It’s no secret that quality assurance automation is rising in the software development lifecycle. This article offers an overview of the best automated QA testing tools, explores their pros and cons, and offers a glimpse of which tool might be the one that could help you achieve better results in testing. It’s worth noting that it’s still essential to have a robust manual testing process since automation complements, rather than replaces, manual testing. Furthermore, data-driven testing can optimize the process by utilizing varied data sets, making it adaptable and dynamic.
Automation testing is using software to test another software. If applied correctly, the automation strategy helps reduce costs and improve the overall engineering and testing culture. QA automation tools and playback tools can also streamline the process, although it’s essential to understand the underlying mechanisms.
However, when choosing the right automation solution, it is easy to get lost in the ocean of modern QA automation software on the market. Here, we have selected some of the top automation testing tools that could help take over the time- and labor-consuming tasks and boost the general performance and functionality of the product.
The 4 Questions To Ask Yourself When Choosing a QA Automation Tool
It is always a good idea to start with the four WHs (What, Who, When, Why) when it comes to selecting the proper automation tool that would best fit the needs of the project. So let’s briefly dwell on each of them:
WHAT is being tested?
The “what” question comes down to whether you are testing web-based, mobile-based, or desktop applications and what layer of the product you are testing: UI, service/integration, units, end-to-end, etc. API testing is crucial to ensure that different software components communicate seamlessly in today’s interconnected world. It doesn’t mean that only one tool can be used to test those, but the question of “what” always comes among the first ones when choosing.
WHO is testing?
Who is going to work with the automation testing tools? Are we talking about qualified testers only? Or is it a junior in the early stages of their career? Are there non-technical members of the team who should be involved in the testing process and eventually have access to interpreting the results?
The “who” is also about the language of testing. And the fact that there should be people who know a certain scripting language on the team is a definite priority. Starting with or employing the tool or framework that supports the tester’s abilities is always easier.
The most popular languages used for automation testing include Java, JavaScript, Ruby, C#, Python, and PHP. Within the PHP ecosystem, tools like Codeception not only support web application testing but also provide capabilities for writing unit, functional, and acceptance tests. Additionally, familiarity with platforms and frameworks like .NET can be valuable. Moreover, tools today cater to a broad audience, with some allowing non-coders or even offering codeless solutions to deal with test creation.
This question is about two important things: how well the tool you work with inscribes itself into the processes of continuous development and integration, and how well it functions together with programmers’ tests. Thus, for example, it is really helpful to know if the tool offers version control and data history if necessary.
WHY is the testing needed?
This question concerns two important things: how well the tool you work with inscribes itself into continuous development and integration processes and how well it functions with programmers’ tests. Thus, knowing if the tool offers version control and data history, if necessary, is helpful. In general, continuous testing, a part of the DevOps culture, ensures that software is always in a deliverable state.
Open-Source vs. Commercial QA Automation Software
Another criterion to consider is the software’s value. Free automation tools like Selenium or Protractor are quite popular in the community of testers.
There are a lot of benefits to using open-source software, such as better pricing for licensing and the ability to create tailored solutions or extended collaboration.
However, the drawbacks of using open-source automation tools could be quite significant.
Security is the most important one. Thus, open-source QA automation tools might not be the right fit for projects that pay close attention to security parameters, scalability, robust features, and dedicated support. In this case, an enterprise-grade tool would be a better fit. Other disadvantages of open-source tools include time-consuming setup, limited feature availability, and non-specific or incomprehensible reporting.
In addition to QA, automation in software development can streamline repetitive tasks like build deployments, integration, and monitoring, driving efficiency across the lifecycle. A free automation testing solution can benefit individual testers and small or middle-sized businesses. Still, it’s a good idea to remember that commercial software is big business-oriented, secure, and if wisely chosen, has a full stack of features necessary for the target testing in question.
Comparative Descriptions of Best QA Automation Tools
1. Selenium
Selenium is still a number one choice among automation testing tools for web applications.
It’s a powerful drive for cross-browser testing and can be used for many test types, including compatibility, integration, smoke, sanity, end-to-end, and regression testing. It is compatible with all major browsers (Chrome, Firefox, etc.) and platforms, offering cross-platform capabilities, which is crucial in diverse device environments. One could say that Selenium, consisting of WebDriver, IDE, and Grid, is not a single tool but a toolbox for web browser automation.
Selenium supports the creation of detailed test scripts, enhancing the workflow for a more organized testing process. It is license-free. However, the question of value is a bit tricky with Selenium as, being initially an open-source tool, it might require a workforce to set and maintain it. Here is a comparative chart representing Selenium’s pros and cons:
| Pros | Cons |
| -extremely easy to use and employ Selenium at the GUI level -open source -multiple language support (all major programming languages) -saving and re-running scripts -any browser + any platform-effective integration -can execute tests while the browser is minimized -parallel testing (stressing different parts of the app simultaneously) -IDE is suitable for juniors and novices in QA automation testing | -demands a lot of technical knowledge on the part of the tester as well as knowledge about using third-party tools -not self-sufficient (requires the support of third party frameworks. For example, Sikuli to test images) -no native support to generate bug reports -requires constant updates, improvements, and maintenance of the complete ecosystem -test-automation is always an isolated process |
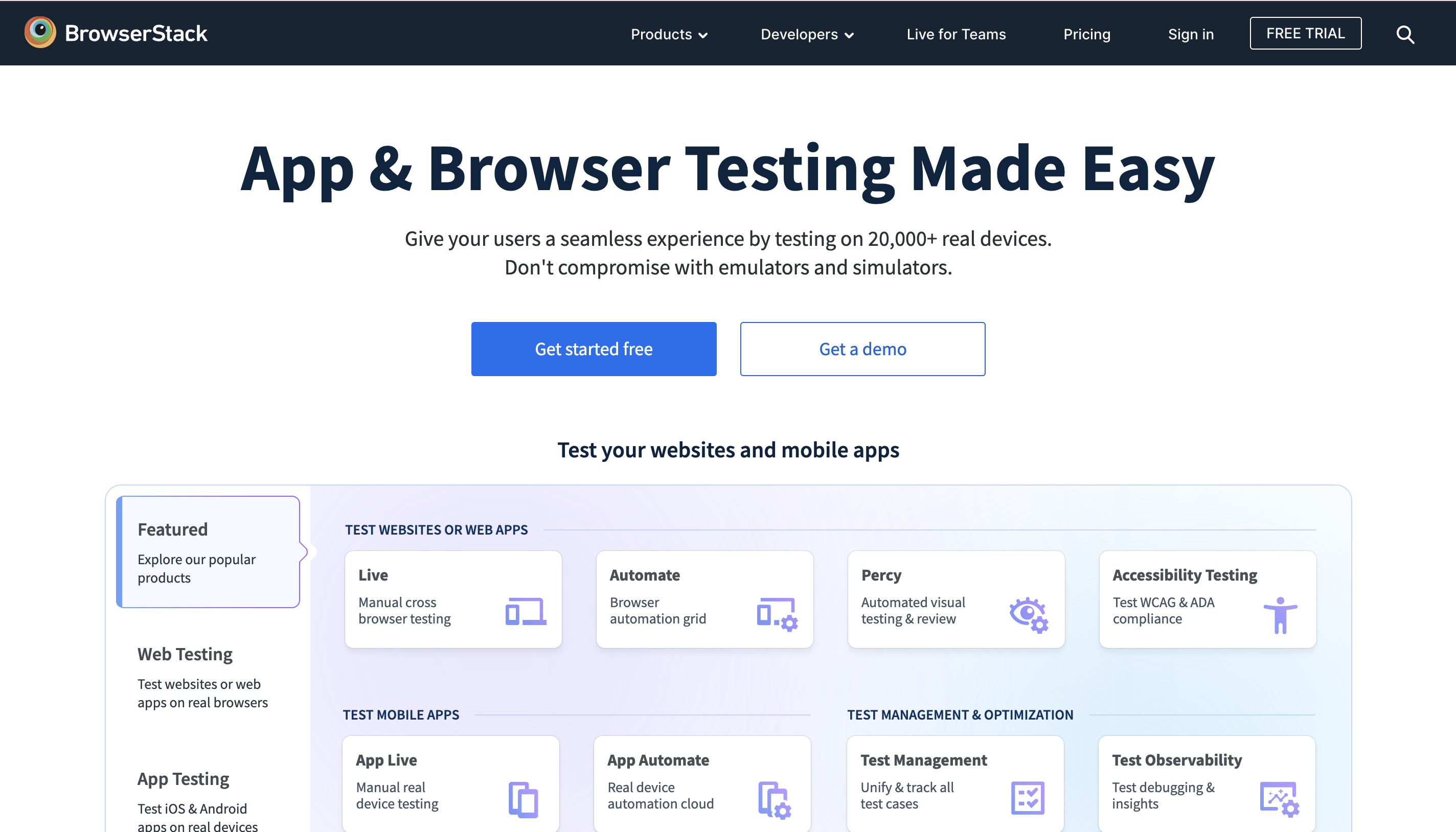
2. BrowserStack

BrowserStack is an industry-leading test platform that offers automated web testing, mobile app testing, visual regression testing, automated accessibility testing, and low-code automation.
Teams can use BrowserStack Automate or App Automate to integrate web and mobile testing frameworks like Selenium, Cypress, Appium, Flutter, Detox, or Playwright.
Installing the SDK for any framework allows teams to test on 3500+ real desktop and mobile browser combinations. Further, larger organizations may prefer a grid setup and browser automation tests on the cloud provider of their choice with Automate TurboScale.
Its cloud infrastructure is spread across 19 global data centers, allowing remote teams to integrate with CI/CD tools, such as Jenkins, Bamboo, Azure Pipelines, GitHub Actions, Bitbucket, or TeamCity, for efficient DevOps. Project management tools like Slack, Jira, Jira alternatives, Trello, and smartsheet alternatives also facilitate effective collaboration.
Selenium Webdriver and Appium recently entered into a partnership with BrowserStack, solidifying their long-standing reputation in the testing domain.
Pricing for BrowserStack Automate starts at $129/month, offering unlimited testing minutes and users. The Device Cloud Pro tier starts at $249/month and offers native device feature testing like dark mode, image capture, QR code, and biometric authentication.
| Pros | Cons |
| – Offers a free trial – No setup or maintenance needed – Instant access to latest and legacy Android and iOS devices – Supports over 3500 browser-OS combinations on their cloud infrastructure – Offers the most advanced visual testing algorithm with Percy – Offers accessibility testing, test case management, and in-built test reporting tools – Test app frontend performance with metrics such as FPS, ANR rate, App & page loading times, – is HTTPS, GDPR, SOC2 Type 2, CSA Level 1, and Level 2 compliant | – Pricing can be expensive for small organizations – Needs a stable/fast internet connection for better responsiveness – no Linux/Ubuntu devices available for testing |
3. LambdaTest
LambdaTest is an online cloud-based cross-browser testing platform for websites. It functions via Selenium Automation Grid. Online and cloud-based might be the keywords here, as it helps to avoid maintaining and running an in-house Selenium infrastructure. It has all the advantages of Selenium Grid, such as running parallel tests in multiple browsers and environments. This includes features for the latest and legacy browsers, and it supports all operating systems, including Microsoft, Linux, and MacOS.
Another thing about LambdaTest is that it has improved reporting capabilities since it offers not only command screenshots (as happens to be the case with Selenium) but also a video recording of the script execution. It’s one of the best automated performance testing tools for identifying speed and crashes. LambdaTest is also effective in identifying any issues in UI inconsistencies, design responsiveness, and code validation.
LambdaTest plans start from $15 a month. LambdaTest Lite, which is free, comes with limitations such as 60 minutes/month of real-time browser testing or six sessions of browser testing of 10 minutes each. The free test suite might be a good choice for individual testers or small businesses.
| Pros | Cons |
| -no installations needed to use LambdaTest virtual machines -desktop sessions run on real browsers -operates on Windows (through server editions) -improved test reporting features -detailed automation logs (exception logs, command logs, network logs, raw Selenium logs, and metadata) -2000+ browsers-24/7 tech support -major programming languages + hybrid frameworks like Tesbo -out-of-the-box geolocation testing in automation -provides a free version (Lite) | -no native application testing -no real devices for mobile web app testing -reports not fully intuitive -free version has limitations |
4. Cucumber
Cucumber is an open-source tool used for cross-browser user interface testing with a BDD (Behavior Driven Development) approach. Regarding BDD, the test scenarios are created before the actual code is written. Everything written in test scenarios must be presented in Given-Then-When-Gherkin syntax. Here’s an example of testing an ATM cash withdrawal scenario from Gherkin Open Studio:
As Gherkin presupposes using “simple English sentences” for scenario creation, anyone on the team can read, understand, and contribute to the test case requirements regardless of their technical skills. Thus, due to its specific readable syntax, the Cucumber automation tool connects business and QA analysts, software engineers, automation and manual testers, product owners, and developers. Cucumber is relatively easy to use and might be a great tool for junior testers in UI test automation.
However, using Cucumber creates more dependencies, and parallelization could also become problematic.
| Pros | Cons |
| -fast plugins (compared to Selenium) -simple language (Gherkin) comprehensible to anyone -open source -focuses on end-user experience -quick and easy setup -business readable | -adding another layer of complexity (producing generic, yet specific steps) -low reusability of steps in scenarios -might cause the wrong use in terms of BDD -testers should have at least some experience in TDD |
5. Protractor
Protractor is one of the best integration testing tools for Angular and AngularJS applications. Integration testing aims to see how separate subsystems work when integrated into a single system. The legend claims the Google team initially developed Protractor to test Angular apps, and was later released as an open-source framework.
The most powerful feature of Protractor is that it hosts a combination of effective, smart tools and technologies such as NodeJS, Selenium WebDriver, Jasmine, Cucumber, and Mocha under one roof. Since Protractor was built as a wrapper around Selenium WebDriver, all the features supported in Selenium are supported along with the Angular features. Nowadays, Protractor supports non-angular as well as angular applications. Speaking of Angular-oriented features of Protractor, it can find and manage angular-specific attributes like ng-repeater, ng-controller, ng-model, and others using specific locators.
Another advantage of Protractor is that while testing, there is no need to add waits or sleeps to the test as it takes the pain of webpage and test synchronization off the tester’s plate. Protractor has been an official end-to-end automation testing tool for the Angular team for many years.
| Pros | Cons |
| -parallel execution -default waits for Angular (not available in Selenium WebDriver) -supports cloud testing platforms -control flow -CD/ID friendly -supports BDD frameworks like Jasmine or Cucumber -open source | -JavaScript language only -cannot simulate a real user (no robot class) -difficult for debugging -requires good tech skills in JavaScript |
6. Cypress.io
Cypress is a relatively recent tool for end-to-end testing aimed at front-end developers and testers. One could also create integration and unit tests with this JavaScript-based automation framework. It was developed on top of Mocha, and as their official website claims, “Cypress makes setting up, writing, running, and debugging tests easy.”
The ability to take snapshots while running the tests, easy debugging, network traffic control, automatic waiting, and code readability make it extremely attractive in the arsenal of end-to-end automation testing. Its visual testing capabilities also ensure the UI appears correctly across different browsers.
The real jam of Cypress web-based app testing is test execution in the real browser (unlike Selenium executions in the headless ones). This breakthrough adds up to Cypress’s competition with Selenium at the moment. Another important offer from Cypress is that it “has been built so that testing and development can happen simultaneously.” This saves time and speeds up the development cycle. Who would argue this is a major bonus when time is at stake?
If one were to name the major drawback of Cypress, that would be JavaScript or die 🙂 This calls for advanced JS technical skills, although the creators of the automation tool tend to present it rather as an advantage.
Cypress could be an ideal tool for front-end cross-browser testing for an experienced JS tester willing to try something new and fast. The free version comes with limitations and could be fairly used for individual or small business purposes, while the team plan starts at $75/month. Additionally, a wide range of comprehensive tutorials are available that ease the learning curve.
| Pros | Cons |
| -runs test inside real (not headless) browsers (ergo, no network lag) -very intuitive (easy to read and understand code) -easy setup and installation -easy debugging -live reloads (by just keeping Cypress Test Runner open) – waits for DOM elements to appear | -JavaScript language only -doesn’t support testing in multiple tabs or browser windows at the same time -doesn’t allow visiting two superdomains in the same test -doesn’t support legacy browsers and Safari |
7. Apache Jmeter
Apache Jmeter is a star in the sky of automated performance testing tools. It is primarily aimed at analyzing and measuring the speed, responsiveness, and stability of a computer, network, software program, or device. Moreover, testers could use Apache Jmeter for performance evaluation and GUI testing to ensure the interface interacts as expected under various conditions, providing both functionality and usability assurance.
So what does JMeter do? It simulates how many users send requests to a network or server and then returns the statistics via visual charts.
One of the striking benefits of JMeter is that if you use their GUI and follow their documentation, you don’t need to know any programming language to write test scenarios. However, since JMeter is a Java-based software, it is desirable to know at least some basics of Java to succeed with JMeter performance testing.
| Pros | Cons |
| -runs on web apps and APIs -open source -supports all types of performance testing -reads test data from Excel file -can run from console without user interface -open source plug-ins to extend functionality -capabilities for RESTful APIs | -GUI approach leaves much to desire -no summarized HTML reports generated for the performance test results -requires technical skills and experience to write tests -doesn’t support JavaScript and AJAX requests |
8. Appium
So what about mobile app automation testing? Appium to the rescue. As the official Appium website states, “Appium is an open-source test automation framework for use with native, hybrid, and mobile applications. It drives iOS, Android, and Windows apps using the WebDriver protocol.” And the slogan says that Appium makes mobile testing awesome. Let’s see how awesome (or not) it can get in detail.
Some of the most attractive characteristics of Appium include the ability to deploy the same app tested across platforms since Appium utilizes Selenium WebDriver API, specifying a client-server protocol that uses vendor-provided frameworks under the hood. Reusing test scripts and components across different test cases enhances efficiency and consistency. Another great thing about Appium is that it also allows testing on real devices and emulators. This could be crucial for the testing process.
Some major Appium drawbacks named in the testing community are a tricky setup, time-consuming test management, and a steep learning curve to master the tool. Despite Appium’s few disadvantages, it is still one of the most popular automation tools.
| Pros | Cons |
| -open source -language agnostic (supports multiple scripting languages like Java, JavaScript, Ruby, etc.) -can be integrated with CI tools -supports multiple mobile platforms -intuitive GUI with inspector | -configurations can be complex, might be tricky for beginners -compatibility issues (doesn’t support testing Android Version lower than 4.2) -steep learning curve -requires effort for maintenance |
Email Functionality Testing with Mailtrap
Mailtrap is a perfect tool for email testing. The first and biggest advantage of Mailtrap is that it helps you never get embarrassed in front of your real customers by actually sending them your test emails. It uses its own SMTP server that “traps” all the sent emails into a virtual inbox. No more dev junk in your inbox and no more excessive efforts maintaining the scaffolding infrastructure for email testing.
You can easily run tests with Selenium, Protractor, Cucumber, and other popular web automation testing tools via Mailtrap API. This lets you immediately test, analyze, and fix email-related issues.
Conclusion – Which Automation Tool Should I Finally Choose?
A straightforward answer to this question would be desirable but misleading.
First, it’s all about the specific project and environment. Which brings us back to the four WH questions. Once you know exactly what you are testing, what your testing strategy is, and how advanced your testing background is, then you can “choose your poison.”
Second, if you are new to automation testing and trying to figure out how various tools and frameworks work, it would probably be beneficial to consider the type of testing you are interested in and experiment with a few open source automation tools to see which one seems to catch your fancy in terms of usability and functionality.
The most popular testing tools are not necessarily the best for a concrete product under consideration. Automation testing is rarely about popularity. Remember, as initially stated, it’s about effectiveness and accuracy.
Effectiveness and accuracy in automation testing presuppose several testing tools, as there would be at least functional testing and non-functional product testing cycles on the horizon.
Mike Cohn introduces the test pyramid concept in his book Succeeding with Agile. This concept amounts to a general 70/20/10 split where 70% goes for unit tests, 20% – for integration tests, and only 10% – for end-to-end testing. Thus, the best automation testing tool would be the one that provides comprehensive test coverage across all layers of testing. This would be the most clear answer to choosing a tool.