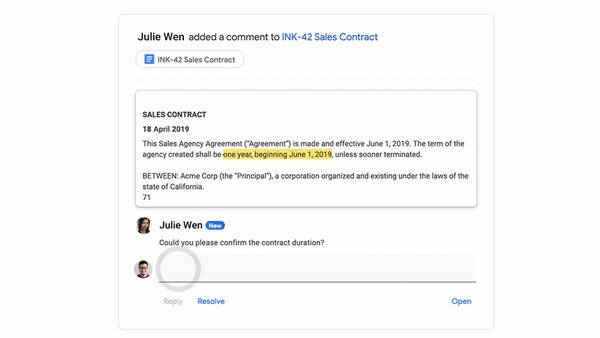
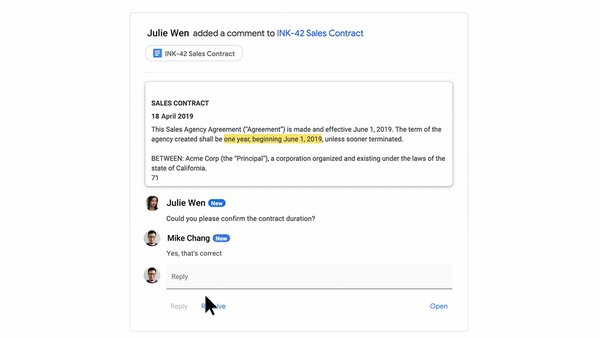
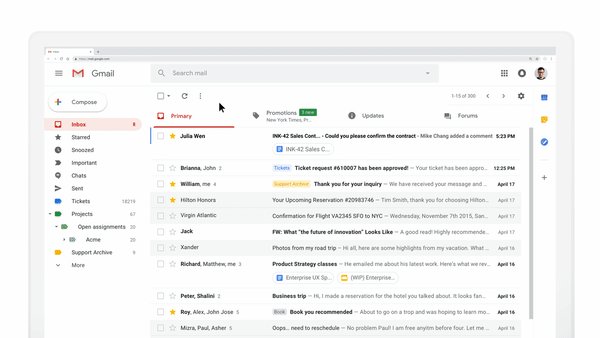
Examples of AMP for Email
Google is happy to share many examples of beautiful emails built with AMP for Email. We include below three examples but you’ll find many more with a quick search.

Here, Google Drive is beautifully integrated into an email. It makes it very easy to respond to comments, assign issues and resolve them without opening a doc or a sheet every time. A similar feature is also available with Drive integration with Slack and its alternatives.

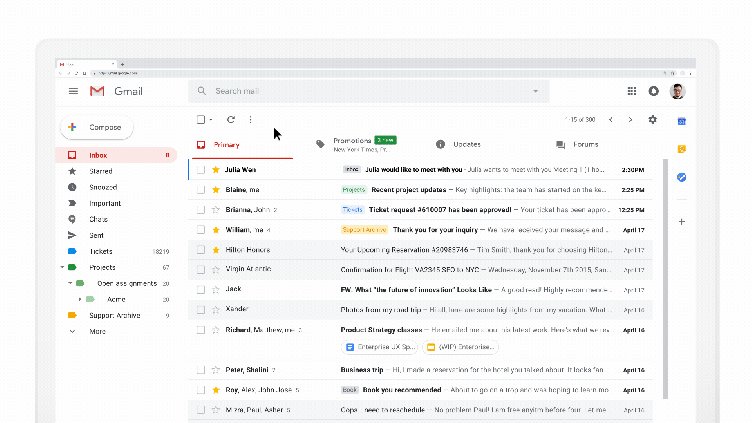
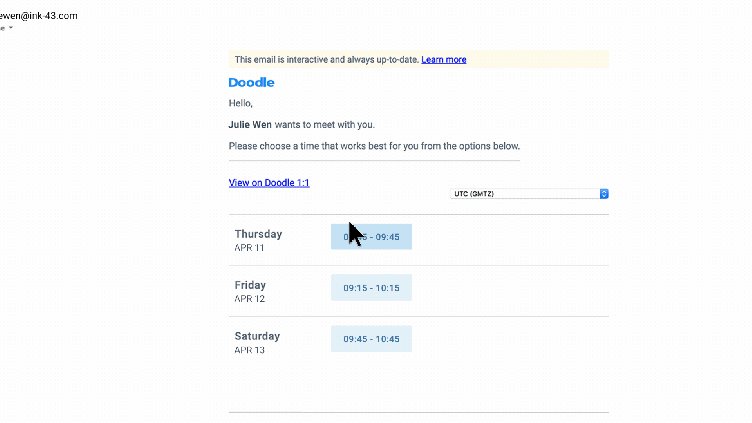
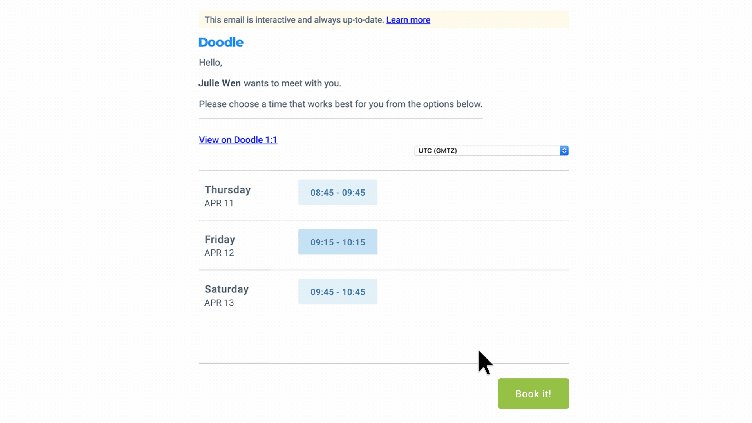
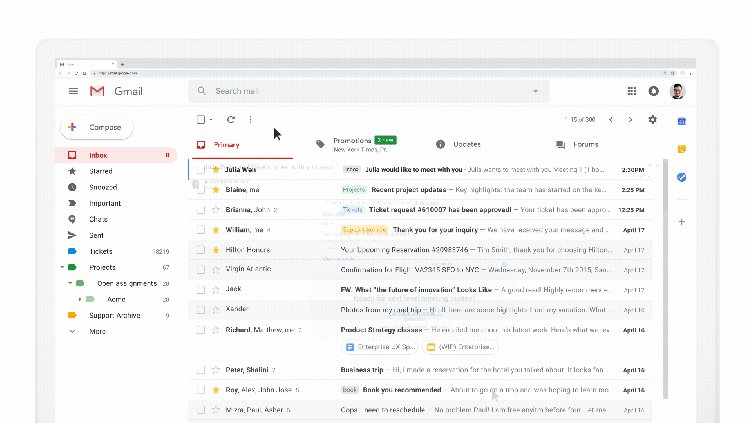
In this example, a Doodle form was integrated into an email letting a recipient quickly pick a date and book a time slot. Most likely, if either slot was taken in the meantime, it would no longer be available upon entering this email. The same way, the sender could provide new time slots as the available ones get booked.

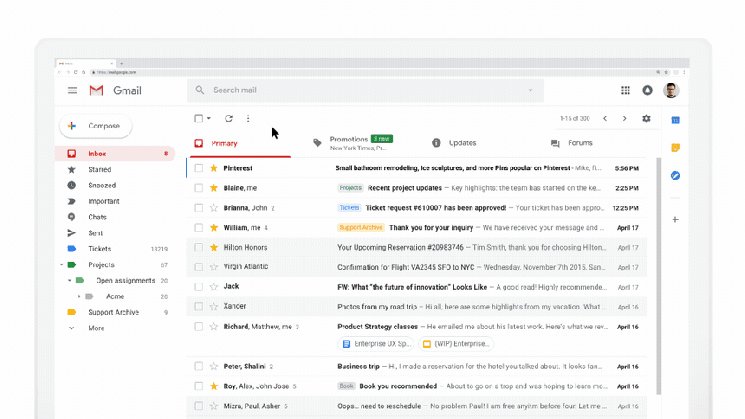
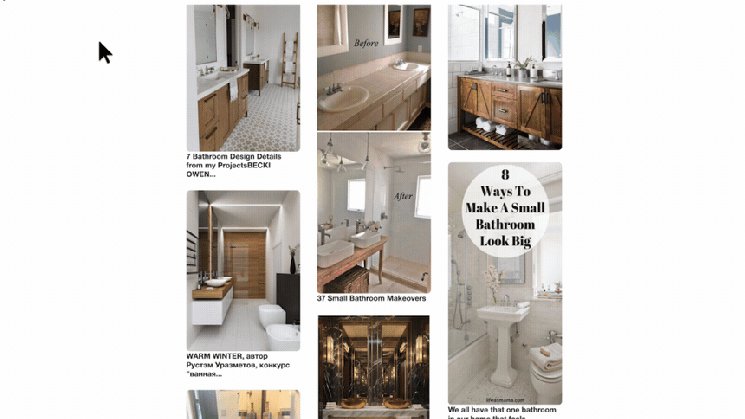
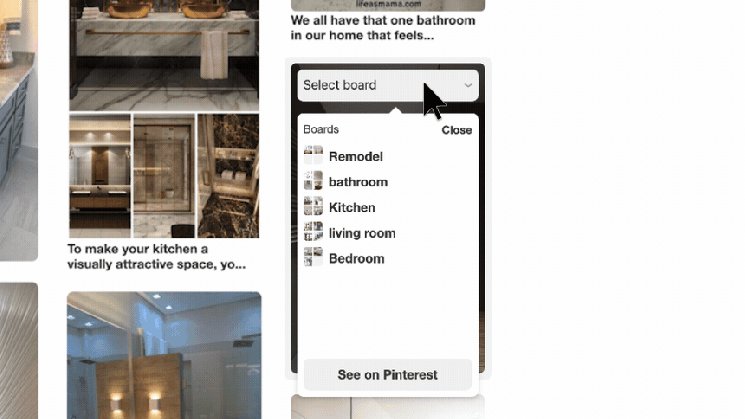
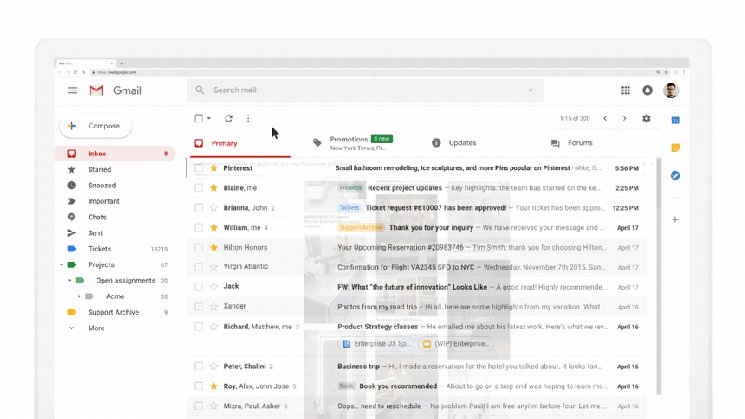
Finally, you can see the Pinterest integration in a full swing. It uses an amp-list component to let readers add interesting images to their boards. Way to increase engagement!
How to set up AMP for Email?
Before you get started with sending AMP emails, you need to follow several steps first. The measures are in place to help Google filter out spammers and scammers of all sorts.
Check if you qualify
First of all, read the registration guidelines and check if you can comply with each. Make sure your account is authenticated with SPF, DKIM as well as DMARC. Follow Google guidelines to validate the first two and, for example, MX Toolbox for the last one.
Note that you’ll need to have a consistent history of sending mass emails to qualify as well as a low rate of spam reports. If you’re just getting started with high volumes, it’s better to stick with HTML emails for a while and build a good sending history first.
Make yourself also familiar with Google’s Sender Guidelines.
Send a test email
Now, to confirm that you comply with the guidelines, you’ll need to send a test email to ampforemail.whitelisting@gmail.com. Double-check if the account you send from meets all the requirements. Avoid forwarding, send an email directly.
Before you compose a test email, it’s worth testing it with AMP for Email Playground. This free environment for testing AMP emails lets you also send test emails to yourself or coworkers.
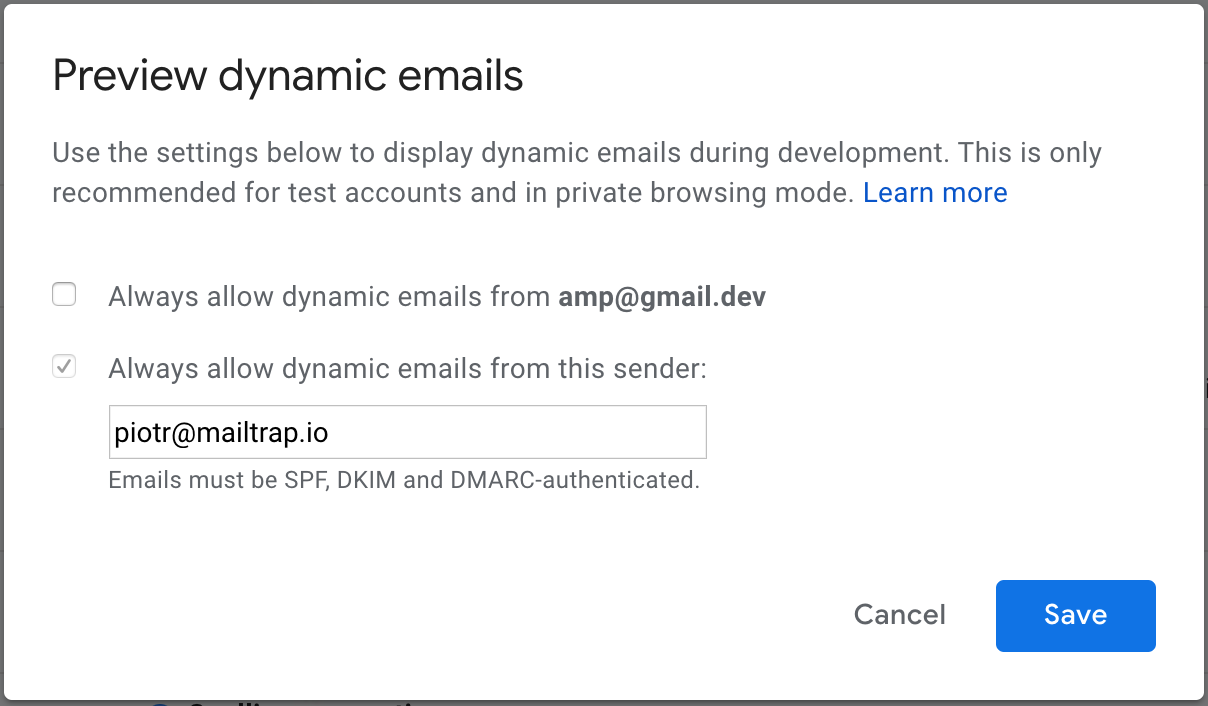
At this point, the account is rather unlikely to be already registered with Google for the purpose of sending AMP emails. That’s why you need to whitelist it first so that recipients of test emails can get properly formatted messages. Head over to your Gmail / Google Apps account, click on the ‘gear’ icon and then Settings -> General -> Dynamic email -> Developer settings. Here, you can add an email address that will be used for the purpose of testing.

In other to get any AMP email delivered, your message will need to meet another set of conditions. We’ll talk about them in a moment.
Fill out the form and wait
Finally, you’ll need to fill out a form prepared by Google and wait. It might take a few days or more for your application to be processed, depending on the volume of applications.
How to build an AMP email?
As we mentioned moments ago, there are several requirements your email needs to meet to be AMP-compliant:
- You need to meet all the security requirements.
- Along with an AMP version of an email, you need to also include a plain-text and HTML versions. They will be used if the AMP version cannot be displayed. AMP MIME part needs to go before the HTML part.
- AMP part needs to be smaller in size than 100KB.
- The AMP version of an email must contain a valid AMP document. Read how to validate it here.
To build a proper HTML/AMP email, there are several components of code that need to be included. These are:
| Component | Details |
| <!doctype html> | Doctype declaration is required in the first line |
| <html ⚡4email> or <html amp4email> | Tags that need to follow right after |
| <head> and <body> | Both are obligatory |
| <meta charset=”utf-8″> | Needs to be declared as the first child after <head> |
| <script async src=”https://cdn.ampproject.org/v0.js”></script> | Used to specify the AMP runtime |
| <style amp4email-boilerplate>body{visibility:hidden}</style> | CSS to hide the content until the JavaScript is loaded |
A very basic example of an AMP email will look like this:
<!doctype html>
<html ⚡4email>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>body{visibility:hidden}</style>
<title>Let’s see if it works</title>
</head>
<body>
It does, yeaaaah!
</body>
</html>Which AMP components can I use?
As we mentioned earlier in the article, there are various AMP components you can use in AMP for email. Many closely resemble HTML elements but come with ‘amp-’ prefacing each tag. AMP components can be split into three categories: Dynamic Content, Layout, and Media.
Dynamic Content components
| Component | Usage |
| <amp-form> | Form element of AMP. Used for creating forms directly in emails that users can complete. |
| <template type=”amp-mustache”> | Used to render the results of <amp-form> tag |
| <amp-list> | Used to pull JSON data directly into an email. To be used in conjunction with <amp-mustache>. |
| <amp-selector> | Adds the ability to select multiple options in a form |
| <amp-bind> and <amp-state> | Both can be used when scripts are involved |
Layout components
| Component | Usage |
| <amp-carousel> | Adding content on a horizontal axis |
| <amp-accordion> | Used for hiding or displaying specific sections of an email |
| <amp-sidebar> | Classic sidebar to be used in longer emails |
| <amp-lightbox> and <amp-image-lightbox> | Used for adding lightboxes to an email – for content and images respectively |
| <amp-fit-text> | Used to fit content in a certain area |
| <amp-timeago> | Helpful for rendering timestamps |
Media components
| Component | Usage |
| <amp-image> | Used for inserting images. |
| <amp-anim> | Used for embedding GIFs. |
Note that for both of these tags binding to [src] is not supported.
Wrapping up
AMP for Email is certainly an interesting technology. Only time will tell if it will become a must-have for all email marketers or just a handy option to diversify your campaigns.
If you’re ready to join the program, make sure you check out AMP for Email’s official documentation. Also visit Google pages to learn about their tips and known limitations.
And if you just applied to AMP for Email program and have a few days wait ahead, check out also other articles from our blog. We write a lot about email testing, SMTP, encryption as well as sending emails with various frameworks.
Until the next time!



