Gmail、Outlook、Apple Mailなどがメールをどのように扱うかを確認できます。すぐに問題を解決できましょう。
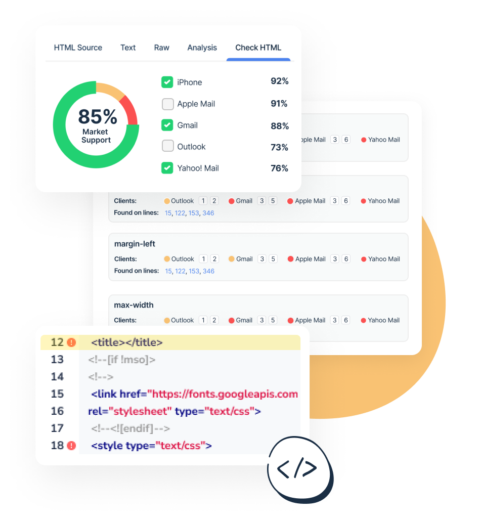
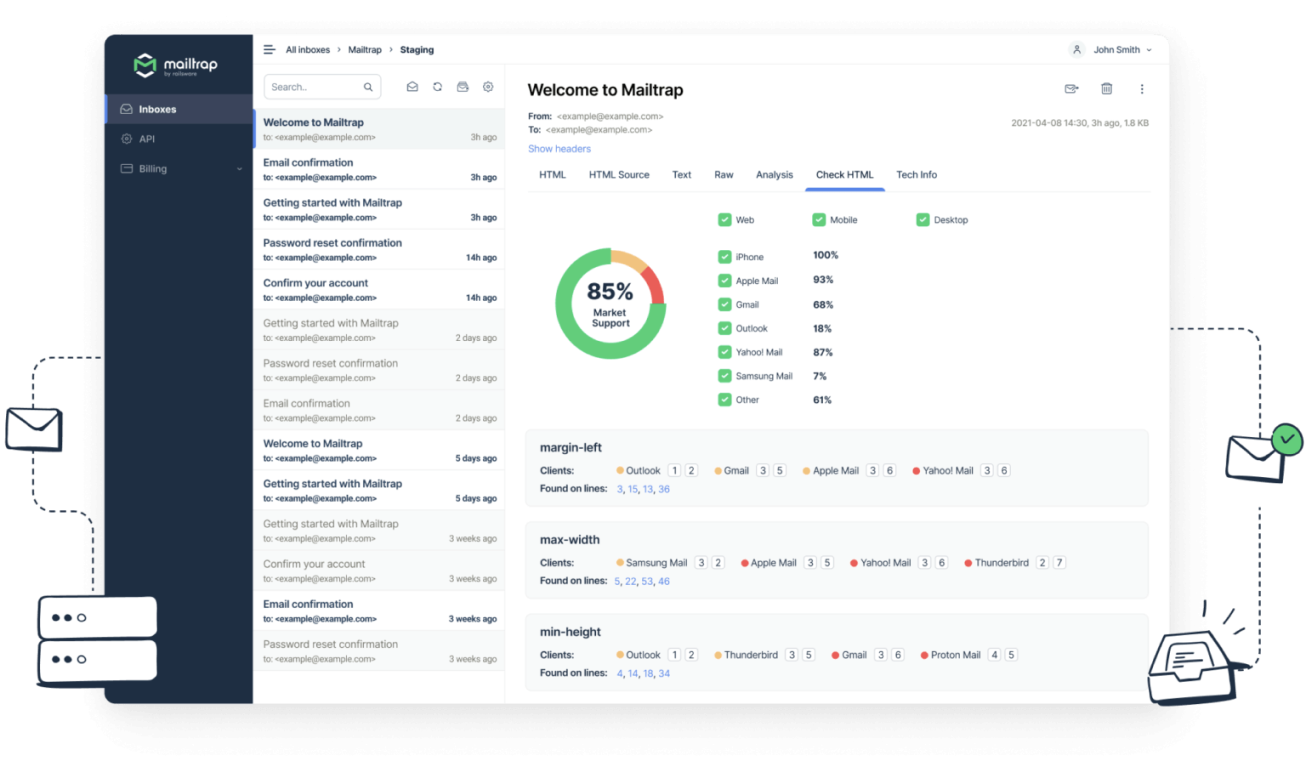
主要なメールクライアントのHTML・CSSサポートを確認しましょう

月間15万人以上のアクティブユーザーに愛用されています
簡単な手順に沿ってHTMLを確認しましょう
-
メール送信テストをお使いのアプリと連携させます
20以上のフレームワークとライブラリで使用可能なすぐに使えるコードを使うか、認証情報をコピーします。最初のメールをトリガーし、テスト用の受信トレイに届くのを確認します。
-
HTMLを確認します
メールの市場サポートスコアを閲覧します。サポートされていない要素のリストを確認し、メールコード内の問題のある行を見つけます。
-
テンプレートを反復します
問題を修正し、テスト用の受信トレイに新たなメールを送信します。結果に満足するまで、この作業を繰り返します。