Comme vous ne pouvez pas vraiment envoyer des emails uniquement avec du code JavaScript en raison du manque de support pour les sockets serveur, vous pouvez soit utiliser une solution côté client, soit tirer parti d’un langage côté serveur qui communique avec le serveur SMTP.
Dans ce tutoriel, je vais vous guider à travers les deux options. Donc : comment envoyer des emails en JavaScript avec et sans backend, en somme, je vais expliquer les méthodes côté client et côté serveur.
| Côté client | Côté serveur |
| Mailto SMTP.js EmailJS | Node.js and Nodemailer Email API |
Aussi, comme il y a beaucoup de code dans cet article, pour vous assurer que tout fonctionne correctement, je vais vous montrer comment tester vos emails et la fonctionnalité d’envoi à la fin de l’article, alors assurez-vous de rester jusqu’à la fin. 😉
Envoyer un email en utilisant mailto:
Mailto est un protocole utilisé pour produire des hyperliens sur les sites web à travers lesquels les utilisateurs peuvent envoyer un email à une adresse spécifique directement à partir du HTML sans avoir à le copier et à l’entrer manuellement dans leur fournisseur de messagerie.
Techniquement, la méthode mailto: n’envoie pas d’email directement depuis le navigateur, c’est pourquoi je ne la recommande pas, mais elle peut faciliter le travail.
Par exemple, disons que vous voulez que les visiteurs de votre site web vous laissent un commentaire. Vous pourriez soit insérer mailto: comme un hyperlien ou le placer dans un code de formulaire de contact simple.
- Hyperlien
Voici un exemple basique de syntaxe mailto:créant un hyperlien qui, lorsqu’il est cliqué, ouvre le fournisseur de messagerie de l’utilisateur avec des champs pré-remplis :
<a href=”mailto:ivan.djuric@railsware.com”>Mailtrap is awesome/a>Maintenant, pour améliorer un peu l’expérience utilisateur, vous pouvez pré-remplir le corps de l’email, en exploitant davantage le potentiel de mailto:. Voici un autre exemple, un peu plus complexe :
<a href="mailto:ivan.djuric@railsware.com?subject=Mailtrap%20is%20awesome&body=Hey%0D%0A%0D%0AJust%20wanted%20to%20let%20you%20know%20your%20service%20rocks!%0D%0A%0D%0ACheers,%0D%0ASatisfied%20user%20%3A%29">Send Email</a>Et voici ce que l’utilisateur final verra une fois qu’il aura cliqué :

- Formulaire de contact simple
Vous pouvez également placer mailto: dans un code de formulaire de contact basique pour permettre à vos visiteurs de vous envoyer des messages sans traitement backend. Cependant, je recommande cette option uniquement si vous vous attendez à avoir peu de trafic:
<form action="mailto:votre_email@votredomaineici.com" method="post" enctype="text/plain">
FirstName: <input type="text" name="FirstName">
Email: <input type="text" name="Email">
<input type="submit" name="submit" value="Submit">
</form>Dans le navigateur, cela ressemblerait à ceci :

Et lorsque l’utilisateur remplit son prénom et son email et clique sur envoyer (‘Submit’), son navigateur ouvrira le fournisseur de messagerie par défaut avec les informations suivantes :

Comme vous pouvez le voir, mailto: est vraiment une solution super simple. Cependant, quelques inconvénients sont à noter, à savoir :
- Manque de contrôle – Comme les données sont soumises dans le formulaire envoyé par le navigateur, vous ne pouvez pas vraiment contrôler la mise en page des données. Le mieux que vous puissiez faire est de pré-remplir l’email et de créer une sorte de modèle, comme dans l’exemple ci-dessus. ⬆️
- Si vous voulez créer un formulaire de contact en Java avec plus de contrôle, je vous suggère de lire notre article dédié, où vous pouvez apprendre tout, de sa création à l’ajout logique de validation et de vérification de l’email.
- Aucune protection contre les spambots –
mailto:ne protège pas vos adresses email contre les bots. Cependant, si vous êtes déterminé à utilisermailto:, je peux recommander des services comme Cloudflare comme solution de contournement. - Problèmes avec les fournisseurs de messagerie – Il y a toujours une chance que le fournisseur de messagerie ne corresponde pas au fournisseur de messagerie par défaut que l’utilisateur utilise pour envoyer des emails. Par exemple, si le fournisseur de messagerie par défaut de l’utilisateur est Gmail mais qu’Outlook s’ouvre lorsqu’il clique sur votre lien, il pourrait ne pas être connecté ou même avoir un compte, ce qui pourrait être frustrant.
Envoyer un email en utilisant SMTP.js
SMTP.js est une bibliothèque JavaScript super légère qui supprime les dépendances backend et permet aux applications web centrées sur le front-end d’envoyer des emails côté client en utilisant SMTP (Simple Mail Transfer Protocol).
Cette bibliothèque est mieux adaptée pour des projets de petite envergure ou de test en raison de son manque de cryptage (je vais expliquer cela dans un instant). Pour une utilisation en production et des projets où les préoccupations de sécurité sont importantes, je recommande d’utiliser un service de messagerie dédié avec un cryptage approprié.
Quoi qu’il en soit, voici comment vous pouvez utiliser SMTP.js :
Inclure une balise script pour SMTP.js dans votre projet :
<script src="https://smtpjs.com/v3/smtp.js">
</script>Voici un exemple réel d’un fichier HTML avec SMTP.js que vous pouvez utiliser pour envoyer des emails :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Envoyer un Email avec SMTP.js</title>
<script src="https://smtpjs.com/v3/smtp.js"></script>
</head>
<body>
<!-- Section d'en-tête ajoutée au corps pour fournir un contenu introductif -->
<header>
<h1>Application d'envoi d'email</h1> <!-- Titre principal de la page web -->
<p>Cliquez sur le bouton ci-dessous pour envoyer un email en utilisant SMTP.js</p> <!-- Description de la fonctionnalité de la page -->
</header>
<button onclick="sendEmail()">Envoyer Email</button> <!-- Bouton pour déclencher l'envoi de l'email -->
<script>
function sendEmail() {
Email.send({
Host: "smtp.yourisp.com",
Username: "nom_utilisateur",
Password: "password",
To: 'destinataire@exemple.com',
From: "expediteur@exemple.com",
Subject: "Email de Test",
Body: "Ceci est un email de test envoyé en utilisant SMTP.js"
})
.then(function (message) {
alert("Email envoyé avec succès") // Message d'alerte en cas de succès de l'envoi de l'email
});
}
</script>
</body>
</html>Décomposition du code :
- J’ai ajouté des en-têtes au code, mais n’hésitez pas à les retirer et à ajuster le code comme vous le souhaitez.
- La fonction JavaScript
sendEmail()utiliseEmail.send()pour envoyer un email. alert("Email envoyé avec succès")affiche un message de succès après l’envoi de l’email.- Vous devez remplacer
Host,Username, etPasswordpar les détails de votre serveur SMTP. Il y a quelques temps, il aurait pu s’agir de n’importe quel fournisseur (par exemple, Gmail, Outlook, Mailtrap, etc.), mais malheureusement, le service est limité à Elastic Email.- J’ai parlé avec le créateur de SMTP.js, et il dit que comme leur service est gratuit, ils ont dû trouver un sponsor pour un soutien financier, et Elastic Email est celui qui a été choisi.
Quelques mots de plus sur son problème principal : manque de cryptage. En effet, lorsque vous envoyez un email en utilisant SMTP.js, vos identifiants seront visibles pour tout cybercriminel qui souhaiterait les intercepter. C’est comme si vous criiez votre code PIN dans la rue.
Et oui, SMTP.js offre un jeton pour le cryptage des données, mais seulement si vous utilisez Elastic Email. Cependant, bien que vos identifiants restent quelque peu sûrs avec le jeton, vous laissez toujours votre compte et la réputation de votre IP ouverts aux abus. Comme si gérer votre réputation d’expéditeur d’email sans une adresse IP cohérente (lire : utiliser SMTP.js) n’était pas déjà une tâche ardue en soi.
Vous pouvez en lire plus sur ce problème dans ce thread Reddit, où les gens l’ont décomposé et expliqué plus en détail.
Envoyer un email en utilisant EmailJS
Le dernier dans la lignée des solutions d’envoi d’emails côté client pour JavaScript est EmailJS, un service que nous avons présenté dans notre article de blog sur l’envoi d’emails dans React. Ce que ce service offre, c’est la possibilité de connecter votre service de messagerie préféré, de créer un modèle d’email et de l’envoyer depuis JavaScript sans avoir besoin de code serveur.
Note : Utiliser EmailJS est une option pour les applications uniquement front-end qui ne sont pas prises en charge par un serveur backend. Dans le cas où votre application dispose d’un serveur backend, vous pouvez utiliser une solution telle que l’Email API/SMTP de Mailtrap. Je vais vous montrer comment faire cela dans un instant.
Voici comment cela fonctionne :
1. Créer et configurer votre compte EmailJS
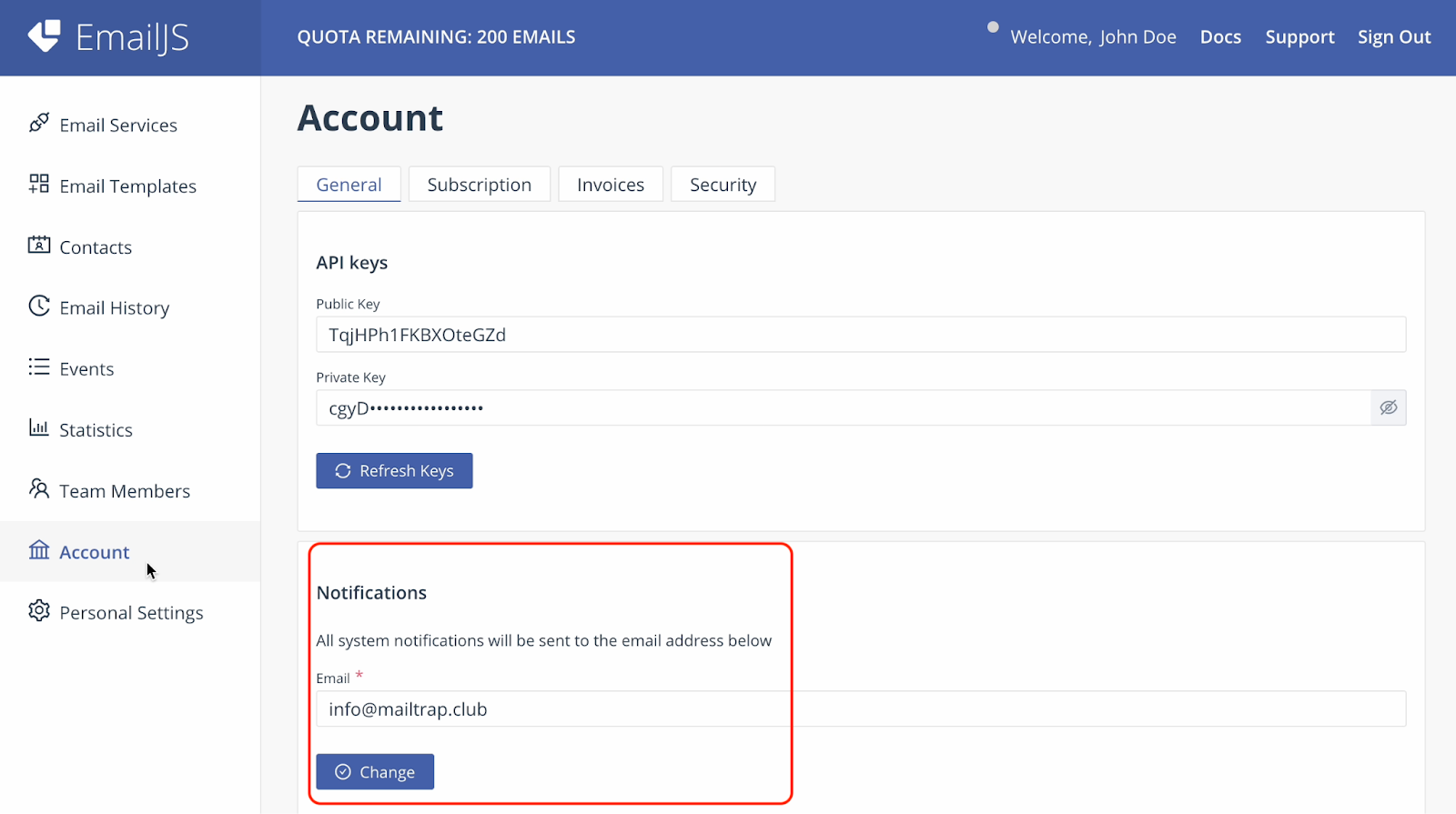
Tout d’abord, commencez par créer un compte EmailJS, vous connecter, puis naviguer vers la page ‘Account’ dans le menu latéral à gauche. Une fois là, insérez le domaine que vous avez l’intention d’utiliser pour l’envoi d’email, comme ceci :

2. Connecter votre service de messagerie
Ensuite, nous devons connecter un service de messagerie, car EmailJS ne dispose pas de son propre SMTP. Pour cet exemple, comme dans le reste de l’article, je vais choisir Mailtrap en raison de ses capacités d’envoi robustes.
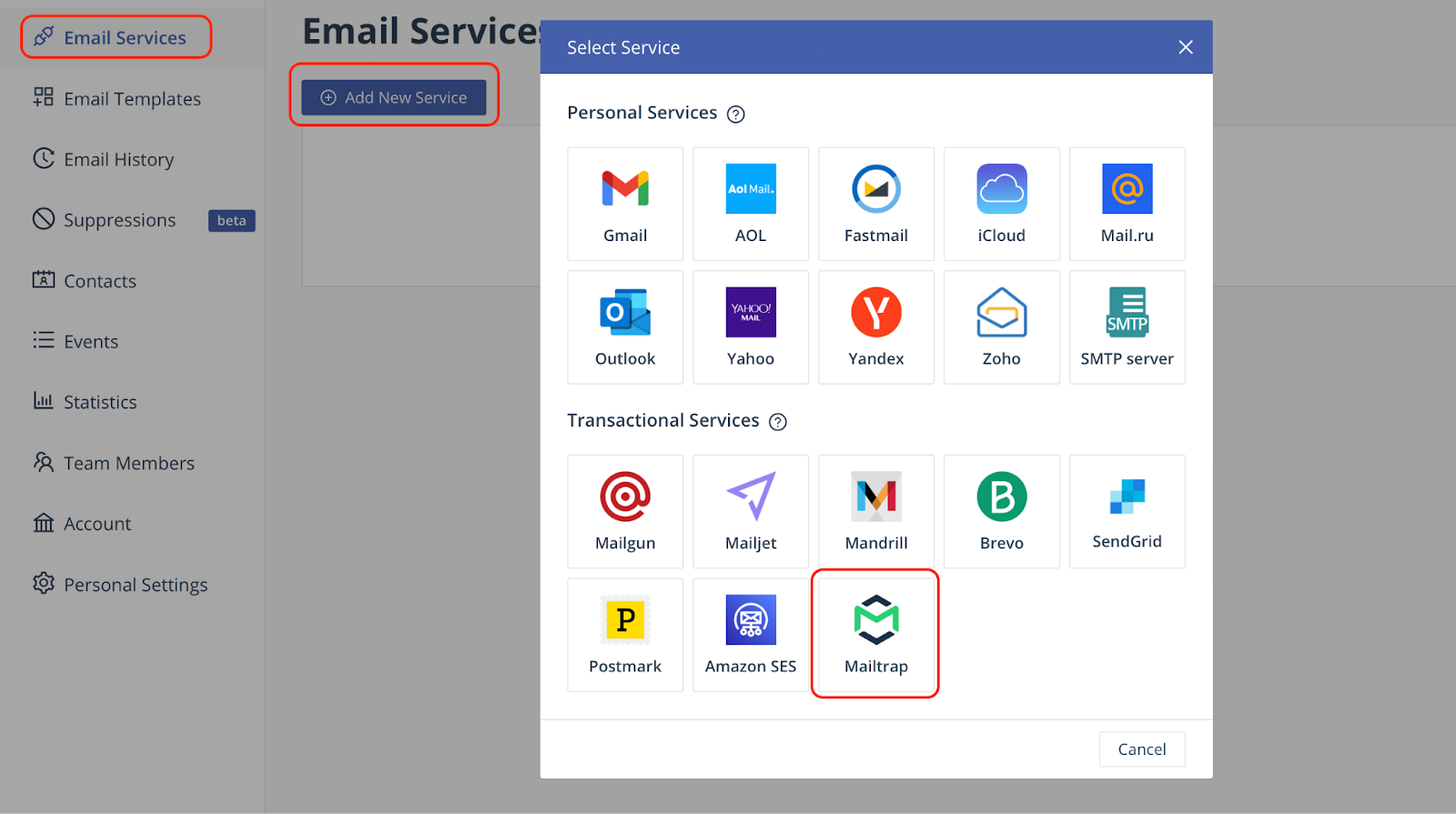
Naviguez simplement vers ‘Email Services’ à gauche, et cliquez sur ‘Add New Service.’ Une fenêtre devrait apparaître avec une liste des options disponibles :

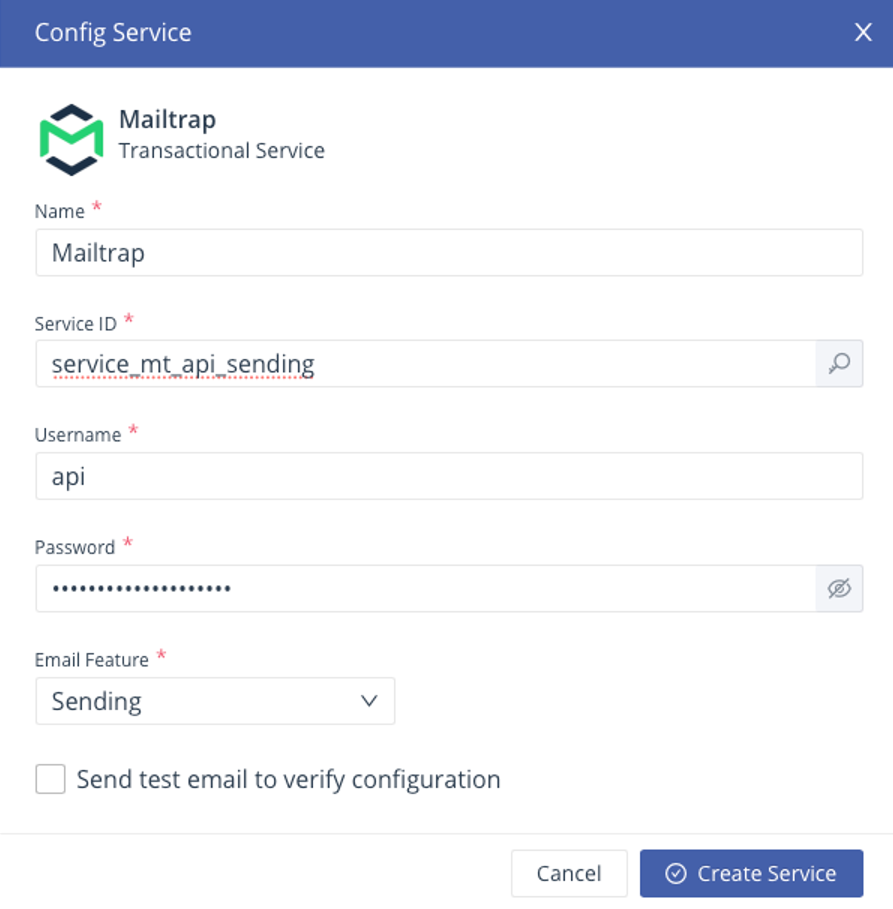
Ensuite, il vous sera demandé de configurer votre service en fournissant les détails nécessaires suivants :
- Service ID – Il s’agit d’un identifiant unique attribué au service, que vous pouvez créer vous-même.
- Username and Password – Ce sont les identifiants que vous pouvez copier depuis la page ‘Integrations’ de votre compte Mailtrap. Si vous avez besoin d’aide pour les récupérer, veuillez consulter la base de connaissances Mailtrap.
- Email Feature – Dans le menu déroulant, sélectionnez ‘Sending’. Je couvrirai la fonctionnalité de test en détail plus tard dans l’article.

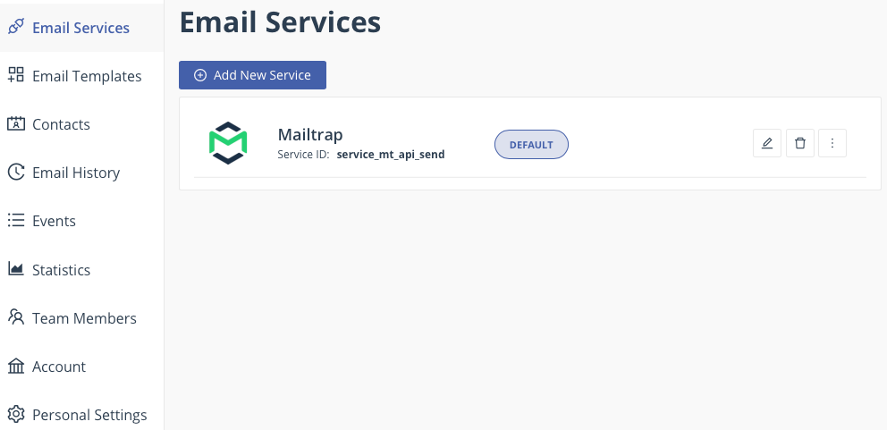
Une fois tous les détails fournis, cliquez sur ‘Create Service’ pour finaliser cette étape et avoir le service répertorié dans votre tableau de bord EmailJS.

3. Créer un modèle d’email
Maintenant, créons un modèle d’email en utilisant l’éditeur intégré, qui dispose de nombreuses fonctionnalités de création de contenu, telles que la réponse automatique, la vérification reCAPTCHA, etc.
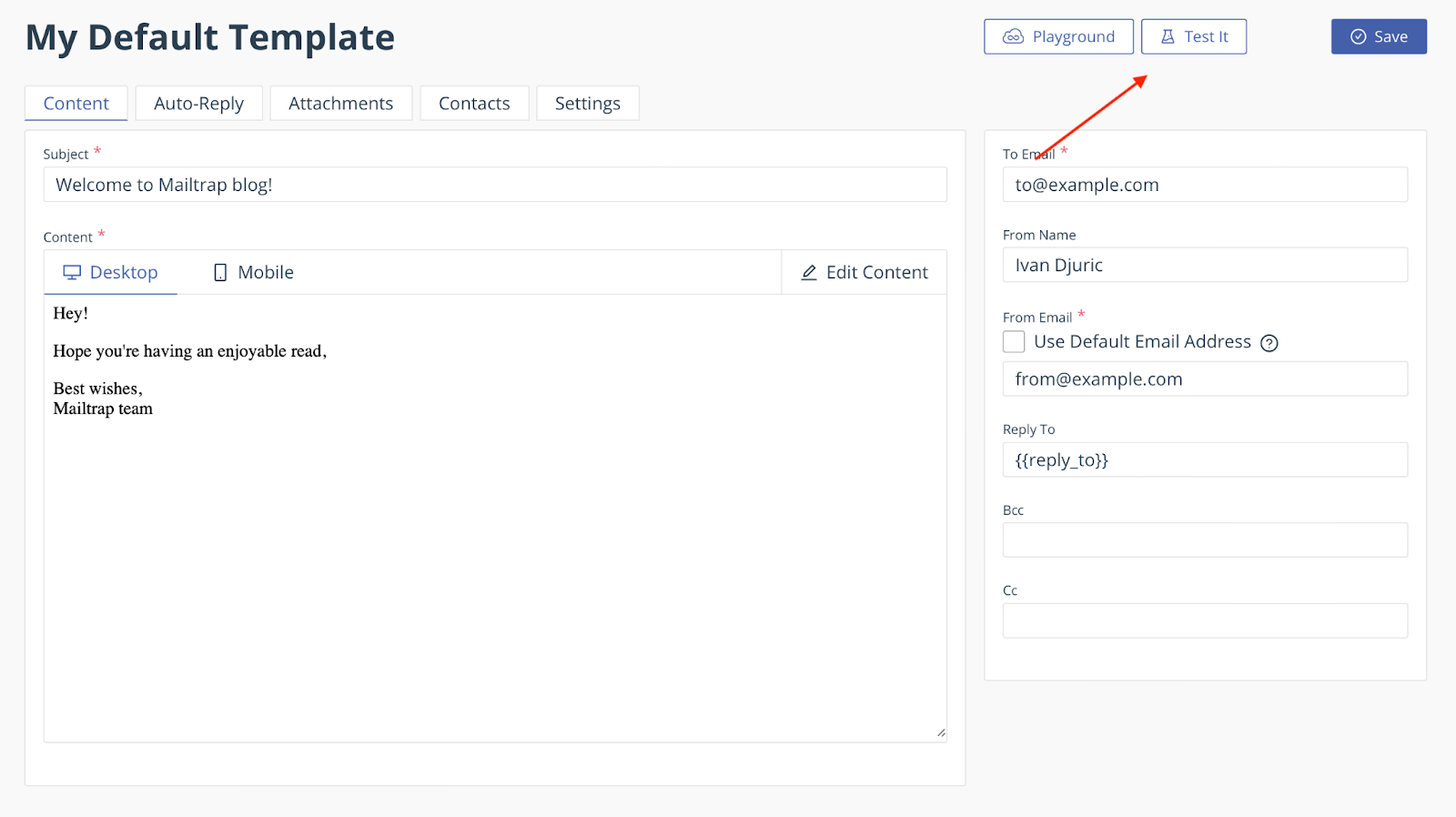
Vous pouvez localiser l’éditeur en cliquant sur ‘Create New Template’ sous ‘Email Templates’. Une fois là, vous pourrez définir des bases comme le sujet, le contenu, et le destinataire mais également l’ajout de pièces jointes et plus encore.

Note: Si vous choisissez Mailtrap comme votre service, assurez-vous que votre email expéditeur provient du même domaine que vous avez ajouté et vérifié lors de la configuration de votre compte Mailtrap.
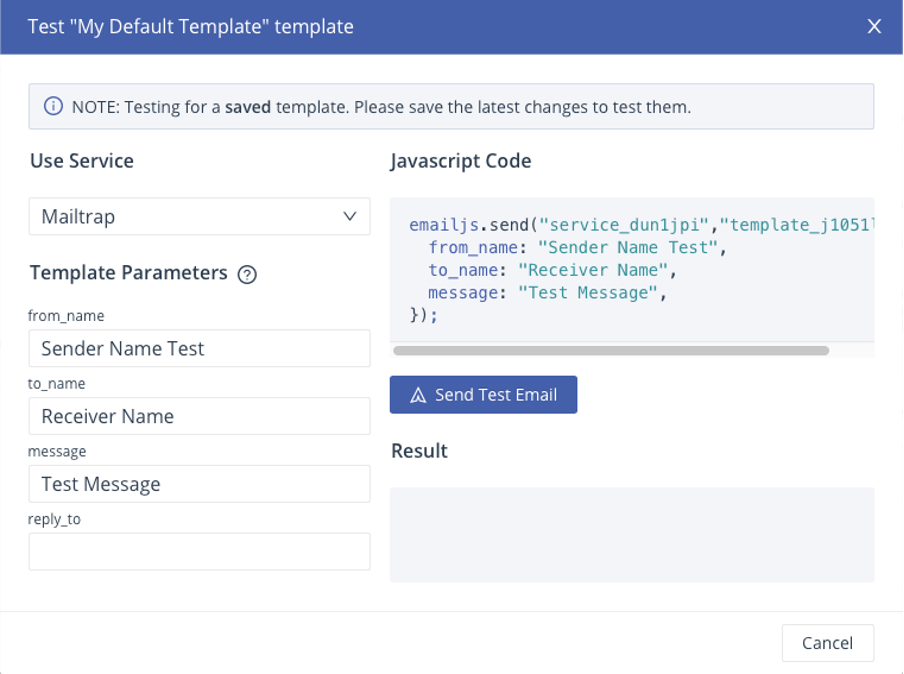
Vous pouvez également vérifier à quoi ressemble votre modèle en cliquant sur le bouton ‘Test it’, qui ouvrira une nouvelle fenêtre popup où vous devrez fournir quelques détails tels que le service utilisé et les valeurs pour les paramètres du modèle. ⬇️

Si tout se passe comme prévu, vous obtiendrez “200 OK” en résultat, ce qui signifie que l’email a été envoyé avec succès.
4. Installer et intégrer EmailJS dans votre projet
Enfin, passons au codage et installons le SDK EmailJS, pour lequel vous pouvez utiliser le gestionnaire de package npm :
$ npm install --save @emailjs/browserOu le gestionnaire de package Yarn :
$ yarn add @emailjs/browserAprès l’avoir installé, collez l’extrait de code suivant avant la balise de fermeture avec la bonne clé publique, ce qui vous permettra de commencer à utiliser EmailJS sur votre site web :
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@4/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init({
publicKey: "VOTRE_CLE_PUBLIQUE",
});
})();
</script>Pour obtenir votre clé publique (public key), il suffit de visiter la page ‘Account’ dans le tableau de bord EmailJS.
5. Ajouter l’envoi d’email automatique
L’envoi d’emails via EmailJS peut se faire via deux méthodes :
emailjs.send
C’est la méthode de base, que vous devriez utiliser si vous cherchez à ajouter une fonctionnalité d’envoi d’emails simple avec une interaction minimale sur votre site web (par exemple, réinitialisations de mot de passe, confirmations, etc.).
var templateParams = {
name: 'James',
notes: 'Jette un oeil!',
};
emailjs.send('VOTRE_SERVICE_ID', 'VOTRE_MODELE_ID', templateParams).then(
(response) => {
console.log('SUCCÈS!', response.status, response.text);
},
(error) => {
console.log('ÉCHEC...', error);
},
);emailjs.sendForm
Utilisez cette méthode si vous utilisez EmailJS pour envoyer des détails du formulaire, car elle collectera automatiquement les valeurs du formulaire et les passera au modèle spécifié.
emailjs.sendForm('VOTRE_SERVICE_ID', 'VOTRE_MODELE_ID', '#myForm').then(
(response) => {
console.log('SUCCÈS!', response.status, response.text);
},
(error) => {
console.log('ÉCHEC...', error);
},
);Si vous cherchez un code complet pour envoyer un email directement depuis le navigateur en utilisant EmailJS et un modèle que vous avez créé, vous pouvez utiliser celui de l’exemple ci-dessous :
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@3/dist/email.min.js">
</script>
<script type="text/javascript">
(function () {
emailjs.init("VOTRE_CLE_PUBLIQUE");
})();
</script>
<script>
var templateParams = {
from_name: 'Expéditeur',
message: 'Message de test'
};
emailjs.send('email-service-ID', 'email-modele-ID', templateParams)
.then(function (response) {
console.log('SUCCÈS!', response.status, response.text);
}, function (error) {
console.log('ÉCHEC...', error);
});
</script>Enfin, je pense également qu’il est utile de mentionner les tarifs d’EmailJS :
- Plan gratuit – Envoyez jusqu’à 200 emails par mois en utilisant seulement deux modèles avec une liste de contacts limitée et une taille d’email allant jusqu’à 50 Ko.
- Plans payants – À partir de 9 $ par mois, les plans payants augmentent vos quotas d’envoi d’emails et vous offrent des fonctionnalités supplémentaires (par exemple, listes de suppression, accès multi-utilisateurs, etc.).
Envoyer un email en utilisant Node.js et Nodemailer
Envoyer un email en JavaScript est super facile si vous utilisez un langage de programmation côté serveur qui communique avec le serveur SMTP. Nodemailer, le module populaire sans aucune dépendance pour Node.js, est l’une des solutions les plus efficaces.
L’un des meilleurs aspects de Nodemailer est qu’il vous permet d’utiliser n’importe quel fournisseur de service SMTP, contrairement à SMTP.js, comme je l’ai expliqué précédemment dans l’article. Donc, vous pouvez utiliser Gmail ou Outlook SMTP, cependant, j’utiliserai mon fidèle Mailtrap SMTP.
Voici comment utiliser Nodemailer avec SMTP pour commencer à envoyer des emails :
1. Installer Nodemailer
Pour installer ce module, vous pouvez utiliser les gestionnaires de package npm ou yarn en exécutant l’une des commandes suivantes :
npm install nodemailer
ou
yarn add nodemailer2. Configurer Nodemailer et envoyer des emails
Ensuite, vous devez créer un objet transporteur, configurer l’objet mailOptions, et envoyer un message avec sendMail().
Je l’ai fait pour vous, donc vous pouvez simplement copier l’extrait de code suivant dans votre fichier principal de l’application .js :
// Importer la bibliothèque Nodemailer
const nodemailer = require('nodemailer');
// Créer un objet transporteur
const transporter = nodemailer.createTransport({
host: 'live.smtp.mailtrap.io',
port: 587,
secure: false, // utiliser SSL
auth: {
user: '1a2b3c4d5e6f7g',
pass: '1a2b3c4d5e6f7g',
}
});
// Configurer l'objet mailOptions
const mailOptions = {
from: 'votre_nom_d_utilisateur@email.com',
to: 'votreami@email.com',
subject: 'Envoyer un email en utilisant Node.js',
text: 'C'était facile!'
};
// Envoyer l'email
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log('Erreur:', error);
} else {
console.log('Email envoyé:', info.response);
}
});Pour enregistrer et exécuter le script, vous pouvez utiliser la commande node combinée avec le nom de votre fichier principal de l’application. Par exemple : node index.js.
Conseil : Avec cet extrait de code, vous pouvez seulement envoyer des emails en texte brut et en HTML. Pour savoir comment envoyer des emails à plusieurs destinataires, ajouter des pièces jointes, etc., lisez notre article sur Nodemailer. 👀
Envoyer un email en utilisant l’API email
Si vous préférez automatiser votre processus d’envoi d’emails en JavaScript, la façon la plus efficace et la plus simple de le faire serait d’utiliser le package d’envoi Node.js de Mailtrap. Le SDK est régulièrement entretenu et mis à jour par une équipe de développeurs, vous permettant de coder sans stress.
De plus, il offre une intégration rapide avec la robuste API de Mailtrap et vous permet d’ajouter facilement la fonctionnalité d’envoi d’emails en quelques étapes seulement :
- Créez un compte Mailtrap gratuit.
- Vérifiez votre domaine et mettez à jour les enregistrements DNS.
- Vous pouvez trouver plus d’informations à ce sujet dans notre Base de Connaissances ou regarder la vidéo que nous avons préparée pour vous :
- Installez le package Node.js Mailtrap avec npm ou Yarn :
npm install mailtrap
# ou, si vous utilisez yarn :
yarn add mailtrap- Copiez le code suivant dans votre fichier principal de l’application .js :
import { MailtrapClient } from "mailtrap"
/**
* Pour que cet exemple fonctionne, vous devez configurer un domaine d'envoi,
* et obtenir un jeton autorisé à envoyer depuis le domaine.
*/
const TOKEN = "<VOTRE-JETON-ICI>";
const SENDER_EMAIL = "<EXPEDITEUR@VOTREDOMAINE.COM>";
const RECIPIENT_EMAIL = "<DESTINATAIRE@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
const sender = { name: "Test Mailtrap", email: SENDER_EMAIL };
client
.send({
from: sender,
to: [{ email: RECIPIENT_EMAIL }],
subject: "Bonjour de Mailtrap!",
text: "Bienvenue chez Mailtrap Sending!",
})
.then(console.log)
.catch(console.error);- Démarrez le serveur et faites des requêtes en exécutant simplement
node+ le nom de votre fichier principal de l’application, par exemple,node server.js
Si vous ne l’avez pas déjà fait, vous devriez ajouter "type": "module", dans votre fichier package.json car Node.js est un module ES.
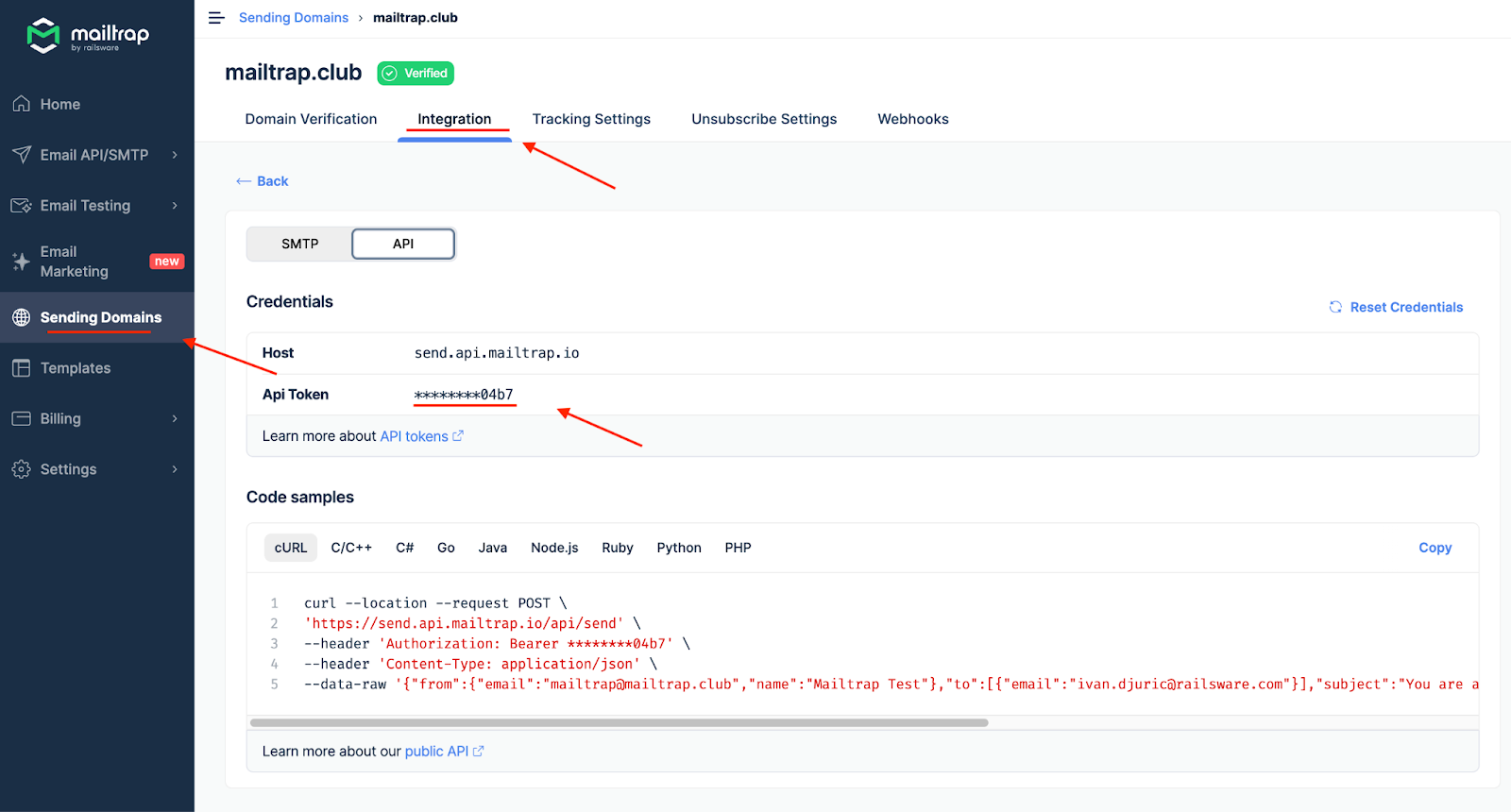
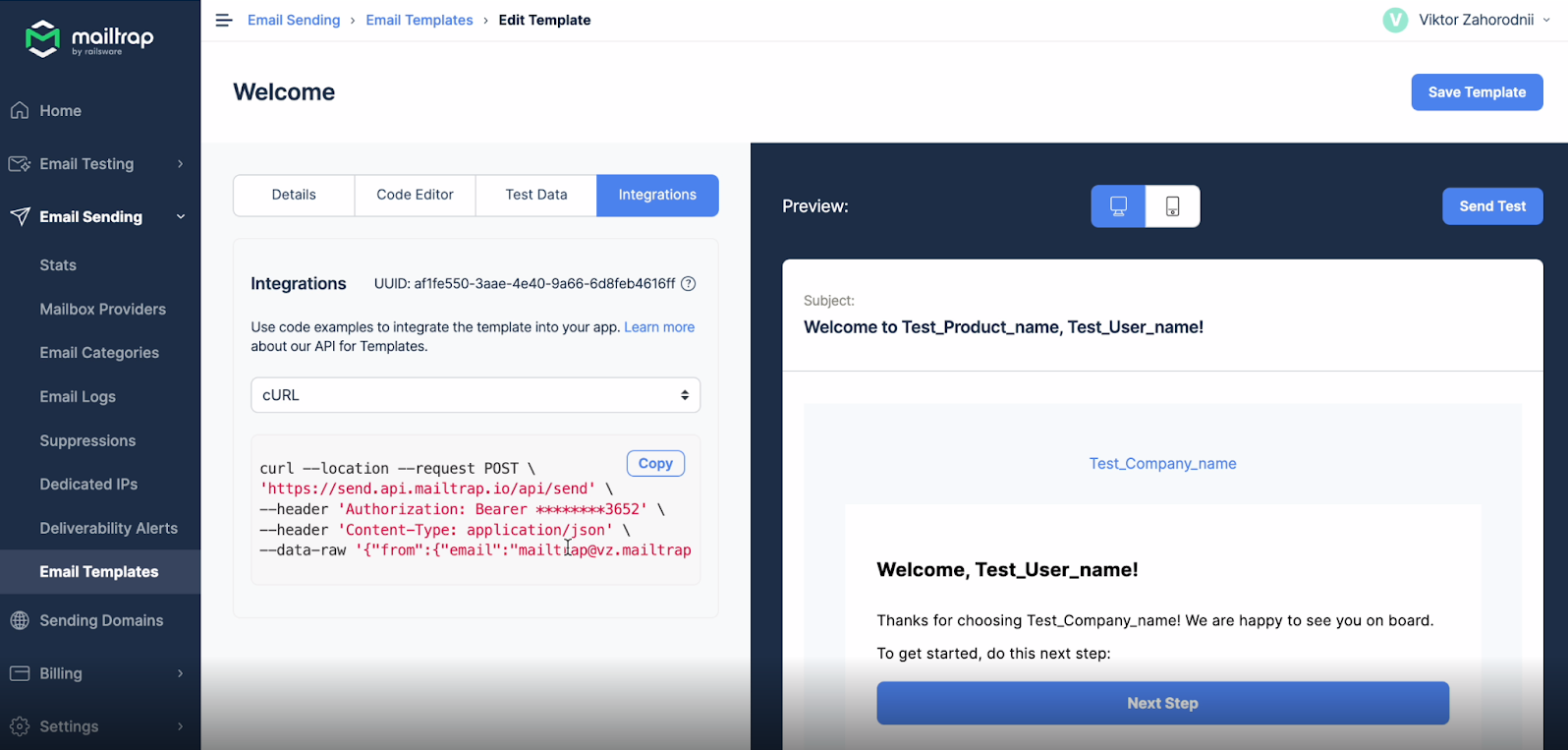
De plus, n’oubliez pas que vous devez remplacer les espaces réservés comme TOKEN ou SENDER_EMAIL par la clé API et les identifiants fournis par Mailtrap. Vous pouvez trouver ces détails en naviguant dans la section Integration sous Sending Domains. ⬇️

Pour des fonctionnalités d’envoi d’emails plus complexes, assurez-vous de consulter le dossier exemples dans le dépôt GitHub officiel ou lisez notre article détaillé Node.js.
Envoyer un email HTML
Pour envoyer un email HTML élégant, il vous suffit d’utiliser le code suivant :
import { MailtrapClient } from "mailtrap"
/**
* Pour que cet exemple fonctionne, vous devez configurer un domaine d'envoi,
* et obtenir un jeton autorisé à envoyer depuis le domaine.
* @voir https://help.mailtrap.io/article/69-sending-domain-setup
*/
const TOKEN = "<VOTRE-JETON-ICI>";
const SENDER_EMAIL = "<EXPEDITEUR@VOTREDOMAINE.COM>";
const RECIPIENT_EMAIL = "<DESTINATAIRE@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
client
.send({
category: "test",
custom_variables: {
hello: "world",
year: 2022,
anticipated: true,
},
from: { name: "Test Mailtrap", email: SENDER_EMAIL },
to: [{ email: RECIPIENT_EMAIL }],
subject: "Bonjour de Mailtrap!",
html: `
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body style="font-family: sans-serif;">
<div style="display: block; margin: auto; max-width: 600px;" class="main">
<h1 style="font-size: 18px; font-weight: bold; margin-top: 20px">Félicitations pour l’envoi de votre email de test avec Mailtrap!</h1>
<p>Inspectez-le en utilisant les onglets que vous voyez ci-dessus et apprenez comment cet email peut être amélioré.</p>
<p>Envoyez maintenant votre email en utilisant notre serveur SMTP fictif et l'intégration de votre choix!</p>
<p>Bonne chance! J'espère que cela fonctionne.</p>
</div>
<!-- Exemple d’email HTML/CSS invalide qui sera détecté par Mailtrap : -->
<style>
.main { background-color: white; }
a:hover { border-left-width: 1em; min-height: 2em; }
</style>
</body>
</html>
`,
})
.then(console.log)
.catch(console.error);Tester les emails et l’envoi d’emails en staging
Une grande quantité de code pour l’envoi d’emails implique une grande responsabilité : vous devez vous assurer que tout fonctionne comme prévu pour que vos destinataires reçoivent bien vos messages comme vous le souhaitez.
En plus du code, vous devez vérifier si vos éléments HTML/CSS sont pris en charge par les fournisseurs de messagerie populaires, qu’ils ne déclenchent pas de filtres anti-spam, que votre domaine ne se retrouve pas dans les listes noires, et plus encore.
On pourrait croire qu’il s’agit de beaucoup de travail, mais pas lorsque vous utilisez les bons outils de test. En effet, l’Email Testing de Mailtrap vous fournit un environnement sandbox pour tester tout cela et bien plus encore !
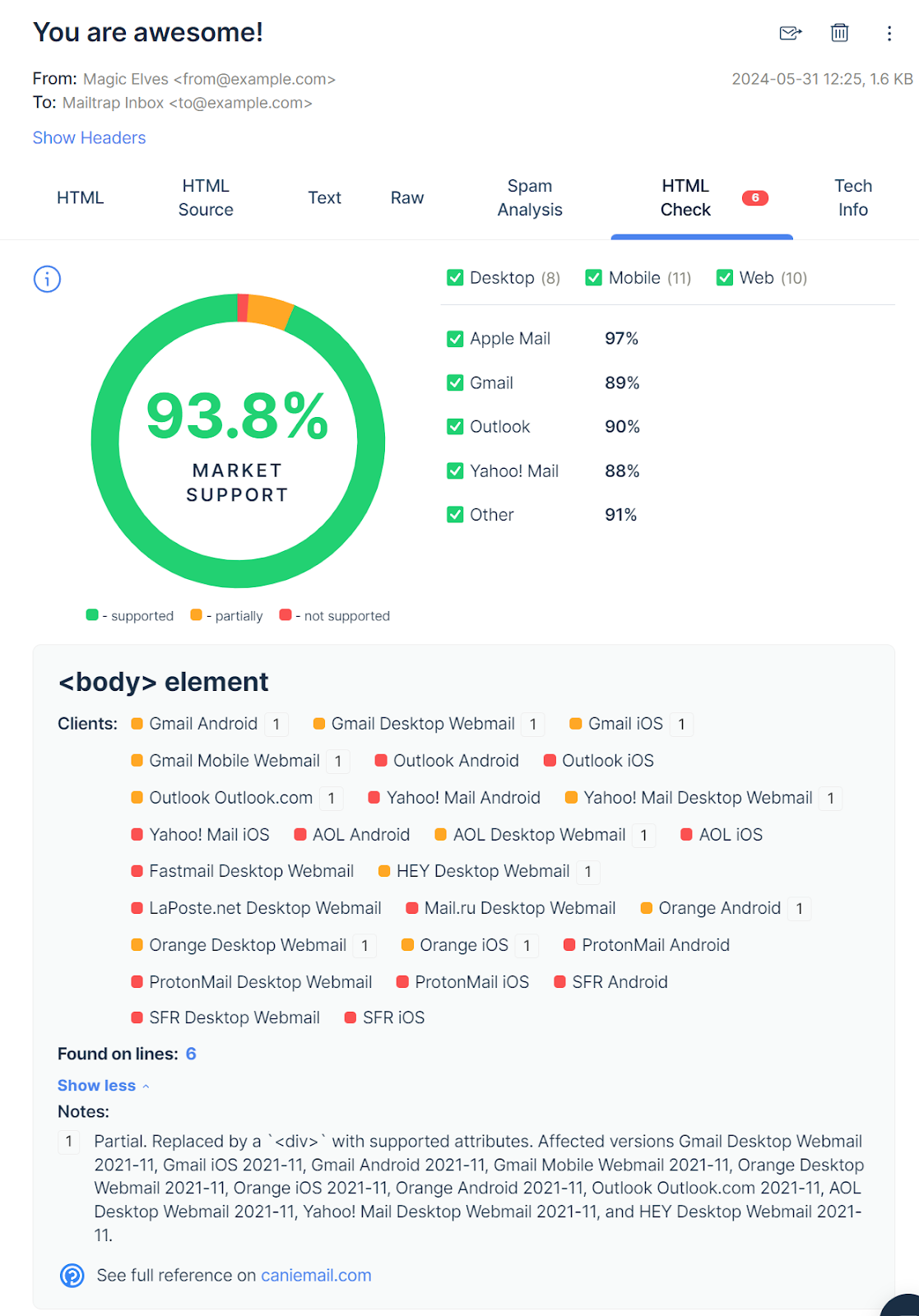
Par exemple, vous pouvez utiliser la fonctionnalité HTML Checker pour inspecter le HTML/CSS de vos emails et repérer facilement toute ligne de code défectueuse et ensuite les corriger ou les supprimer. Cela vous assure que vos emails basés sur des conceptions HTML/CSS sont compatibles avec différents navigateurs et fournisseurs.

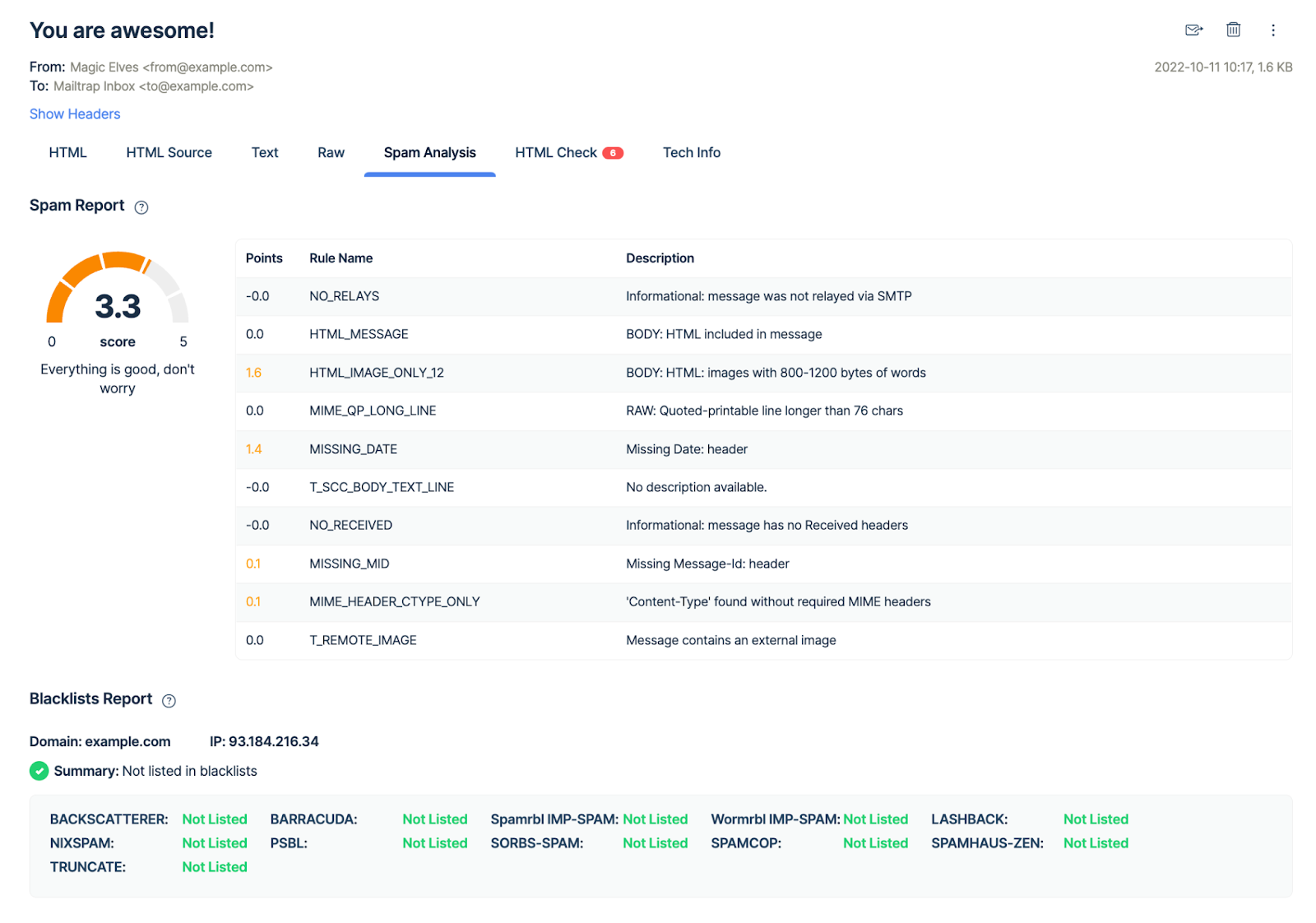
De plus, vous pouvez éviter les filtres anti-spam et un tas d’autres problèmes de délivrabilité d’email grâce à la fonctionnalité Spam Report. Essayez de garder votre score en dessous de 5 en résolvant proactivement tous les problèmes de spam ; c’est aussi simple que cela !

L’une des dernières fonctionnalités vous permet de concevoir, éditer et héberger des modèles d’email HTML sur la Plateforme d’Email Delivery de Mailtrap. Vous pouvez ensuite les tester avec notre API et passer facilement de la phase de test à la production une fois que vous êtes prêt à commencer à envoyer.

En plus de ces fonctionnalités, et d’autres qui facilitent votre vie, la configuration de l’Email Testing de Mailtrap est également simple, regardez !
SMTP
Commencez par créer un compte Mailtrap gratuit puis :
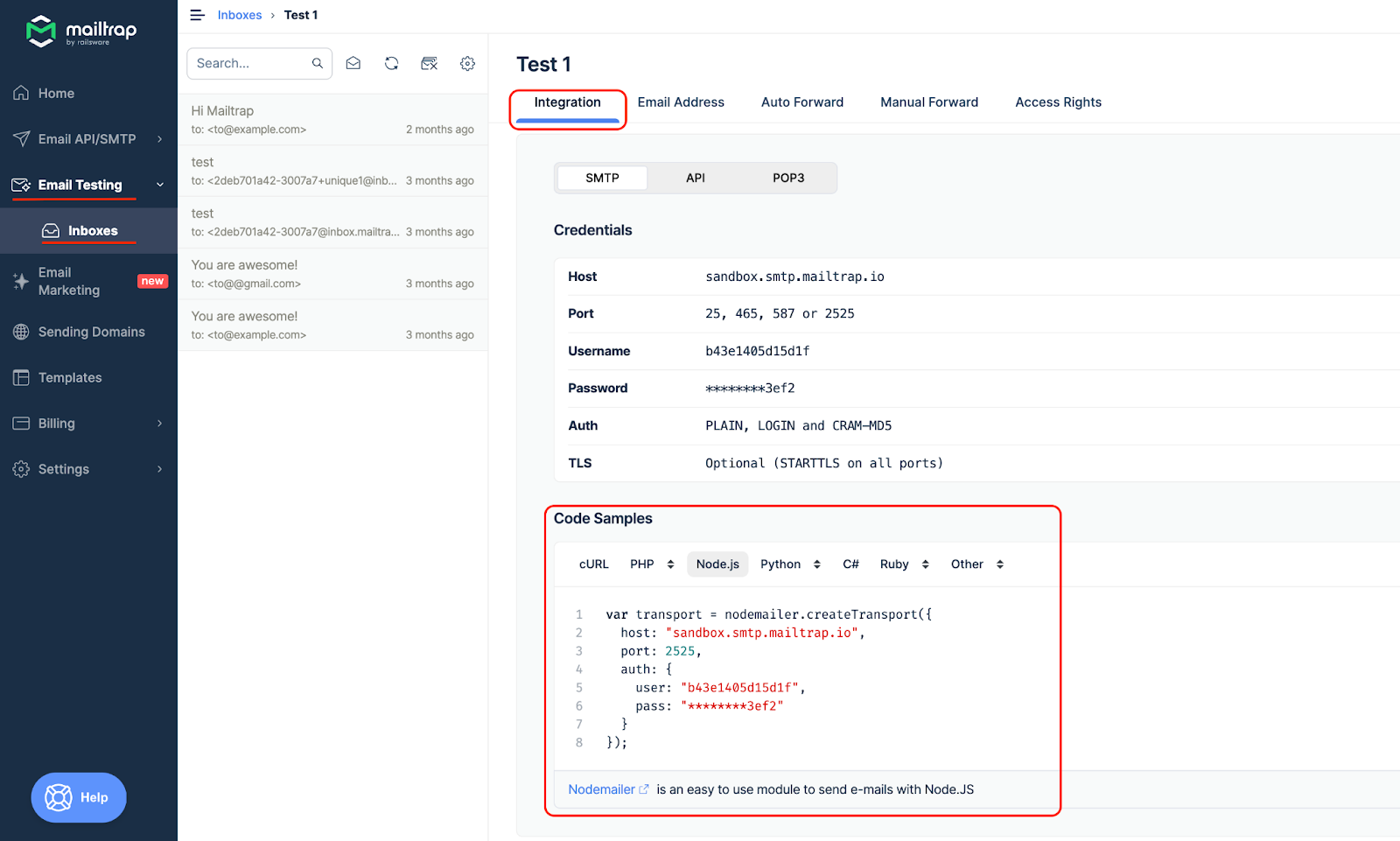
- Cliquez sur Email Testing → Inboxes → Integration
- Sélectionnez ‘Node.js’ dans la liste des intégrations.

- Collez les identifiants SMTP fictifs fournis dans votre configuration Nodemailer ou copiez simplement l’extrait de code de l’objet transporteur, qui devrait ressembler à ceci :
const transport = nodemailer.createTransport({
host: "sandbox.smtp.mailtrap.io",
port: 2525,
auth: {
user: "1a2b3c4d5e6f7g",
pass: "1a2b3c4d5e6f7g"
}
});API
Si vous souhaitez intégrer l’API Mailtrap pour tester, automatiser et tester des séquences automatisées, voici l’extrait de code que vous pouvez utiliser :
import { MailtrapClient } from "mailtrap"
const TOKEN = "<VOTRE-JETON-ICI>";
const TEST_INBOX_ID = "<VOTRE-ID-TEST-BOITE-DE-RECEPTION-ICI>"
const ACCOUNT_ID = "<VOTRE-ID-COMPTE-ICI>"
const client = new MailtrapClient({ token: TOKEN, testInboxId: TEST_INBOX_ID, accountId: ACCOUNT_ID });
const inboxesClient = client.testing.inboxes
const messagesClient = client.testing.messages
inboxesClient.getList()
.then(async (inboxes) => {
if (inboxes && inboxes.length > 0) {
const firstInboxId = inboxes[0].id
const messages = await messagesClient.get(firstInboxId)
if (messages && messages.length > 0) {
const firstMessageId = messages[0].id
await messagesClient.get(firstInboxId)
await messagesClient.getHtmlAnalysis(firstInboxId, firstMessageId)
await messagesClient.getHtmlMessage(firstInboxId, firstMessageId)
await messagesClient.getTextMessage(firstInboxId, firstMessageId)
await messagesClient.getMailHeaders(firstInboxId, firstMessageId)
await messagesClient.getMessageAsEml(firstInboxId, firstMessageId)
await messagesClient.getMessageHtmlSource(firstInboxId, firstMessageId)
await messagesClient.getRawMessage(firstInboxId, firstMessageId)
await messagesClient.getSpamScore(firstInboxId, firstMessageId)
await messagesClient.showEmailMessage(firstInboxId, firstMessageId)
await messagesClient.updateMessage(firstInboxId, firstMessageId, {
isRead: false
})
await messagesClient.forward(firstInboxId, firstMessageId, 'test@mail.com')
const response = await messagesClient.deleteMessage(firstInboxId, firstMessageId)
console.log(response)
}
}
})Le code ci-dessus récupère toutes les boîtes de réception, sélectionne la première, récupère les messages, puis effectue plusieurs opérations dessus, que vous pouvez voir sous les méthodes await.
Pour plus de cas d’utilisation et de détails, consultez le dépôt GitHub officiel de l’API de Mailtrap. 👀
Conclusion
Alors que nous arrivons à la fin de notre article ‘Envoyer un email en JavaScript’, vous avez maintenant le choix entre plusieurs méthodes pour ajouter une fonctionnalité d’envoi d’emails à votre application. Des choix, des choix…
Si vous avez du mal à décider, je vous conseille de prendre en compte l’état d’avancement de votre application, le niveau de sécurité dont vous avez besoin et le type d’emails que vous souhaitez envoyer.
S’il s’agit de tests de base et de quelques envois légers pour un projet personnel, vous pouvez opter pour une solution côté client. Cependant, si vous envisagez d’envoyer beaucoup d’emails ou si vous approchez de la production, alors l’une des méthodes côté serveur est un choix incontournable à 100 % pour vous.
Sur ce, je vous laisse prendre votre décision. Bon envoi !


