Como você não pode realmente enviar emails usando apenas código JavaScript devido à falta de suporte para sockets de servidor, você pode usar uma solução client-side (do lado do cliente) ou aproveitar uma linguagem server-side (do lado do servidor) que se comunique com o servidor SMTP.
Neste tutorial, vou guiá-lo por ambos os caminhos. Então: como enviar emails em JavaScript com e sem backend, isto é, explicarei os métodos client-side e server-side.
| Client-side | Server-side |
| Mailto SMTP.js EmailJS | Node.js e Nodemailer Email API |
Além disso, como há muito código neste artigo, para garantir que tudo funcione corretamente, mostrarei como testar seus emails e a funcionalidade de envio no final do artigo, então não deixe de ler até o fim. 😉
Enviar emails usando mailto:
Mailto é um protocolo usado para produzir hyperlinks em websites através dos quais os usuários podem enviar um email para um endereço específico diretamente do HTML sem precisar copiar e colar no cliente de email manualmente.
Tecnicamente, o método mailto: não envia emails diretamente do navegador, por isso não o recomendo, mas ele pode fazer o trabalho.
Então, por exemplo, digamos que você queira que os visitantes do seu site deixem um feedback. Você pode inserir mailto: como um hyperlink ou colocá-lo em um código simples de formulário de contato.
- Hyperlink
Aqui está um exemplo básico de sintaxe mailto:, que cria um hyperlink que, quando clicado, abre o cliente de email do usuário com campos pré-preenchidos:
<a href=”mailto:ivan.djuric@railsware.com”>Mailtrap is awesome/a>Agora, para melhorar um pouco a experiência do usuário, você pode pré-preencher o corpo do email, aproveitando o mailto: ao máximo. Aqui está outro exemplo, um pouco mais complexo:
<a href="mailto:ivan.djuric@railsware.com?subject=Mailtrap%20is%20awesome&body=Hey%0D%0A%0D%0AJust%20wanted%20to%20let%20you%20know%20your%20service%20rocks!%0D%0A%0D%0ACheers,%0D%0ASatisfied%20user%20%3A%29">Send Email</a>E aqui está o que o usuário final verá quando clicar:

- Formulário de contato simples
Você também pode colocar mailto: em um código básico de formulário de contato e permitir que seus visitantes enviem mensagens sem processamento de backend. No entanto, recomendo essa opção apenas se você espera pouco tráfego. Confira:
<form action="mailto:voce@seudominioaqui.com" method="post" enctype="text/plain">
FirstName: <input type="text" name="FirstName">
Email: <input type="text" name="Email">
<input type="submit" name="submit" value="Submit">
</form>No navegador, ficaria algo assim:

E quando o usuário preenche seu nome e email e clica em enviar (‘Submit’), o navegador abrirá o cliente de email padrão com o seguinte input:

Como você pode ver, mailto: é uma solução super simples. No entanto, devo mencionar algumas de suas desvantagens aqui, a saber:
- Falta de controle – Como os dados são enviados no formulário pelo navegador, você não pode realmente controlar o layout dos dados. O melhor que você pode fazer é pré-preencher o email e criar uma espécie de modelo, algo como no exemplo acima. ⬆️
- Se você quiser criar um formulário de contato em Java com mais controle, sugiro que leia nosso artigo dedicado, onde você pode aprender desde a criação até a adição de lógica de validação e verificação de email.
- Sem proteção contra spambots –
mailto:não protege seus endereços de email de serem facilmente colhidos por bots. No entanto, se você está determinado a usarmailto:, posso recomendar serviços como Cloudflare como uma solução alternativa. - Problemas com provedores de email – Sempre há a chance de que o provedor de email não corresponda ao cliente padrão do usuário que ele usa para enviar emails. Por exemplo, se o cliente padrão do usuário for Gmail, mas o Outlook abrir para ele ao clicar no seu link, ele pode não estar logado ou mesmo ter uma conta, o que pode ser frustrante.
Enviar emails usando SMTP.js
SMTP.js é uma biblioteca JavaScript super leve que remove dependências de backend e permite que aplicativos web focados em front-end enviem emails client-side usando SMTP (Simple Mail Transfer Protocol).
Esta biblioteca é mais adequada para projetos de pequeno porte ou de teste devido à falta de criptografia (explicarei isso em um minuto). Para uso em produção e projetos onde as preocupações com segurança não são mínimas, recomendo o uso de um serviço de email dedicado com criptografia adequada.
Independentemente disso, para fins explicativos, aqui está como você pode usar SMTP.js:
Inclua uma tag de script para SMTP.js em seu projeto:
<script src="https://smtpjs.com/v3/smtp.js">
</script>Aqui está um exemplo real de um arquivo HTML com SMTP.js que você pode usar para enviar emails:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Enviar Email com SMTP.js</title>
<script src="https://smtpjs.com/v3/smtp.js"></script>
</head>
<body>
<!-- Seção de cabeçalho adicionada ao corpo para fornecer conteúdo introdutório -->
<header>
<h1>App de Envio de Email</h1> <!-- Título principal da página web -->
<p>Clique no botão abaixo para enviar um email usando SMTP.js</p> <!-- Descrição da funcionalidade da página -->
</header>
<button onclick="sendEmail()">Enviar Email</button> <!-- Botão para acionar o envio de email -->
<script>
function sendEmail() {
Email.send({
Host: "smtp.seuisp.com",
Username: "nome de usuario",
Password: "senha",
To: 'destinatario@exemplo.com',
From: "remetente@exemplo.com",
Subject: "Email de Teste",
Body: "Este é um email de teste enviado usando SMTP.js"
})
.then(function (message) {
alert("Email enviado com sucesso") // Mensagem de alerta no envio bem-sucedido do email
});
}
</script>
</body>
</html>Análise do código:
- Adicionei cabeçalhos ao código, mas sinta-se à vontade para removê-los e ajustar o código como desejar.
- A função JavaScript
sendEmail()usaEmail.send()para enviar um email. alert("Email enviado com sucesso")exibe uma mensagem de sucesso após o envio do email.- Você precisa substituir
Host,UsernameePasswordpelos detalhes do seu servidor SMTP. Há algum tempo, isso poderia ser qualquer provedor (ex: Gmail, Outlook, Mailtrap, etc.), mas infelizmente, o serviço é limitado ao Elastic Email.- Falei com o criador do SMTP.js, e ele disse que, como o serviço é gratuito, eles tiveram que conseguir um patrocinador para suporte financeiro, e o Elastic Email foi o escolhido.
E algumas palavras mais sobre seu principal problema: falta de criptografia. Ou seja, ao enviar um email usando SMTP.js, suas credenciais estarão visíveis para qualquer criminoso cibernético que queira interceptar. Considere isso como gritar seu PIN na rua.
E sim, o SMTP.js oferece um token criptografado, mas apenas se você usar o Elastic Email. No entanto, embora suas credenciais fiquem um pouco seguras com o token, você ainda deixa sua conta e sua reputação de IP abertas para abuso. Como se gerenciar sua reputação do remetente de email sem um endereço IP consistente (leia-se: usando SMTP.js) já não fosse uma tarefa desafiadora por si só.
Você pode ler mais sobre esse problema neste tópico do Reddit, onde as pessoas descreveram e explicaram mais a fundo.
Enviar emails usando EmailJS
O último na linha de soluções client-side para envio de emails em JavaScript é o EmailJS, um serviço que destacamos em nosso post no blog sobre envio de emails no React. O que este serviço oferece é a capacidade de conectar seu serviço de email preferido, construir um modelo de email e enviá-lo a partir do JavaScript sem a necessidade de qualquer código de servidor.
Nota: Usar o EmailJS é uma opção para aplicativos frontend-only que não são suportados por um servidor backend. Caso seu aplicativo tenha um servidor backend, você pode usar uma solução como Email API/SMTP do Mailtrap. Vou mostrar como fazer isso em um minuto.
Aqui está como funciona:
1. Crie e configure sua conta EmailJS
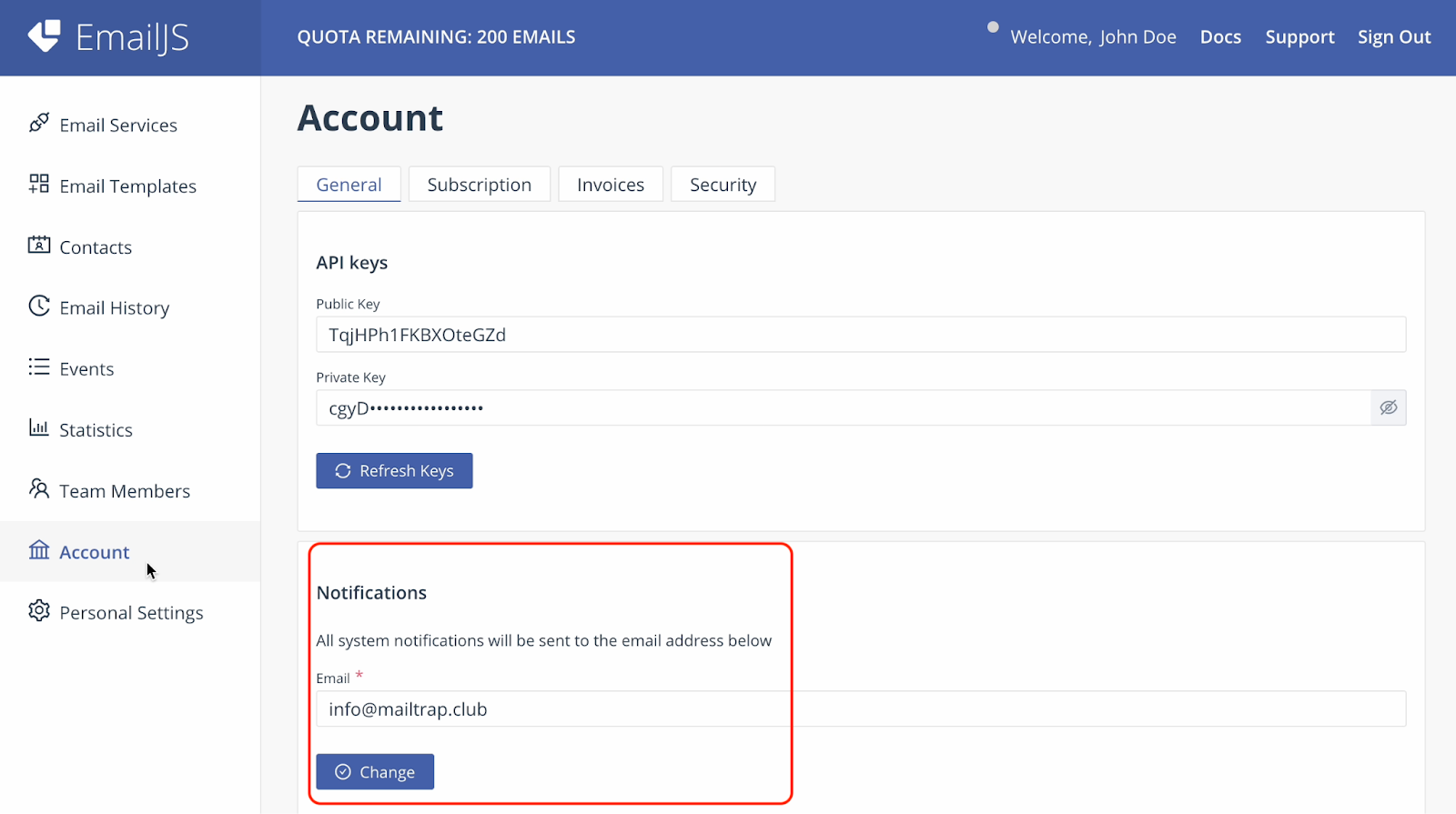
Primeiro, comece criando uma conta EmailJS, fazendo login e navegando até a página ‘Account’ no menu lateral à esquerda. Uma vez lá, insira o domínio desejado que você pretende usar para envio de emails, assim:

2. Conecte seu serviço de envio de email
Em seguida, precisamos conectar um serviço de envio de email, já que o EmailJS não possui um SMTP próprio. Para este exemplo, como no restante do artigo, vou usar o Mailtrap devido às suas robustas capacidades de envio.
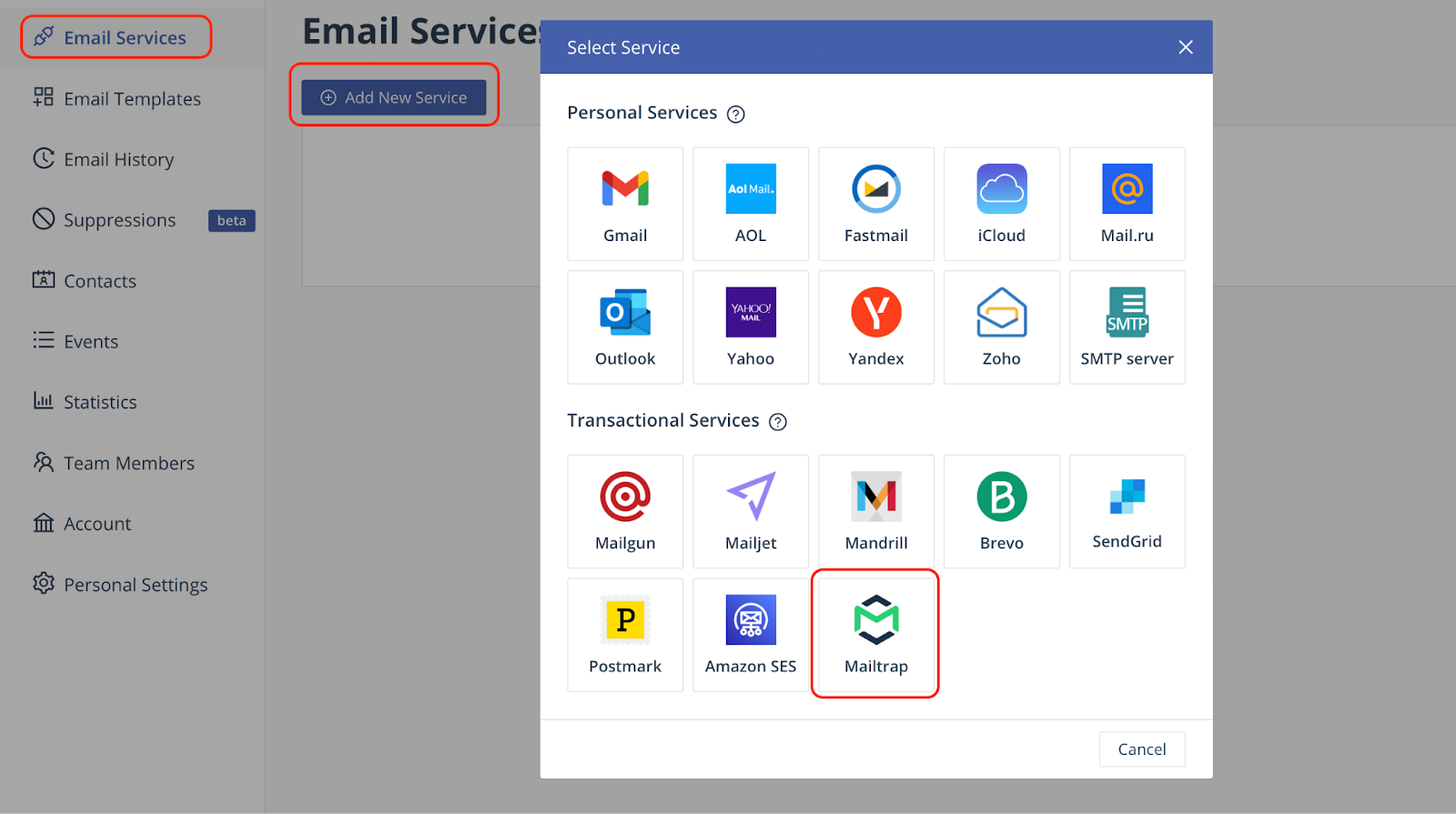
Simplesmente navegue até ‘Email Services‘ à esquerda e clique em ‘Add New Service.’ Uma janela deve aparecer com uma lista das opções disponíveis:

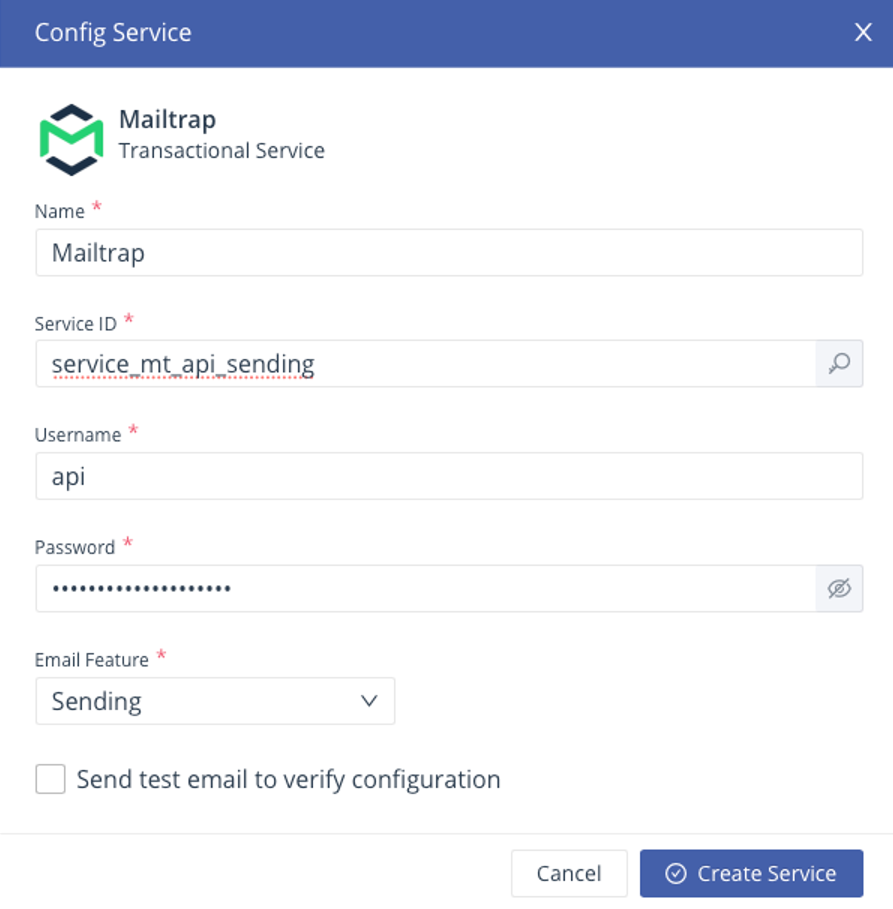
Então, você será solicitado a configurar seu serviço fornecendo os seguintes detalhes necessários:
- Service ID – Este é um ID único atribuído ao serviço, que você pode criar por conta própria.
- Username e Password – Estas são as credenciais que você pode copiar da página ‘Integrations’ da sua conta Mailtrap. Se precisar de ajuda para recuperá-las, consulte a base de conhecimento da Mailtrap.
- Email Feature – No menu suspenso, selecione ‘Sending.’ Cobrirei a funcionalidade de teste mais a fundo no final do artigo.

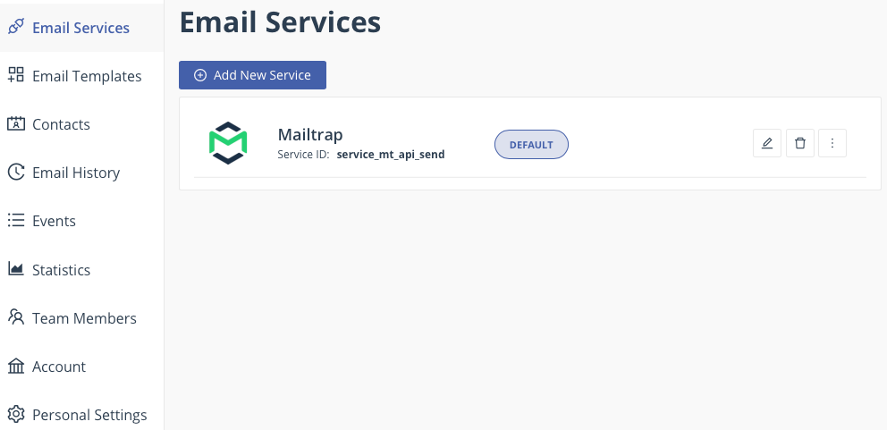
Com todos os detalhes fornecidos, clique em ‘Create Service’ para finalizar esta etapa e ter o serviço listado no seu painel EmailJS.

3. Crie um modelo de email
Agora, vamos criar um modelo de email usando o editor integrado, que possui uma infinidade de recursos de construção de conteúdo, como resposta automática, verificação reCAPTCHA, etc.
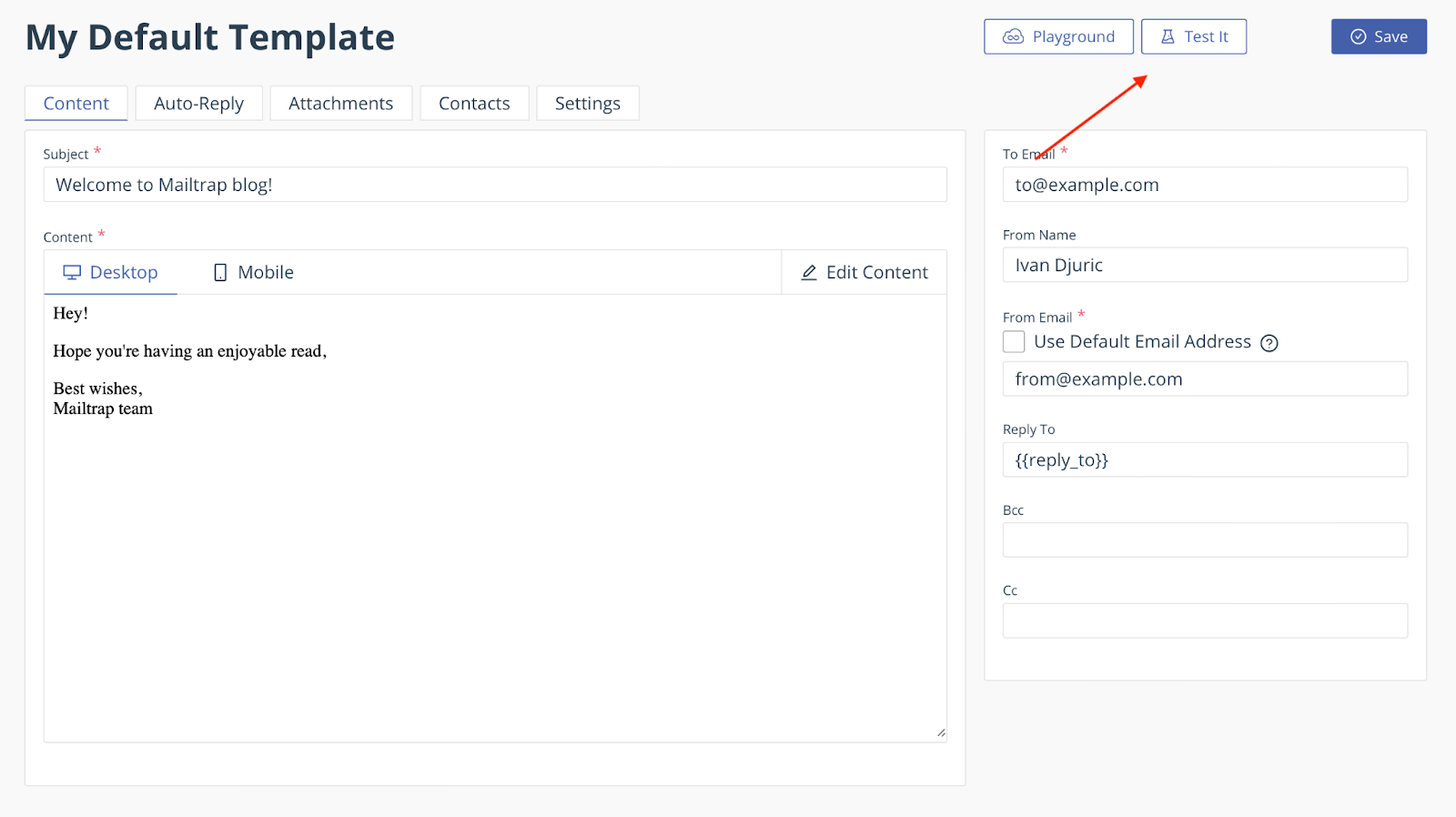
Você pode localizar o editor clicando em ‘Create New Template’ em ‘Email Templates.’ Uma vez lá, você poderá definir tudo, desde o básico como assunto, conteúdo e destinatário até adicionar anexos e afins.

Nota: Se você escolher o Mailtrap como seu serviço, certifique-se de que seu email do remetente deve ser do mesmo domínio que você adicionou e verificou ao configurar sua conta Mailtrap.
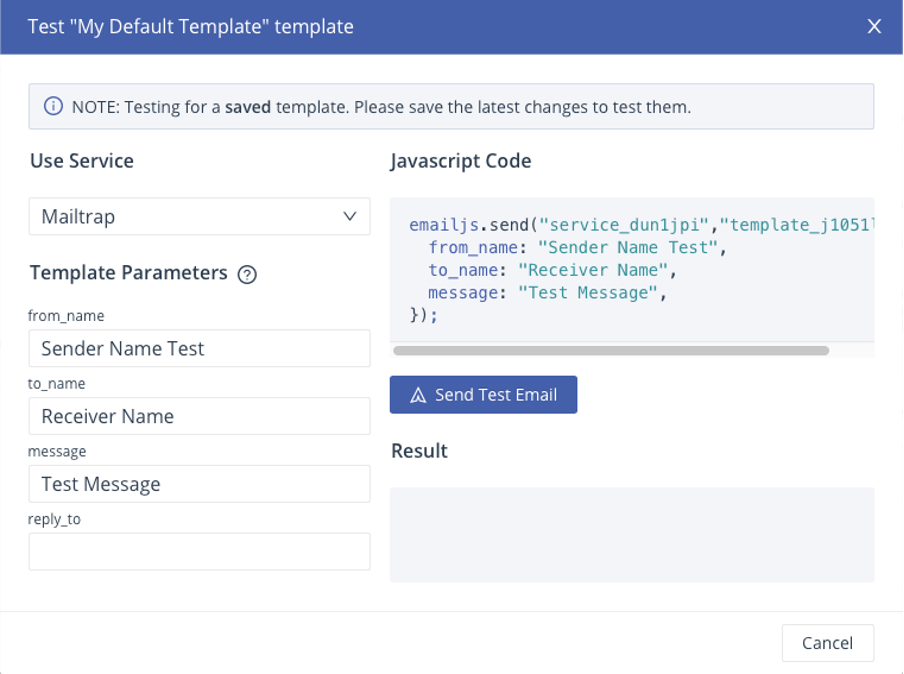
Você também pode verificar como seu modelo fica clicando no botão ‘Test it’, que abrirá uma nova janela pop-up onde você precisa fornecer alguns detalhes, como o serviço usado e os valores para os parâmetros do modelo. ⬇️

Se tudo correr conforme o esperado, você receberá “200 OK” como resultado, significando que o email foi enviado com sucesso.
4. Instale e integre o EmailJS em seu projeto
E finalmente, vamos à codificação e instalar o SDK do EmailJS, para o qual você pode usar o gerenciador de pacotes npm:
$ npm install --save @emailjs/browserOu o gerenciador de pacotes Yarn:
$ yarn add @emailjs/browserDepois de instalar, cole o seguinte trecho de código antes da tag de fechamento com a chave pública correta, o que permitirá que você comece a usar o EmailJS em seu site:
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@4/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init({
publicKey: "SUA_PUBLIC_KEY",
});
})();
</script>Para obter sua public key (chave pública), simplesmente visite a página ‘Account’ no painel do EmailJS.
5. Adicione lógica de envio de email
O envio de email via EmailJS pode ser realizado através de dois métodos:
emailjs.send
Este é o método básico, que você deve usar se estiver procurando adicionar uma funcionalidade de envio de email simples com interação mínima em seu site (e.g., redefinição de senha, confirmações, etc.).
var templateParams = {
name: 'James',
notes: 'Check this out!',
};
emailjs.send('SEU_ID_DE_SERVICO', 'SEU_ID_DE_TEMPLATE', templateParams).then(
(response) => {
console.log('SUCESSO!', response.status, response.text);
},
(error) => {
console.log('FALHOU...', error);
},
);emailjs.sendForm
Use este método se você estiver usando o EmailJS para enviar detalhes do formulário, pois ele coletará automaticamente os valores do formulário e os passará para o modelo especificado.
emailjs.sendForm('SEU_ID_DE_SERVICO', 'SEU_ID_DE_TEMPLATE', '#myForm').then(
(response) => {
console.log('SUCESSO!', response.status, response.text);
},
(error) => {
console.log('FALHOU...', error);
},
);Se você estiver procurando um código completo para enviar um email diretamente do navegador usando EmailJS e um modelo que você criou, pode usar o exemplo abaixo:
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@3/dist/email.min.js">
</script>
<script type="text/javascript">
(function () {
emailjs.init("SUA_PUBLIC_KEY");
})();
</script>
<script>
var templateParams = {
from_name: 'Remetente',
message: 'Mensagem de Teste'
};
emailjs.send('email-service-ID', 'email-template-ID', templateParams)
.then(function (response) {
console.log('SUCESSO!', response.status, response.text);
}, function (error) {
console.log('FALHOU...', error);
});
</script>Por fim, também acho que vale a pena mencionar os preços do EmailJS:
- Plano gratuito – Envie até 200 emails por mês usando apenas dois modelos com uma lista limitada de contatos e tamanho de email de até 50Kb.
- Planos pagos – A partir de $9, os planos pagos aumentam suas cotas de envio de email e fornecem recursos adicionais (e.g., listas de supressão, acesso multiusuário, etc.).
Enviar emails usando Node.js e Nodemailer
Enviar um email em JavaScript é super fácil se você usar uma linguagem de programação server-side que fale com o servidor SMTP. Nodemailer, o módulo popular com zero dependências para Node.js, é uma das soluções mais eficientes.
Uma das melhores partes sobre o Nodemailer é que ele permite que você use qualquer provedor de serviço SMTP, ao contrário do SMTP.js, como discuti anteriormente no artigo. Então, você pode optar pelo Gmail ou Outlook SMTP, no entanto, usarei meu confiável SMTP do Mailtrap.
E aqui está como aproveitar o Nodemailer com SMTP para começar a enviar emails:
1. Instale o Nodemailer
Para instalar este módulo, você pode usar os gerenciadores de pacotes npm ou yarn executando um dos seguintes comandos:
npm install nodemailer
ou
yarn add nodemailer2. Configure o Nodemailer e envie emails
Em seguida, você precisa criar um objeto transportador, configurar o objeto mailOptions, e enviar uma mensagem com sendMail().
Eu fiz isso por você, então você pode simplesmente copiar o trecho de código a seguir no seu arquivo principal da aplicação .js:
// Importe a biblioteca Nodemailer
const nodemailer = require('nodemailer');
// Crie um objeto transportador
const transporter = nodemailer.createTransport({
host: 'live.smtp.mailtrap.io',
port: 587,
secure: false, // use SSL
auth: {
user: '1a2b3c4d5e6f7g',
pass: '1a2b3c4d5e6f7g',
}
});
// Configure o objeto mailOptions
const mailOptions = {
from: 'seuusuario@email.com',
to: 'seuamigo@email.com',
subject: 'Enviando Email usando Node.js',
text: 'Isso foi fácil!'
};
// Envie o email
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log('Erro:', error);
} else {
console.log('Email enviado:', info.response);
}
});Para salvar e executar o script, você pode usar o comando node combinado com o nome do seu arquivo principal da aplicação. Por exemplo: node index.js.
Dica: Com este trecho de código, você só pode enviar emails de texto simples e HTML. Para descobrir como enviar emails para vários destinatários, adicionar anexos, etc., leia nosso artigo sobre Nodemailer. 👀
Enviar emails usando Email API
Se você preferir automatizar seu processo de envio de emails em JavaScript, a maneira mais eficiente e fácil de fazê-lo seria usar o pacote de envio Node.js do Mailtrap. O SDK é regularmente mantido e atualizado por uma equipe de desenvolvedores, permitindo que você codifique sem estresse.
Além disso, ele oferece integração rápida com a robusta API do Mailtrap e permite que você adicione facilmente a funcionalidade de envio de email. São apenas alguns passos, confira:
- Crie uma conta gratuita no Mailtrap.
- Verifique seu domínio e atualize os registros DNS.
- Você pode encontrar mais informações sobre isso em nossa Base de Conhecimento ou assistir ao vídeo que preparamos para você:
- Instale o pacote Mailtrap Node.js com npm ou Yarn:
npm install mailtrap
# ou, se você estiver usando yarn:
yarn add mailtrap- Copie o seguinte código no seu arquivo principal .js da aplicação:
import { MailtrapClient } from "mailtrap"
/**
* Para este exemplo funcionar, você precisa configurar um domínio de envio,
* e obter um token autorizado a enviar do domínio.
*/
const TOKEN = "<SEU-TOKEN-AQUI>";
const SENDER_EMAIL = "<REMETENTE@SEUDOMINIO.COM>";
const RECIPIENT_EMAIL = "<DESTINATARIO@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
const sender = { name: "Teste Mailtrap", email: SENDER_EMAIL };
client
.send({
from: sender,
to: [{ email: RECIPIENT_EMAIL }],
subject: "Olá do Mailtrap!",
text: "Bem-vindo ao Mailtrap Sending!",
})
.then(console.log)
.catch(console.error);- Inicie o servidor e faça requisições simplesmente executando
node+ o nome do seu arquivo principal da aplicação, e.g.,node server.js
Se você ainda não o fez, deve adicionar "type:" "module", no seu arquivo package.json porque o Node.js é um módulo ES.
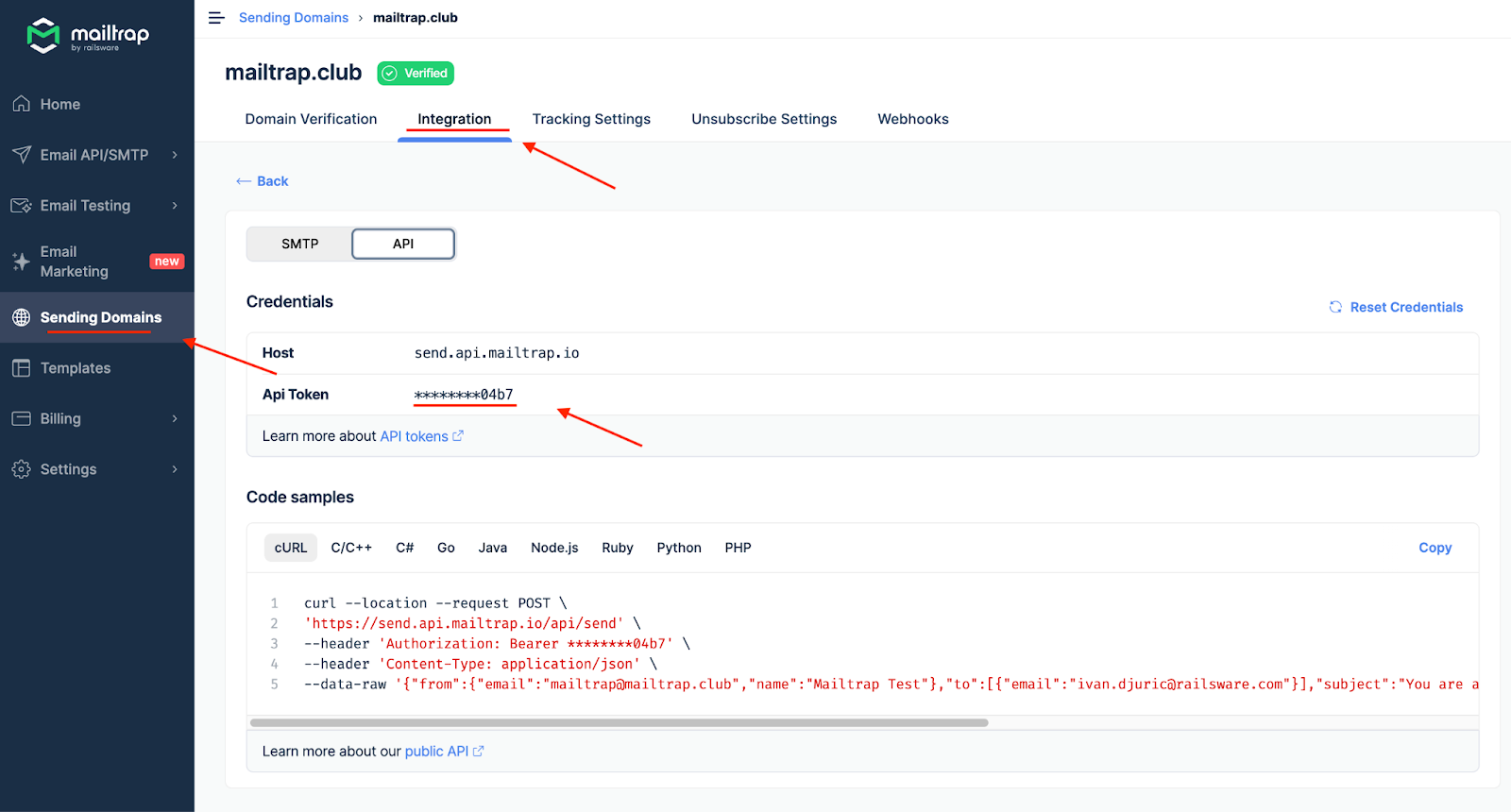
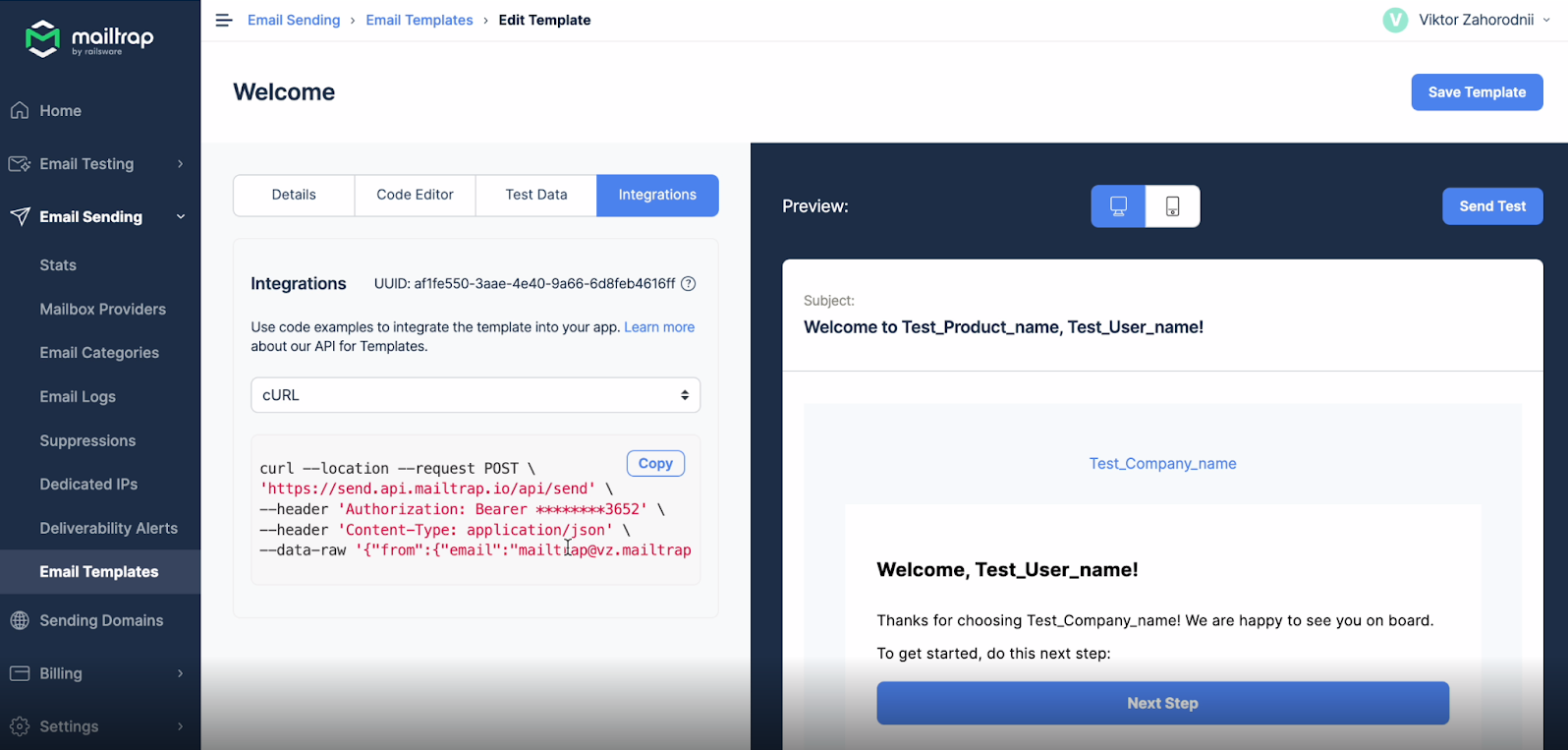
Além disso, lembre-se de que você precisa substituir placeholders como TOKEN ou EMAIL_REMETENTE com a chave de API real e as credenciais fornecidas pelo Mailtrap. Você pode encontrar esses detalhes navegando para a seção Integração em Domínios de Envio. ⬇️

Para funcionalidades mais complexas de envio de email, não deixe de conferir a pasta examples no repositório oficial do GitHub ou leia nosso extenso artigo sobre Node.js.
Enviar emails HTML
Para enviar um email HTML estiloso, tudo que você precisa fazer é usar o seguinte código:
import { MailtrapClient } from "mailtrap"
/**
* Para este exemplo funcionar, você precisa configurar um domínio de envio,
* e obter um token autorizado a enviar do domínio.
* @see https://help.mailtrap.io/article/69-sending-domain-setup
*/
const TOKEN = "<SEU-TOKEN-AQUI>";
const SENDER_EMAIL = "<REMETENTE@SEUDOMINIO.COM>";
const RECIPIENT_EMAIL = "<DESTINATARIO@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
client
.send({
category: "test",
custom_variables: {
hello: "world",
year: 2022,
anticipated: true,
},
from: { name: "Teste Mailtrap", email: SENDER_EMAIL },
to: [{ email: RECIPIENT_EMAIL }],
subject: "Olá do Mailtrap!",
html: `
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body style="font-family: sans-serif;">
<div style="display: block; margin: auto; max-width: 600px;" class="main">
<h1 style="font-size: 18px; font-weight: bold; margin-top: 20px">Parabéns por enviar um email de teste com o Mailtrap!</h1>
<p>Inspecione-o usando as abas que você vê acima e aprenda como este email pode ser melhorado.</p>
<p>Agora envie seu email usando nosso servidor SMTP falso e a integração de sua escolha!</p>
<p>Boa sorte! Espero que funcione.</p>
</div>
<!-- Exemplo de HTML/CSS inválido para email, será detectado pelo Mailtrap: -->
<style>
.main { background-color: white; }
a:hover { border-left-width: 1em; min-height: 2em; }
</style>
</body>
</html>
`,
})
.then(console.log)
.catch(console.error);Teste e envio de emails em staging
Com uma grande quantidade de código de envio de email, vem uma grande responsabilidade: você precisa garantir que tudo funcione conforme o esperado para que seus destinatários realmente recebam suas mensagens da maneira que você deseja.
Além do código, você precisa verificar se seus elementos HTML/CSS são suportados pelos provedores de caixa de correio populares, que eles não acionam filtros de spam, que seu domínio não acabe em listas negras, e muito mais.
Isso pode parecer muito trabalho no papel, mas não quando você usa as ferramentas de teste certas. Ou seja, o Email Testing do Mailtrap fornece um ambiente sandbox para testar tudo isso e mais!
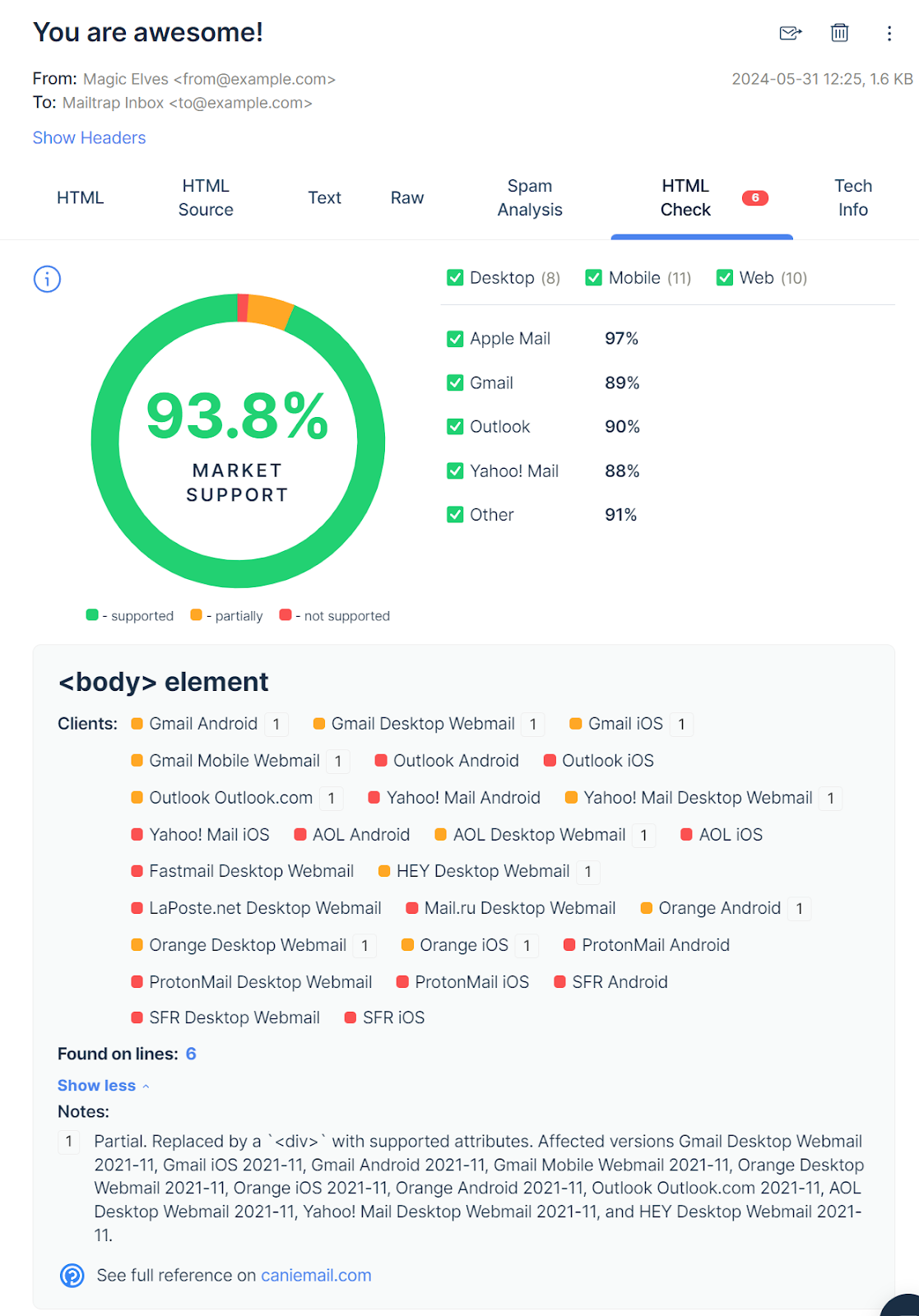
Por exemplo, você pode usar o recurso HTML Check para inspecionar o HTML/CSS dos seus emails e identificar facilmente qualquer linha de código defeituosa, corrigindo ou removendo-as. Isso garante que seus emails baseados em designs HTML/CSS sejam compatíveis com diferentes navegadores e clientes.

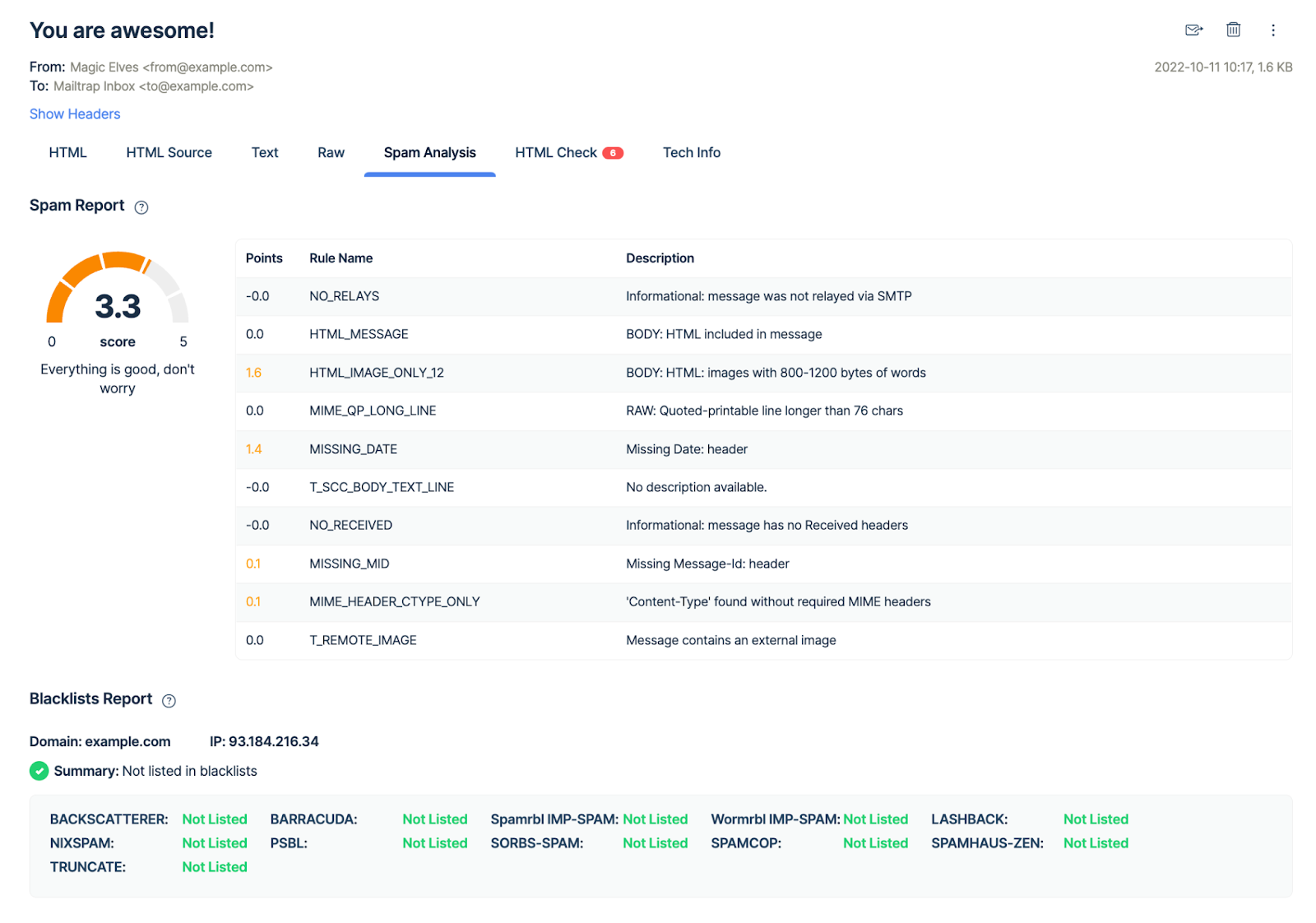
Além disso, você pode evitar filtros de spam e uma série de outros problemas de entregabilidade de email graças ao recurso Spam Report. Você recebe uma pontuação, tenta mantê-la abaixo de 5 e resolve proativamente quaisquer problemas de spam; simples assim!

Um dos recursos mais recentes permite que você projete, edite e hospede modelos de email HTML na Plataforma de Email Delivery do Mailtrap. Você pode então testá-los com nossa API e facilmente alternar de staging para produção quando estiver pronto para começar a enviar.

Além desses e outros recursos que facilitam sua vida, o Email Testing do Mailtrap também tem uma configuração simples, confira!
SMTP
Comece criando uma conta gratuita no Mailtrap e depois:
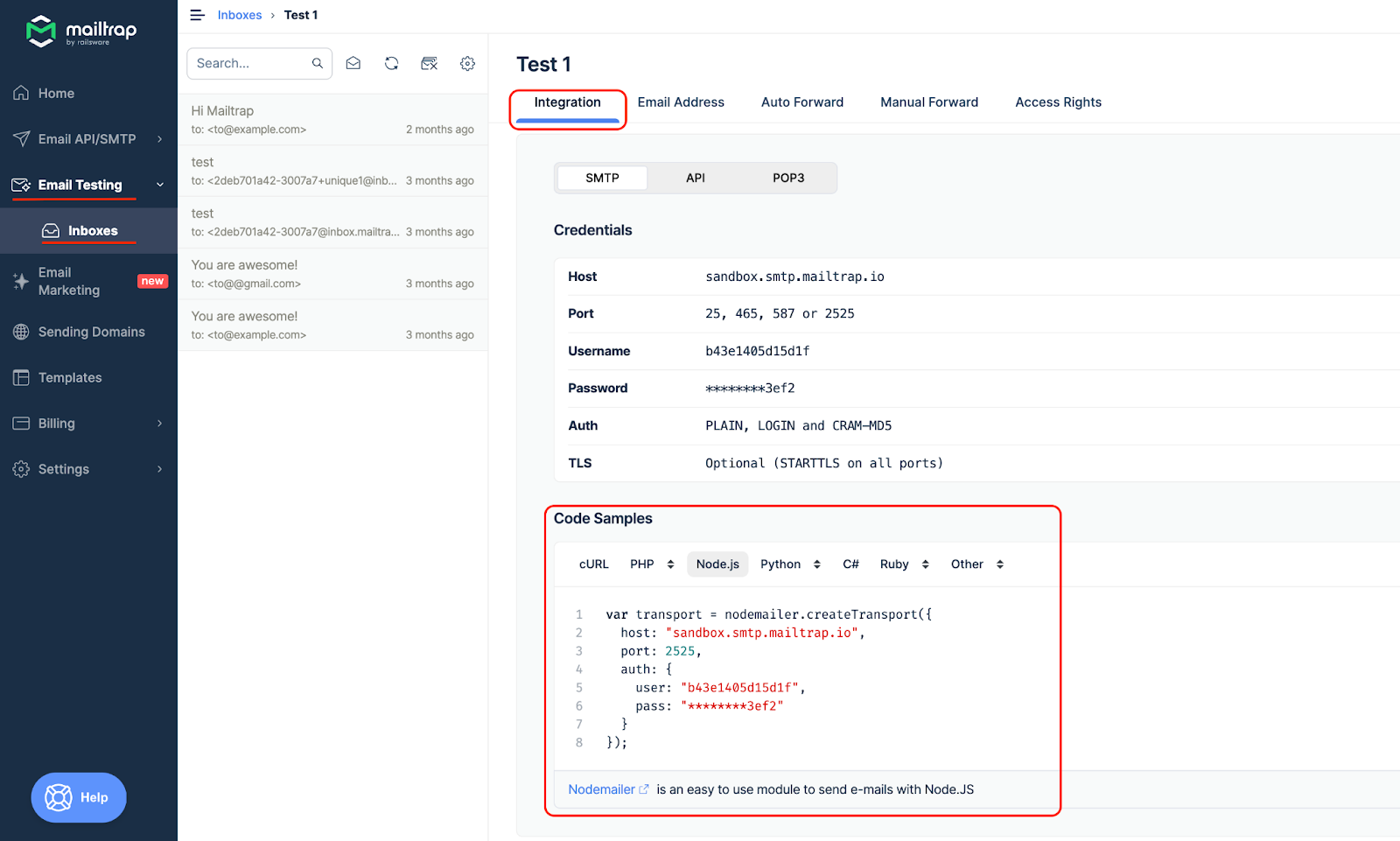
- Navegue até Email Testing → Inboxes → Integration
- Selecione ‘Node.js’ na lista de integrações.

- Cole as credenciais fornecidas de SMTP falso na sua configuração do Nodemailer ou simplesmente copie todo o trecho de código do objeto transportador, que deve ser algo assim:
const transport = nodemailer.createTransport({
host: "sandbox.smtp.mailtrap.io",
port: 2525,
auth: {
user: "1a2b3c4d5e6f7g",
pass: "1a2b3c4d5e6f7g"
}
});API
Se você quiser integrar a API do Mailtrap para teste, automação e testar sequências automatizadas, aqui está o trecho de código que você pode usar:
import { MailtrapClient } from "mailtrap"
const TOKEN = "<SEU-TOKEN-AQUI>";
const TEST_INBOX_ID = "<SEU-TEST-INBOX-ID-AQUI>"
const ACCOUNT_ID = "<SEU-ACCOUNT-ID-AQUI>"
const client = new MailtrapClient({ token: TOKEN, testInboxId: TEST_INBOX_ID, accountId: ACCOUNT_ID });
const inboxesClient = client.testing.inboxes
const messagesClient = client.testing.messages
inboxesClient.getList()
.then(async (inboxes) => {
if (inboxes && inboxes.length > 0) {
const firstInboxId = inboxes[0].id
const messages = await messagesClient.get(firstInboxId)
if (messages && messages.length > 0) {
const firstMessageId = messages[0].id
await messagesClient.get(firstInboxId)
await messagesClient.getHtmlAnalysis(firstInboxId, firstMessageId)
await messagesClient.getHtmlMessage(firstInboxId, firstMessageId)
await messagesClient.getTextMessage(firstInboxId, firstMessageId)
await messagesClient.getMailHeaders(firstInboxId, firstMessageId)
await messagesClient.getMessageAsEml(firstInboxId, firstMessageId)
await messagesClient.getMessageHtmlSource(firstInboxId, firstMessageId)
await messagesClient.getRawMessage(firstInboxId, firstMessageId)
await messagesClient.getSpamScore(firstInboxId, firstMessageId)
await messagesClient.showEmailMessage(firstInboxId, firstMessageId)
await messagesClient.updateMessage(firstInboxId, firstMessageId, {
isRead: false
})
await messagesClient.forward(firstInboxId, firstMessageId, 'teste@mail.com')
const response = await messagesClient.deleteMessage(firstInboxId, firstMessageId)
console.log(response)
}
}
})O código acima busca todas as caixas de entrada, seleciona a primeira, recupera as mensagens e depois executa várias operações nela, que você pode ver nos métodos await.
Para mais casos de uso e detalhes, dê uma olhada no repositório oficial do Mailtrap API no GitHub. 👀
Concluindo
Ao chegar ao final do nosso artigo ‘JavaScript send email’, agora você pode escolher entre vários métodos para adicionar a funcionalidade de envio de email ao seu aplicativo. Escolhas, escolhas…
Se você está indeciso, aconselho a considerar em que estágio seu aplicativo está, quanta segurança você precisa e que tipo de emails você quer enviar.
Se é um teste básico e algum envio leve para um projeto pessoal, você pode optar por uma solução client-side. No entanto, se você planeja fazer um envio sério ou está se aproximando da produção, então um dos métodos server-side é uma escolha 100% óbvia para você.
E com isso, deixo para você tomar a decisão. Bom envio!




