HTML é uma linguagem de script do lado do cliente e, por isso, não pode enviar emails. Naturalmente, também é impossível enviar emails diretamente de um formulário HTML.
No entanto, você pode usar um formulário HTML para coletar dados e enviá-los para um script ou serviço do lado do servidor. O script do lado do servidor processará os dados e enviará um email.
Neste tutorial, passaremos por todos os passos necessários para escrever scripts do lado do servidor e formulários HTML, validar os emails e enviá-los de forma segura.
Por que é impossível enviar emails diretamente de um formulário HTML?
Se você está ciente das vulnerabilidades de segurança das linguagens do lado do cliente, sinta-se à vontade para pular esta seção e começar a ler como criar um formulário HTML.
Como uma linguagem de script do lado do cliente, o código HTML é exibido no dispositivo do usuário final e interpretado pelos navegadores.
Se o formulário HTML enviasse emails diretamente sem nenhuma criptografia do lado do servidor, ele revelaria os endereços de email e outros dados do formulário a qualquer pessoa que visualizasse o código-fonte da página. Essas informações poderiam ser usadas de forma maliciosa, apresentando problemas significativos de segurança.
Outras razões para a incapacidade do HTML de enviar emails incluem:
- Lógica de envio de emails inexistente. O HTML, por si só, não pode enviar emails através de chamadas de API ou conectando-se ao servidor SMTP. A script do lado do servidor é absolutamente necessária para esse processo;
- Abuso de recursos. O HTML também não possui limitação de taxa, o que dificulta o controle da quantidade de emails enviados em um curto período de tempo. Se abusado, isso pode facilmente esgotar os recursos fornecidos pelo servidor de hospedagem ou serviços de email.
Existe um código HTML para enviar emails a partir de uma submissão de formulário?
A única opção para enviar um email diretamente de um formulário HTML é o link mailto:. E, embora pareça uma solução milagrosa, essa abordagem também é problemática.
Os links mailto: podem ser definidos como uma ação do formulário, mas não enviam emails por si mesmos. Em vez disso, eles acionam um software de email (como o programa de email padrão no seu computador, como Microsoft Outlook ou Apple Mail, por exemplo). Isso pode prejudicar o engajamento no site e a experiência do usuário.
Nem todos os visitantes do site usam um programa de email padrão. Alguns dependem de webmail. Ao clicar no link mailto:, eles podem ter que baixar um software que não têm intenção de usar. E forçar os usuários a alternar entre o site e aplicativos de email não é a coisa mais user-friendly que você pode fazer. Isso se o navegador suportar essa funcionalidade e sequer abrir um provedor de email.
Além disso, o mailto: é bastante limitado em funcionalidade. Ele não permite que você adicione anexos ou tenha controle sobre a formatação do email.
Você pode adicionar um assunto ou o corpo do email para que esses campos sejam preenchidos automaticamente na janela do provedor de email que aparece. No entanto, isso pode facilmente fazer com que a URL fique muito longa. Se o navegador tiver limitações no comprimento da URL, o mailto: pode ser mal interpretado ou exibido incorretamente.
Aqui está um exemplo simples de mailto: caso você ainda queira tentar:
<a href="mailto:masteryoda@starwars.com">Eu amo Star Wars</a>E isso é o que pareceria com Cc, Bcc, assunto e corpo do email:
<a href="mailto:masteryoda@starwars.com? cc=skywalker@starwars.com& bcc=leia@starwars.com& subject=May%20the%20Force%20be%20with%20you&body=May%20the%20Force%20be'%20with%20us%20all%3A%0D%0A%0D%0ACheers%2C%0D%0AHappy%20Customer">I love star wars</a> Você pode enviar emails usando um formulário HTML com JavaScript?
Não, não pode. JavaScript é um script do lado do cliente – enviar emails a partir dele revelaria as mesmas vulnerabilidades que o HTML.
No entanto, você pode usar JavaScript para validar os campos do formulário, como o endereço de email. Em seguida, enviar a submissão do formulário através de uma linguagem do lado do servidor. A opção mais comum é o PHP. Vamos explicar como usar essa combinação abaixo.
Como criar um formulário HTML
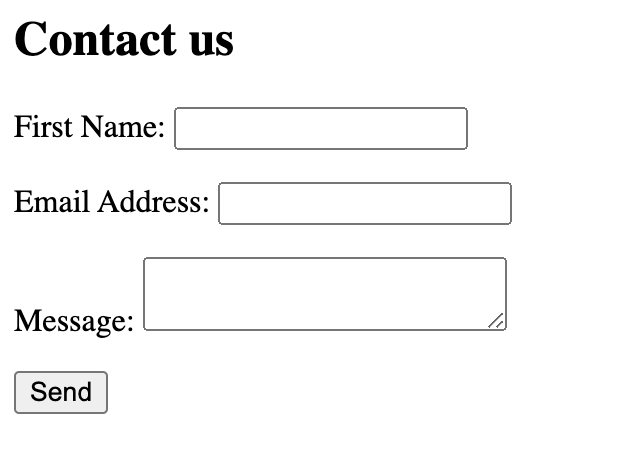
Antes de construir um script de envio de email, devemos primeiro criar um simples formulário de contato HTML. Para simplificar nossos exemplos, não usaremos nenhum estilo CSS. Sim, nosso formulário parecerá um desenho de criança, mas não estamos tentando ser Picassos de programação aqui.
O código de um formulário HTML simples será algo assim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Formulário de Contato</title>
</head>
<body>
<h2>Contacte-nos</h2>
<form action="send_email.php" method="post">
<label for="name">Nome:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="email">Endereço de Email:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="message">Mensagem:</label>
<textarea id="message" name="message" required></textarea>
<br>
<button type="submit">Enviar</button>
</form>
</body>
</html>E isso é o que os usuários verão (caso todos os campos sejam definidos em inglês, mas no trecho acima traduzimos cada um para português):

Como enviar emails usando um formulário HTML com PHP
Para enviar emails a partir de um formulário HTML, usando PHP, também precisamos validar a entrada do formulário. Isso é necessário para evitar endereços inválidos, como masteryoda@starwars ou masteryoda.starwars.com.
Para validação, você tem duas opções – a validação embutida do HTML5 e o validate.js do JavaScript.
Validando e enviando emails usando HTML5 e PHP
HTML5 é a versão mais recente do HTML. Ele valida a entrada do formulário usando atributos como required, pattern, type, etc. Portanto, pode ser usado para executar validações do lado do cliente.
O código a seguir é um exemplo de um formulário HTML com validação HTML5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Formulário de Contato</title>
</head>
<body>
<form action="send_email.php" method="post">
<label for="firstName">Primeiro Nome:</label>
<input type="text" id="firstName" name="firstName" required>
<br>
<label for="email">Endereço de Email:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="message">Mensagem:</label>
<textarea id="message" name="message" required></textarea>
<br>
<input type="submit" value="Enviar">
</form>
</body>
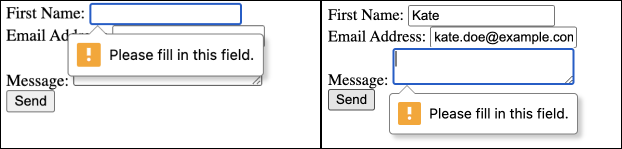
</html>Neste script, o método do formulário é definido como POST, o que significa que deve enviar uma solicitação POST ao servidor. O atributo required torna os campos, como nome, endereço de email e mensagem obrigatórios. Se algum desses campos estiver vazio e você clicar em Enviar, verá uma mensagem dizendo Please fill in this field.

O input type="email" verifica se o endereço de email inserido está em um formato válido, enquanto form action="send_email.php" aponta para o script PHP que processará a solicitação e enviará um email.
Agora é hora de adicionar uma validação do lado do servidor. O código abaixo verifica se os campos nome, email e mensagem estão vazios. Se o campo de email não estiver vazio, ele verifica se o endereço fornecido é válido ou não. O array $errors conterá mensagens de erro correspondentes a qualquer campo de entrada inválido ou ausente.
<?php
$errors = [];
if (!empty($_POST)) {
$name = $_POST['name'];
$email = $_POST['email'];
$message = $_POST['message'];
if (empty($name)) {
$errors[] = 'Nome está vazio';
}
if (empty($email)) {
$errors[] = 'Email está vazio';
} else if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$errors[] = 'Email é inválido';
}
if (empty($message)) {
$errors[] = 'Mensagem está vazia';
}
}Nesta altura, podemos começar a escrever um script de envio de email em PHP.
Nota: O PHP usa a função mail() para enviar emails. Ela usa o servidor de email local configurado no servidor em que o PHP está sendo executado. Não recomendamos o uso dela, pois não é um método seguro de envio de emails. O PHPMailer é uma opção muito mais segura e confiável, e discutiremos isso mais adiante na seção a seguir.
Crie um novo arquivo PHP com o nome especificado no código HTML. Neste caso, será send_email.php. O script irá pegar os dados do formulário, como nome, email e mensagem, se a solicitação for POST. Em seguida, ele validará os campos do formulário.
Se tudo estiver correto, o script enviará um email para um endereço de destinatário especificado. Se a solicitação não for POST, será exibido um 403 forbidden error.
<?php
$errors = [];
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Get POST data
$name = isset($_POST['name']) ? strip_tags(trim($_POST['name'])) : '';
$email = isset($_POST['email']) ? trim($_POST['email']) : '';
$message = isset($_POST['message']) ? strip_tags(trim($_POST['message'])) : '';
// Validar campos do formulário
if (empty($name)) {
$errors[] = 'Nome está vazio';
}
if (empty($email)) {
$errors[] = 'Email está vazio';
} else if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$errors[] = 'Email é inválido';
}
if (empty($message)) {
$errors[] = 'Mensagem está vazia';
}
// Se não houver erros, enviar email
if (empty($errors)) {
// Endereço de email do destinatário (substitua pelo seu próprio)
$recipient = "destinatario@exemplo.com";
// Cabeçalhos adicionais
$headers = "From: $name <$email>";
// Enviar email
if (mail($recipient, $message, $headers)) {
echo "Email enviado com sucesso!";
} else {
echo "Envio de email falhou. Por favor tente novamente mais tarde.";
}
} else {
// Exibir erros
echo "O formulário possui os seguintes erros:<br>";
foreach ($errors as $error) {
echo "- $error<br>";
}
}
} else {
// Solicitação não é POST, exibir erro 403 proibido
header("HTTP/1.1 403 Forbidden");
echo "Não tem permissões para aceder a esta página.";
}
?>Confira este post no blog ou assista a este vídeo para aprender mais sobre envio de emails com PHP.
Você pode usar um formulário de contato PHP para criar uma página de contato no WordPress ou Drupal. No entanto, se você não estiver disposto a codificar, há vários plugins de construtor de formulários disponíveis.
Enviando emails a partir de um formulário web HTML usando PHPMailer
PHPMailer é uma alternativa segura à função mail do PHP, pois envia emails através de um servidor SMTP e está em conformidade com os padrões de segurança modernos. Você pode instalá-lo via composer usando o seguinte comando:
composer require phpmailer/phpmailerTambém precisaremos de um servidor SMTP para rotear nossos emails. Para este exemplo, usaremos o Mailtrap Email Sending – uma infraestrutura de email com altas taxas de entregabilidade por design. Ele possui API de Email e serviços SMTP para configuração rápida e fácil.
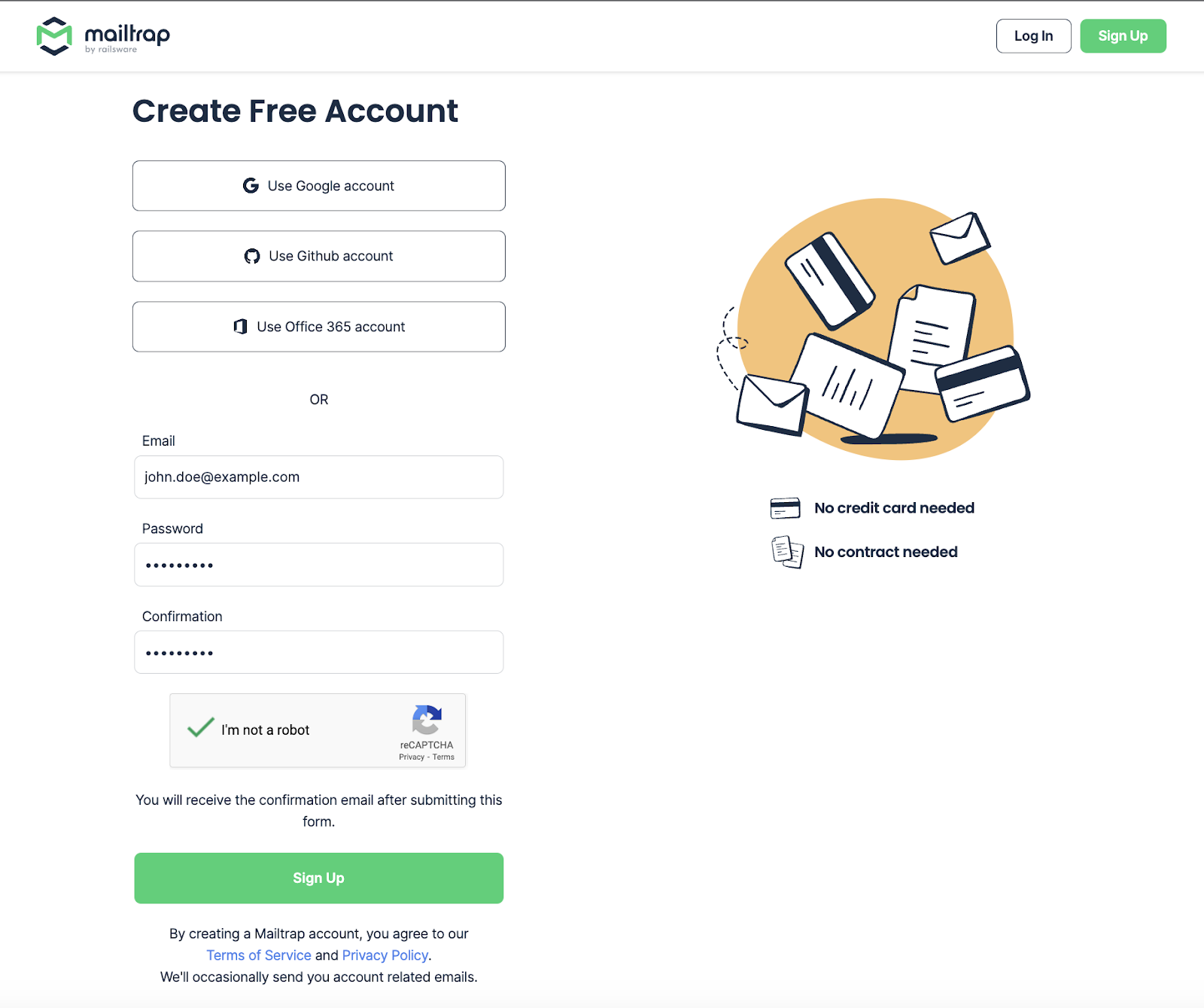
Para acessar as credenciais SMTP, crie uma conta no Mailtrap.

Navegue até Sending Domains e adicione seu domínio de envio. Em seguida, verifique-o seguindo as instruções no vídeo abaixo.
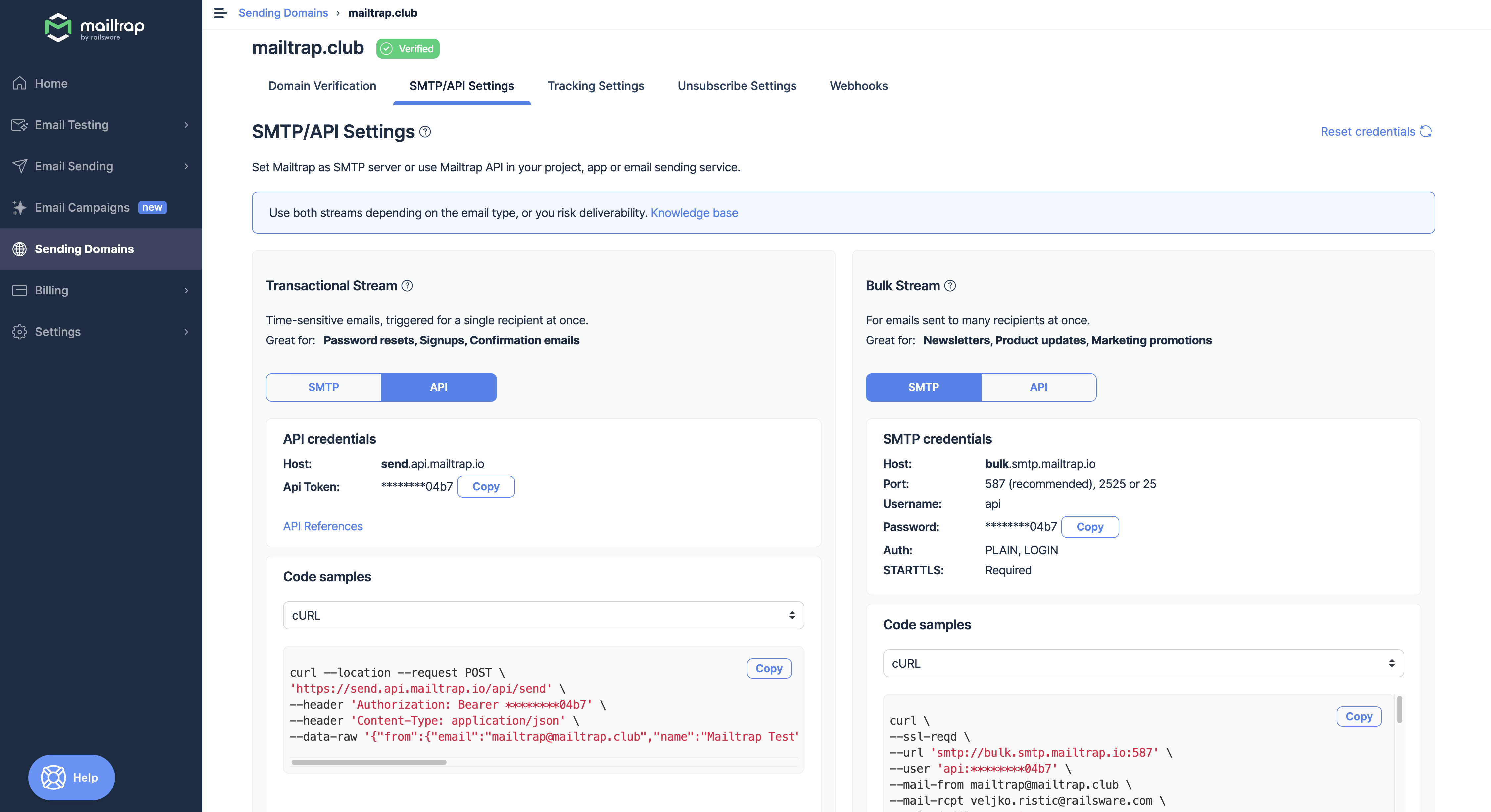
Uma vez configurado, vá para a aba API and SMTP e escolha o stream de envio (Transactional ou Bulk) que você gostaria de usar, depois SMTP ou API.

Anote as credenciais SMTP e volte para construir o código PHPMailer.
Aqui está como o script do PHPMailer ficará para a página HTML acima:
<?php
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
require 'vendor\autoload.php';
$errors = [];
$errorMessage = ' ';
$successMessage = ' ';
echo 'sending ...';
if (!empty($_POST))
{
$name = $_POST['firstName'];
$email = $_POST['email'];
$message = $_POST['message'];
if (empty($name)) {
$errors[] = 'Nome está vazio';
}
if (empty($email)) {
$errors[] = 'Email está vazio';
} else if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$errors[] = 'Email é inválido';
}
if (empty($message)) {
$errors[] = 'Mensagem está vazia';
}
if (!empty($errors)) {
$allErrors = join ('<br/>', $errors);
$errorMessage = "<p style='color: red; '>{$allErrors}</p>";
} else {
$fromEmail = 'qualquernome@exemplo.com';
$emailSubject = 'Novo email do seu formulário de contato';
// Criar uma nova instância do PHPMailer
$mail = new PHPMailer(exceptions: true);
try {
// Configurar a instância do PHPMailer
$mail->isSMTP();
$mail->Host = 'live.smtp.mailtrap.io';
$mail->SMTPAuth = true;
$mail->Username = 'api';
$mail->Password = 'sua_senha_smtp';
$mail->SMTPSecure = 'tls';
$mail->Port = 587;
// Definir o remetente, destinatário, assunto e corpo da mensagem
$mail->setFrom($email);
$mail->addAddress($email);
$mail->setFrom($fromEmail);
$mail->Subject = $emailSubject;
$mail->isHTML( isHtml: true);
$mail->Body = "<p>Name: {$name}</p><p>Email: {$email}</p><p>Mensagem: {$message}</p>";
// Enviar a mensagem
$mail->send () ;
$successMessage = "<p style='color: green; '>Obrigado por nos contatar :)</p>";
} catch (Exception $e) {
$errorMessage = "<p style='color: red; '>Ups, algo correu mal. Por favor tente novamente mais tarde.</p>";
echo $errorMessage;
}
}
}
?>Não se esqueça de substituir os placeholders com as variáveis reais.
Se você quiser se aprofundar nas peculiaridades do PHPMailer, leia nosso post dedicado no blog.
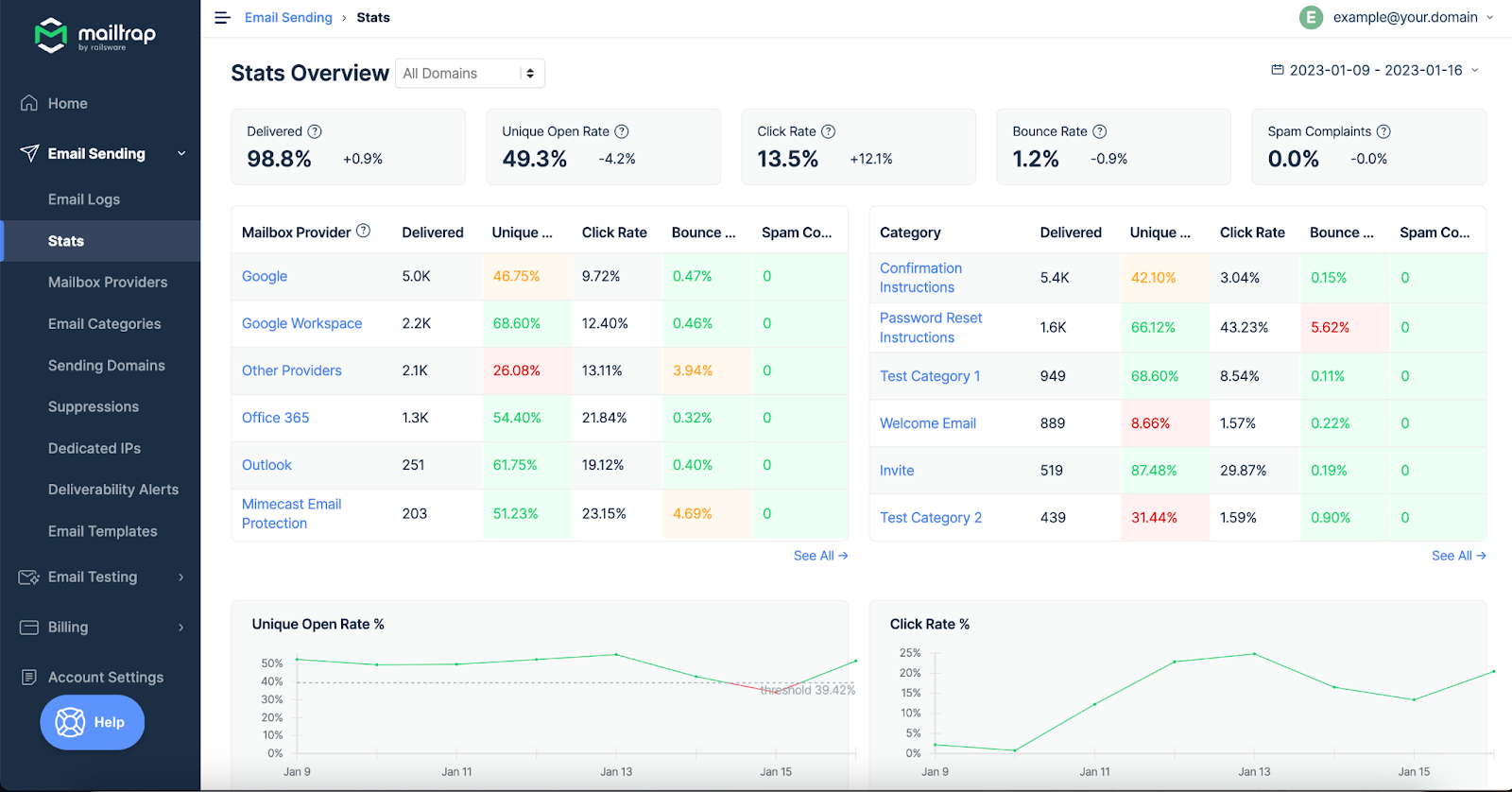
Ao enviar seus primeiros emails com Email Sending, acompanhe seu desempenho com análises acionáveis. Verifique as estatísticas de abertura, clique e taxas de bounce para ter controle sobre sua infraestrutura.

Validando e enviando emails usando JavaScript e código PHP
Precisaremos instalar o validate.js para validar as entradas do formulário de email HTML com JavaScript. Isso pode ser feito adicionando a biblioteca do CDN.
<script src="//cdnjs.cloudflare.com/ajax/libs/validate.js/0.13.1/validate.min.js"></script> O script de validação ficará assim:
<script>
const constraints = {
name: {
presence: { allowEmpty: false }
},
email: {
presence: { allowEmpty: false },
email: true
},
message: {
presence: { allowEmpty: false }
}
};
const form = document.getElementById('contact-form');
form.addEventListener('submit', function (event) {
const formValues = {
name: form.elements.name.value,
email: form.elements.email.value,
message: form.elements.message.value
};
const errors = validate(formValues, constraints);
if (errors) {
event.preventDefault();
const errorMessage = Object
.values(errors)
.map(function (fieldValues) { return fieldValues.join(', ')})
.join("\n");
alert(errorMessage);
}
}, false);
</script>O código acima define o objeto constraints com regras para validar os campos do formulário. Os campos nome, email e mensagem não podem estar vazios, e o campo de email deve ser preenchido com uma entrada válida.
A constante form é atribuída ao elemento do formulário HTML com o ID contact-form usando document.getElementById.
Uma função é acionada quando o formulário é enviado. Ela extrai os dados dos campos e os armazena no objeto formValues. Em seguida, valida formValues usando a função validate(). Se houver erros de validação, ela impede que o formulário seja enviado usando event.preventDefault().
As mensagens de erro são então combinadas em uma única string errorMessage e exibidas usando a função alert().
A validação do backend será a mesma do nosso exemplo anterior.
Abaixo, você pode ver um exemplo completo contendo validação PHP e JavaScript, e o próprio formulário de email formatado em HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Submissão de formulário de contato</title>
</head>
<body>
<form method="post" id="contact-form">
<h2>Contate-nos</h2>
<?php
$errorMessage = ''; // Defina $errorMessage
echo(!empty($errorMessage) ? $errorMessage : '');
?>
<p>
<label>Primeiro Nome:</label>
<input name="name" type="text"/>
</p>
<p>
<label>Endereço de Email:</label>
<input style="cursor: pointer;" name="email" type="text"/>
</p>
<p>
<label>Mensagem:</label>
<textarea name="message"></textarea>
</p>
<p>
<input type="submit" value="Enviar"/>
</p>
</form>
<script src="//cdnjs.cloudflare.com/ajax/libs/validate.js/0.13.1/validate.min.js"></script>
<script>
const constraints = {
name: {
presence: { allowEmpty: false }
},
email: {
presence: { allowEmpty: false },
email: true
},
message: {
presence: { allowEmpty: false }
}
};
const form = document.getElementById('contact-form');
form.addEventListener('submit', function(event) {
const formValues = {
name: form.elements.name.value,
email: form.elements.email.value,
message: form.elements.message.value
};
const errors = validate(formValues, constraints);
if (errors) {
event.preventDefault();
const errorMessage = Object.values(errors)
.map(function(fieldValues) {
return fieldValues.join(', ');
})
.join("\n");
alert(errorMessage);
}
}, false);
</script>
</body>
</html>Enviando emails de um formulário HTML com PHPMailer
Vamos substituir o PHP pelo PHPMailer mais uma vez, mas desta vez também adicionaremos reCAPTCHA.
Vá para a página do Google reCAPTCHA e escolha sua versão. A menos que você queira reescrever todo o código e acionar o reCAPTCHA manualmente a partir do front-end, recomendamos usar o Desafio (v2). Você pode manipulá-lo no back-end e enviá-lo com o formulário.
O Google fornece dois tipos de reCAPTCHA v2:
- A Checkbox “Não sou um robô” que valida solicitações com a caixa de seleção “Não sou um robô”;
- O badge invisível reCAPTCHA que valida solicitações em segundo plano.
Optaremos pelo badge invisível. Depois de clicar no botão Submeter, você verá sua Chave do Site e Chave Secreta. Anote ambas, pois você precisará inserir seus valores no código abaixo:
<?php
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
require 'vendor/autoload.php';
$errors = [];
$errorMessage = '';
$successMessage = '';
$siteKey = 'YOUR_RECAPTCHA_SITE_KEY';
$secret = 'YOUR_RECAPTCHA_SECRET_KEY';
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$name = sanitizeInput ($_POST['name']);
$email = sanitizeInput ($_POST['email']);
$message = sanitizeInput ($_POST ['message']);
$recaptchaResponse = sanitizeInput ($_POST['g-recaptcha-response']);
$recaptchaUrl = "https://www.google.com/recaptcha/api/siteverify?secret={$secret]&response={$recaptchaResponse]";
$verify = json_decode(file_get_contents($recaptchaUrl));
if (!$verify->success) {
$errors [ ] = 'Recaptcha falhou';
}
if (empty ($name)) {
$errors [ ] = 'Name está vazio';
}
if (empty ($email)) {
$errors [ ] = 'Email está vazio';
} else if (!filter_var($email, filter: FILTER_VALIDATE_EMAIL)) {
$errors [ ] = 'Email é inválido';
}
if (empty ($message)) {
$errors [ ] = 'Mensagem está vazia';
}
if (!empty ($errors)) {
$allErrors = join ( separator: '<br/>', $errors);
$errorMessage = "<p style='color: red; '>{$allErrors}</p>";
} else {
$toEmail = 'meuemail@exemplo.com';
$emailSubject = 'Novo email do seu formulário de contato';
// Criar uma nova instância do PHPMailer
$mail = new PHPMailer (exceptions: true);
try {
// Configurar a instância do PHPMailer
$mail->isSMTP();
$mail->Host = 'live.smtp.mailtrap.io';
$mail->SMTPAuth = true;
$mail->Username = 'api';
$mail->Password = 'sua_senha_smtp';
$mail->SMTPSecure = 'tls';
$mail->Port = 587;
// Definir o remetente, destinatário, assunto e corpo da mensagem
$mail->setFrom($email);
$mail->addAddress($toEmail);
$mail->Subject = $emailSubject;
$mail->isHTML( isHtml: true);
$mail->Body = "<p>Nome: {$name]</p><p>Email: {$email]</p><p>Mensagem: {$message]</p>;
// Enviar a mensagem
$mail->send () ;
$successMessage = "<p style='color: green; '>Obrigado por nos contatar :)</p>";
} catch (Exception $e) {
$errorMessage = "<p style='color: red; '>Ups, algo correu mal. Por favor tente novamente mais tarde.</p>";
}
}
}
function sanitizeInput($input) {
$input = trim($input);
$input = stripslashes($input);
$input = htmlspecialchars($input, ENT_QUOTES, 'UTF-8');
return $input;
}
?>
<html>
<body>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<form action="/" method="post" id="contact-form">
<h2>Contate-nos</h2>
<?php echo (!empty($errorMessage) ? $errorMessage : ''); ?>
<?php echo (!empty($successMessage) ? $successMessage : ''); ?>
<p>
<label>Primeiro Nome:</label>
<input name="name" type="text" required />
</p>
<p>
<label>Endereço de Email:</label>
<input style="..." name="email" type="email" required />
</p>
<p>
<label>Mensagem:</label>
<textarea name="message" required></textarea>
</p>
<p>
<button class="g-recaptcha" type="submit" data-sitekey="<?php echo $siteKey ?>" data-callback="onRecaptchaSuccess">
Submeter
</button>
</p>
</form>
<script>
function onRecaptchaSuccess() {
document.getElementById('contact-form').submit();
}
</script>
</body>
</html>Este script incorpora o badge reCAPTCHA, realiza validações do lado do servidor e envia um email através do servidor SMTP. Propriedades como Host, SMTPAuth, Username, Password, SMTPSecure e Port devem ser preenchidas com suas credenciais Mailtrap.
Como enviar emails de formulários HTML com anexos
Também é possível enviar emails de formulários HTML com anexos. Para isso, recomendamos o uso do PHPMailer, pois é uma opção muito mais simples.
Você só precisará usar o método $mail->AddAttachment() após a propriedade body.
$mail->AddAttachment($_FILES["attachment"]["tmp_name"], $_FILES["attachment"]["name"]);Testando emails de formulários HTML
Como você já deve ter notado, os formulários HTML podem ser um pouco complicados, especialmente quando emparelhados com a função mail() do PHP. Seus emails podem não ser entregues, os anexos podem não funcionar ou o conteúdo HTML pode não ser renderizado corretamente.
Por esse motivo, é recomendável testar a funcionalidade de envio de emails do seu formulário HTML. Isso pode ser facilmente feito com uma ferramenta dedicada como o Mailtrap Email Testing. Ele faz parte da Plataforma de Email Delivery do Mailtrap, juntamente com o Email Sending do Mailtrap, que mencionamos anteriormente.
O Email Testing é um Email Sandbox que captura todo o tráfego SMTP e fornece um ambiente seguro para inspecionar seus emails. Para usá-lo com PHP, você pode usar as credenciais SMTP ou um cliente oficial do PHP.
Para integração SMTP, basta alterar as credenciais SMTP no código PHPMailer que usamos acima com as credenciais da caixa de entrada virtual.
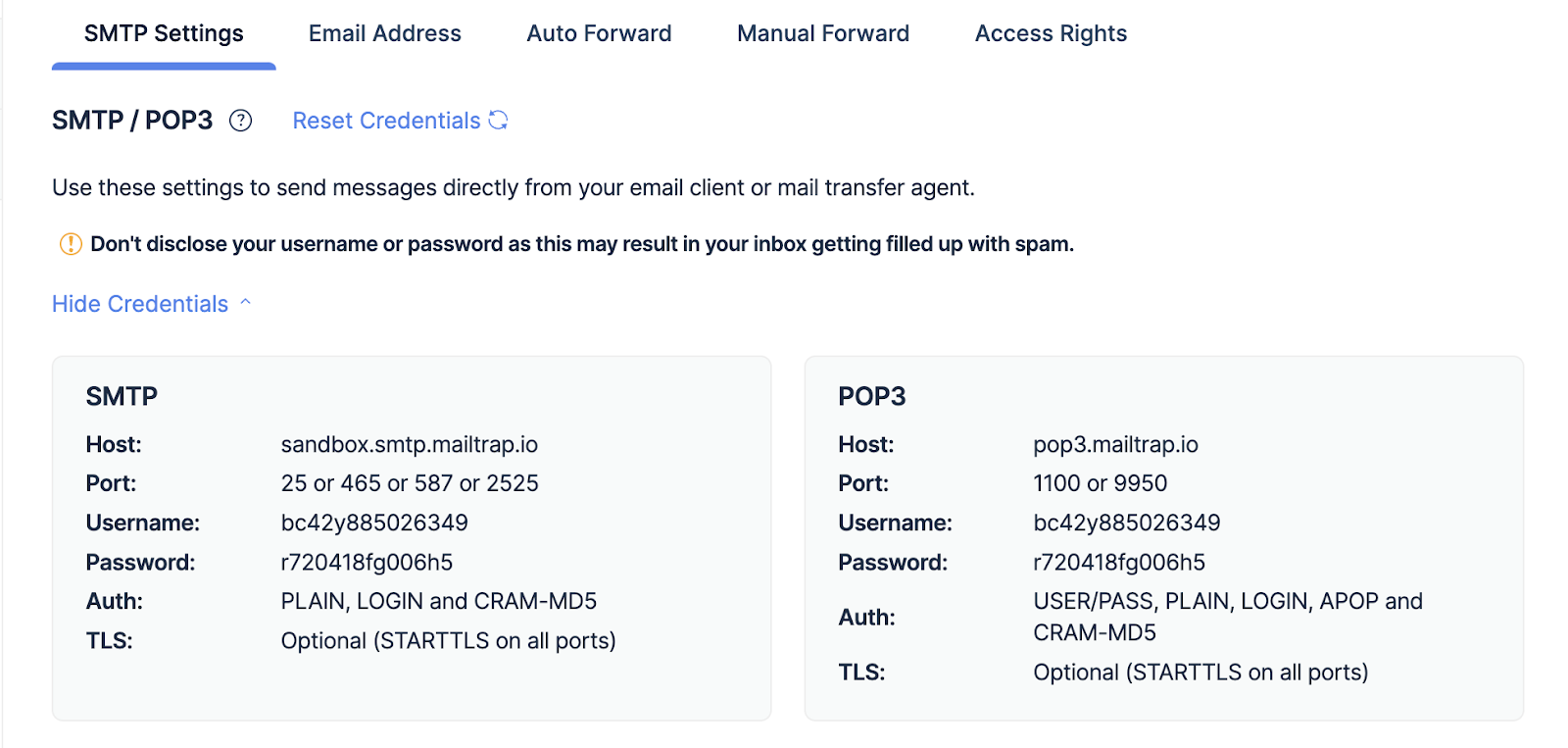
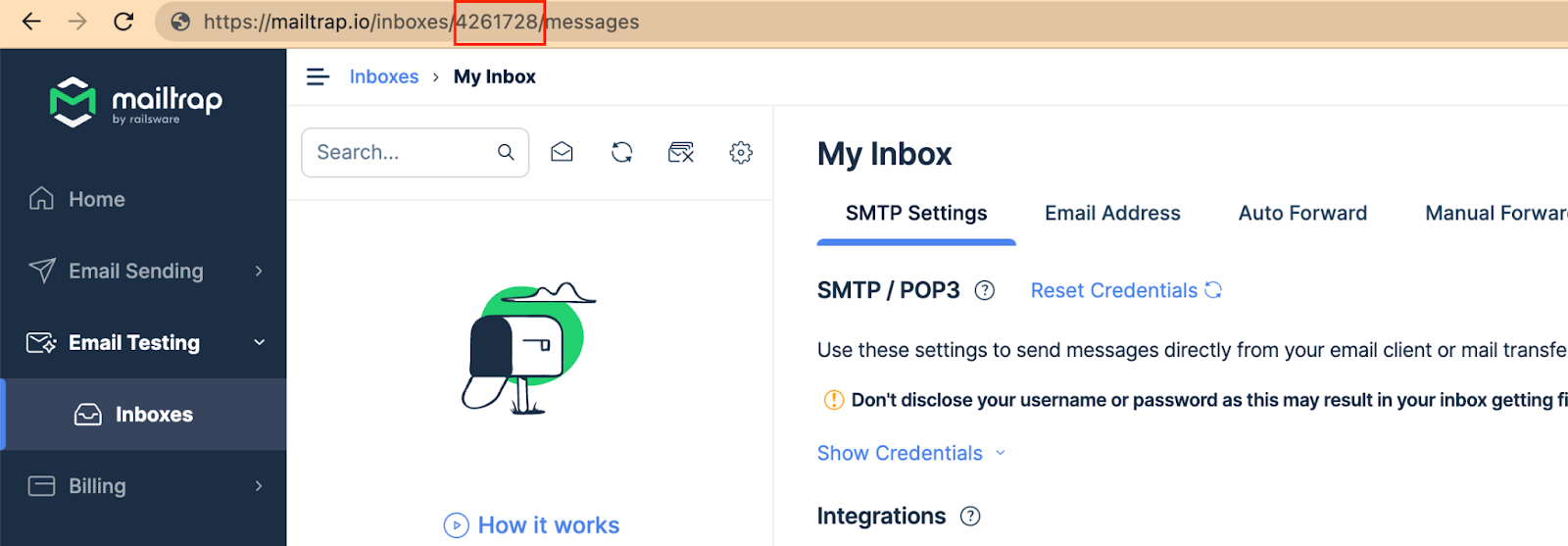
Depois de criar uma conta, vá para My Inbox e clique em Show Credentials.

Copie e cole o host, porta, nome de usuário e senha no script PHPMailer assim:
$mail->isSMTP();
$mail->Host = 'sandbox.smtp.mailtrap.io';
$mail->SMTPAuth = true;
$mail->Username = 'bc42y885026349'; // Indique seu nome de usuário
$mail->Password = 'r720418fg006h5'; // Indique sua senha
$mail->SMTPSecure = 'tls';
$mail->Port = 587;Se você quiser usar o cliente oficial do PHP, siga estes passos:
Instale o SDK do Mailtrap pelo Composer.
composer require railsware/mailtrap-phpCrie um arquivo send_email.php no mesmo diretório que seu formulário HTML. Este arquivo buscará os dados do formulário, comporá um email a partir dele e, em seguida, enviará um email.
<?php
require __DIR__ . '/vendor/autoload.php';
use Mailtrap\Config;
use Mailtrap\MailtrapClient;
use Symfony\Component\Mime\Address;
use Symfony\Component\Mime\Email;
// Inicialize o Cliente Mailtrap
$apiKey = 'SUA_CHAVE_API_DO_MAILTRAP'; // Replace with your Mailtrap API Key
$mailtrap = new MailtrapSandboxClient(new Config($apiKey));
// Obter dados do formulário
$name = $_POST['name'] ?? '';
$emailAddress = $_POST['email'] ?? '';
$message = $_POST['message'] ?? '';
// Compor email
$email = (new Email())
->from(new Address($emailAddress, $name))
->to(new Address('exemplo@mailtrap.io', 'Destinatário de Teste')) // Substitua pelo seu endereço de email Mailtrap
->subject('Nova Mensagem de Formulário de Contato')
->text($message)
->html("<html><body><p>{$message}</p></body></html>");
// Enviar email e inspecionar resposta
try {
$inboxId = 'SEU_ID_DE_CAIXA_DE_ENTRADA'; // Substitua pelo ID da sua caixa de entrada Mailtrap
$response = $mailtrap->sandbox()->emails()->send($email, $inboxId);
echo 'O email foi enviado!';
} catch (Exception $e) {
echo 'Erro: ' . $e->getMessage();
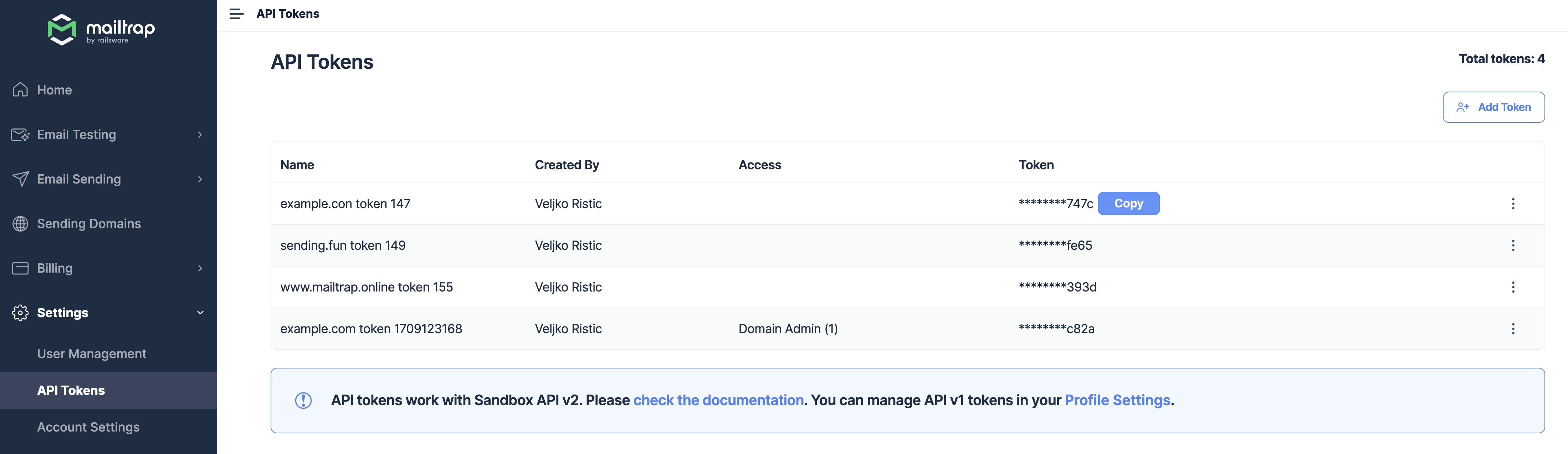
}No código, substitua SUA_CHAVE_API_DO_MAILTRAP pela sua chave API real. Você pode criá-la indo para Settings → API Tokens.

Substitua SEU_ID_DE_CAIXA_DE_ENTRADA pelo ID da sua caixa de entrada real. Vá para My Inbox e copie o ID da URL.

5. Aponte o atributo action do formulário HTML para o arquivo send_email.php.
<form action="send_email.php" method="post">6. Abra o formulário HTML no navegador e preencha-o com dados de exemplo. Clique em Send. O email deve chegar na sua caixa de entrada Mailtrap em segundos.
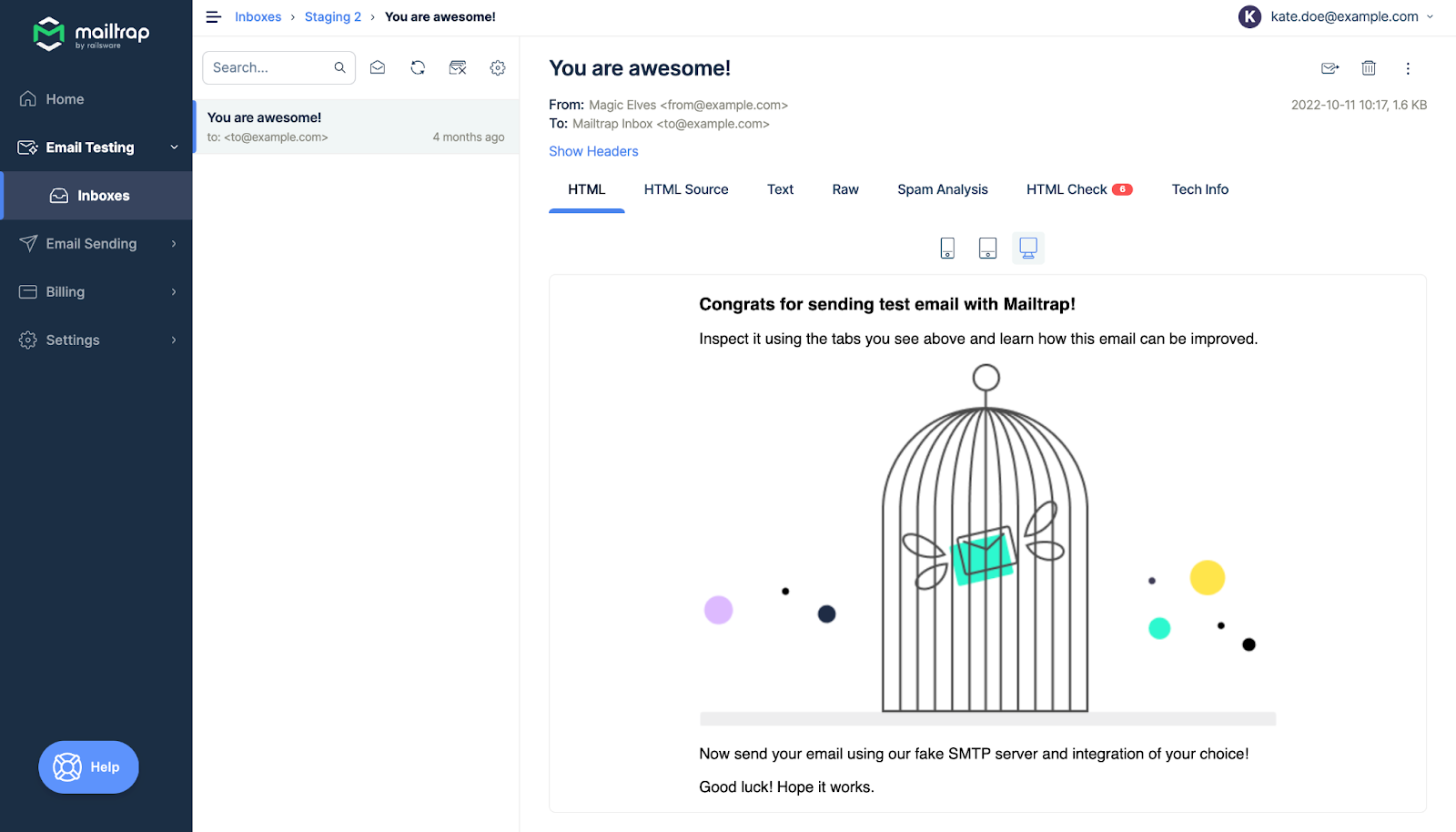
Abra o email e comece a testar vários aspectos dele.

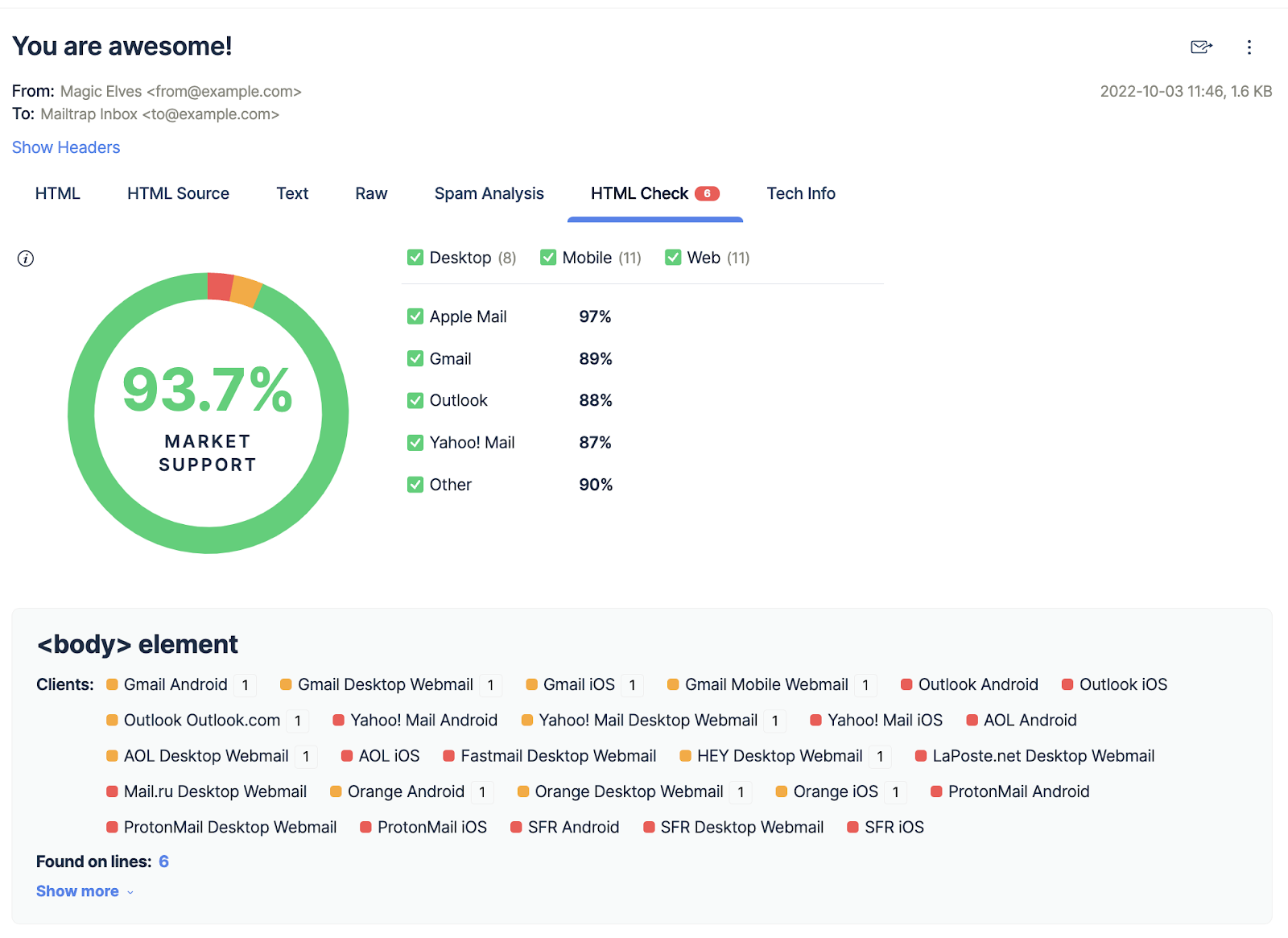
Inspecione a fonte HTML para encontrar os elementos não suportados do seu email HTML ou navegue até a aba de verificação HTML para filtrar o suporte ao cliente por provedores de caixa de correio como Gmail, Microsoft Outlook, Apple Mail, etc.

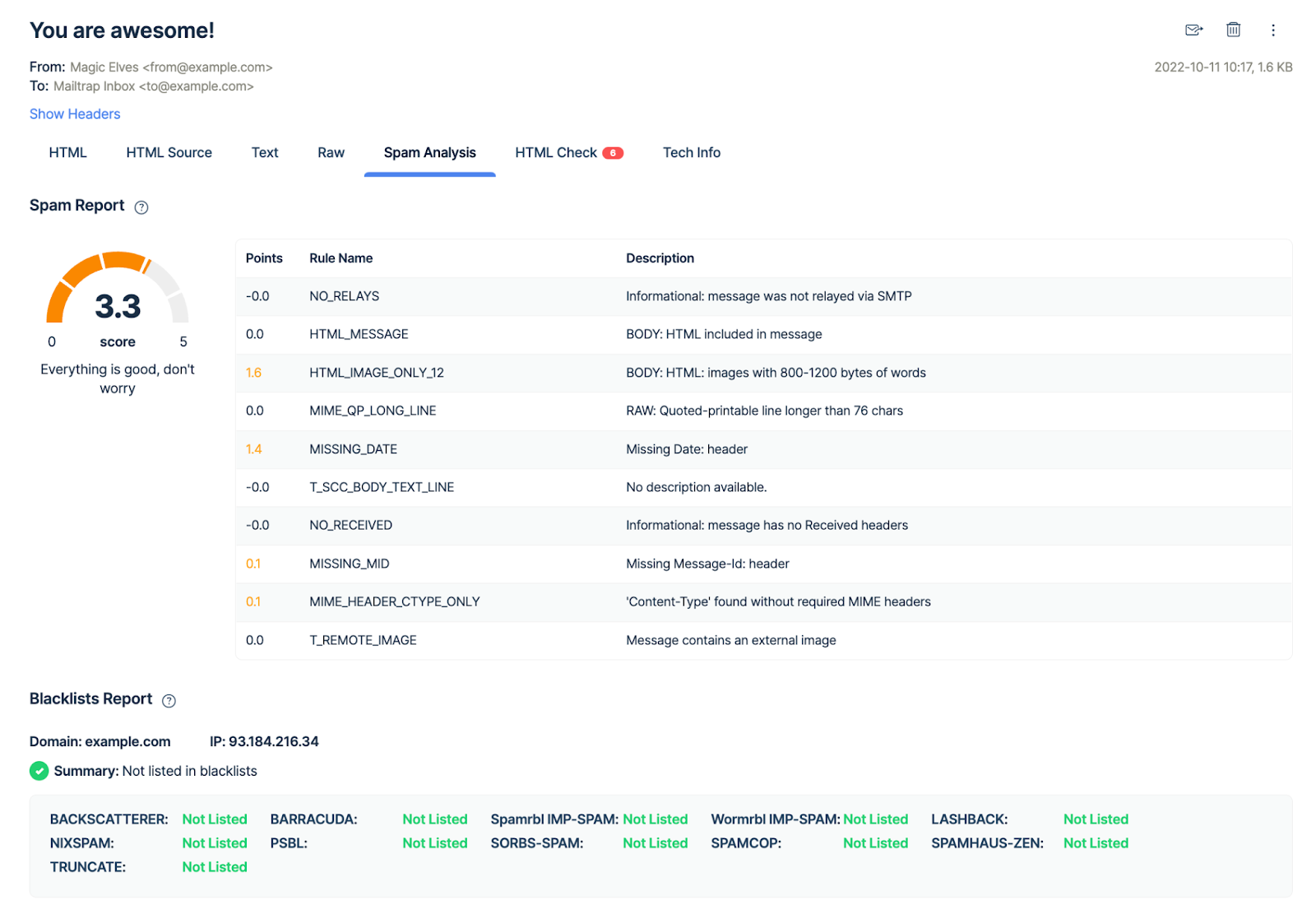
Abra a aba de Spam Analysis para verificar seu conteúdo e garantir que a pontuação de spam esteja abaixo de 5. Role para baixo para verificar se seu domínio de envio foi incluído na lista negra. Ou veja as informações técnicas para verificar os cabeçalhos de email e as informações de transação SMTP.

Concluindo
Agora que você conhece todos os detalhes sobre o envio de emails a partir de um formulário HTML, os formulários de contato não o assustarão mais. Quer sejam feios ou tenham passado por uma ✨makeover✨, você pode enviar emails a partir deles com segurança usando PHPMailer, reCAPTCHA e validação JavaScript.
Se você está interessado em criar formulários de contato em outras linguagens de programação, assista ao nosso vídeo sobre formulário de contato em Ruby on Rails. Fique de olho no nosso canal do YouTube, pois o tutorial do formulário de contato em Django está a caminho.
Enquanto isso, leia estes posts no blog para dominar os formulários HTML: