Neste artigo, vou me aprofundar nas ferramentas e processos de teste de provedores de email. Vou fornecer um pouco de contexto e casos de uso, depois segmentar e analisar as ferramentas que valem o seu tempo. Aqui está uma visão geral rápida:
- O que significa testar provedores de email?
- Ferramentas de teste de provedores de email – visão geral
- Como escolher a ferramenta certa para teste de provedores de email
- Como testar emails em diferentes provedores
O que significa testar provedores de email?
O teste de provedores de email avalia como um email é exibido e como funciona em vários provedores de email, dispositivos e sistemas operacionais. O objetivo principal é garantir que o email seja exibido corretamente e de maneira consistente para todos os destinatários, independentemente da plataforma que estão usando.
Por exemplo, um email pode parecer perfeito no Gmail em um navegador da web, mas pode ter layouts quebrados ou imagens ausentes quando visualizado no AOL ou Outlook em um desktop, ou no Yahoo Mail em um dispositivo móvel (iPhone ou Android).
De qualquer forma, o teste de provedores de email ajuda a identificar e corrigir esses problemas antes que o email seja enviado, garantindo uma experiência perfeita para todos os usuários.
Aqui estão alguns exemplos de casos de uso:
- Renderização em vários clientes: um email projetado para uma campanha de marketing é testado em diferentes plataformas como Gmail, Outlook e Apple Mail. Durante o teste, é descoberto que alguns estilos CSS não são compatíveis com versões mais antigas do Outlook, resultando em um layout quebrado. O problema é resolvido implementando estilos de fallback específicos para o Outlook.
- Responsividade móvel: um email promocional é testado em vários dispositivos móveis usando diferentes provedores de email, como o aplicativo Gmail no Android e Apple Mail no iOS. O teste revela que as imagens não estão dimensionando corretamente em telas menores. Isso leva a equipe de design a ajustar as media queries do email para garantir que as imagens redimensionem corretamente em todos os dispositivos.
Ferramentas de teste de provedores de email
Não é difícil adivinhar que essas ferramentas permitem ver como seu email parece em diferentes dispositivos e provedores de email, identificar problemas de renderização e fazer os ajustes necessários.
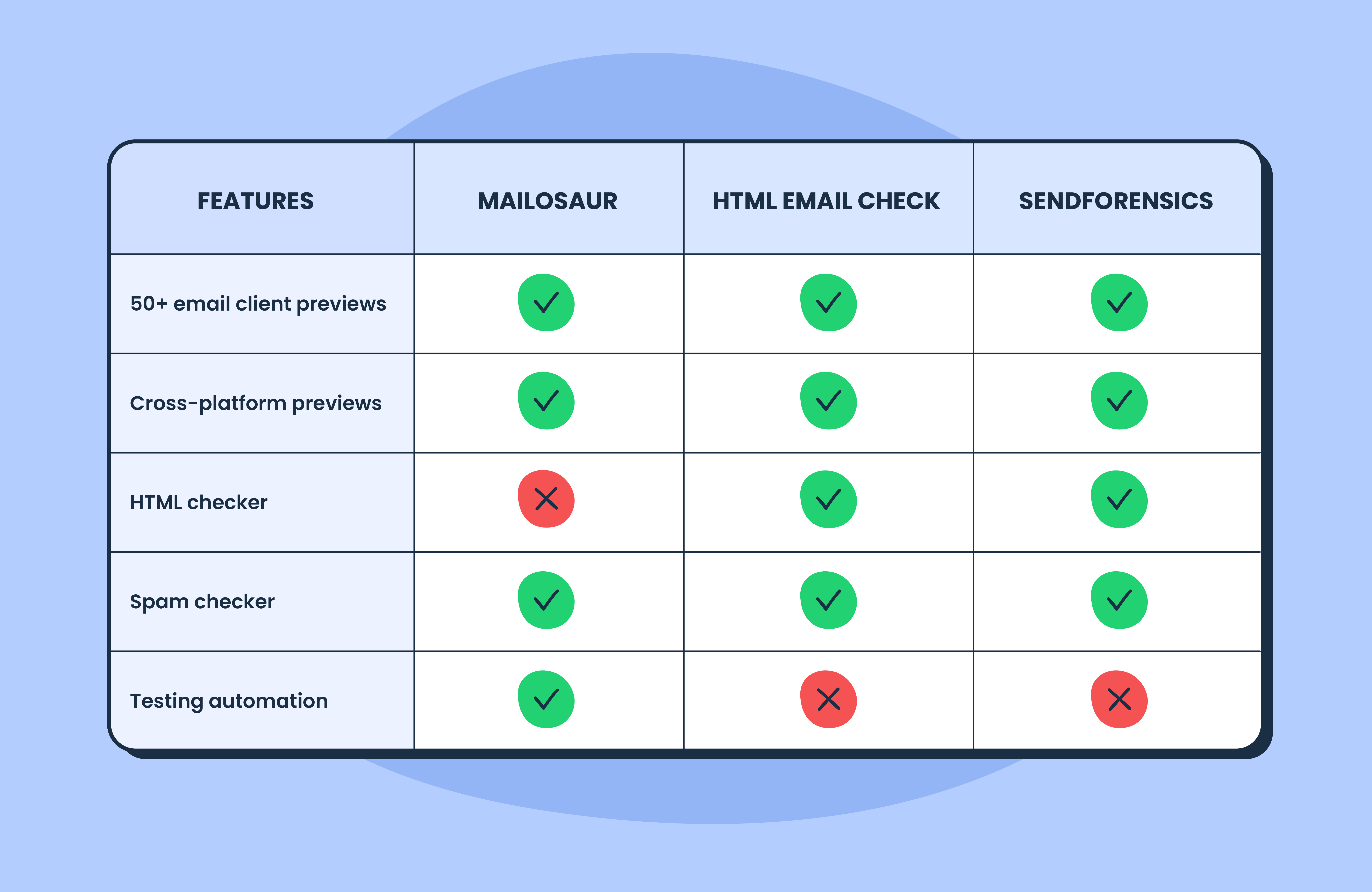
Mas nem todas as ferramentas profissionais são iguais. De modo geral, elas podem ser divididas em três categorias:
- Ferramentas de teste independentes ou autônomas (Eu explico exatamente como usá-las, basta clicar no link)
- Ferramentas de pré-visualização de HTML (confira a visão geral abaixo)
- Pré-visualização de emails como recurso de uma plataforma muito maior (também confira a visão geral abaixo)
O ponto principal é que você pode escolher um tipo de ferramenta em vez do outro, dependendo das suas preferências e de seu tech stack atual. Todas elas visam melhorar a entregabilidade de emails verificando a formatação, o design do email e o código por trás dele.
Mas lembre-se de que algumas ferramentas de teste não mostrarão quais linhas de código estão com problemas e podem não oferecer sugestões sobre como corrigi-los.
Ferramentas de pré-visualização de HTML
A abordagem aqui fornece uma análise de HTML e CSS com uma lista de problemas para cada provedor de email popular.
Vou te dar uma visão geral rápida de algumas das ferramentas que oferecem visualizações. E se você quiser saber mais sobre elas, já temos um guia detalhado, então clique aqui.

A principal questão é que as ferramentas de análise de HTML não apenas geram uma pré-visualização para cada provedor de email, mas também indicam problemas exatos no seu código e explicam como corrigi-los.
Isso significa que você não precisa passar por várias janelas de pré-visualização de provedores de email procurando possíveis problemas (algumas ferramentas podem ter mais de 60 janelas) — a ferramenta de HTML/CSS já analisou isso para você e compartilhou os resultados em um relatório.
Além disso, observe que a maioria das ferramentas de pré-visualização de email mostra como seu HTML é renderizado em um navegador e como ele parece em um desktop, tablet (iPad e semelhantes) ou dispositivos móveis.
Pré-visualização de email como recurso
Conforme mencionado, o teste de provedores de email pode ser já um recurso que faz parte de ferramentas de CRM ou de envio de emails maiores (ex: Plataforma de Email Delivery do Mailtrap). Se tal ferramenta já fizer parte de seu tech stack, você pode querer usar o recurso de pré-visualização também. Aqui estão alguns exemplos.
HubSpot
O HubSpot é uma plataforma de CRM que oferece serviços de marketing por email, vendas e help desk. Ela possui uma ferramenta de pré-visualização de email integrada ao editor de emails.
No HubSpot, você pode selecionar entre cerca de 30 provedores de email (embora isso inclua diferentes versões do mesmo provedor de email) e ver como seu template será exibido em cada um deles. Eles incluem os serviços de email mais populares, como Gmail, Outlook, Office 365, Apple Mail, e assim por diante. Você poderá visualizar e comparar manualmente o desempenho do seu template. A ferramenta de visualização de email no HubSpot é alimentada pelo Litmus; Eu falarei sobre este serviço um pouco mais abaixo.
Campaign Monitor
Campaign Monitor é uma ferramenta popular de email marketing e automação. Ela possui o teste de pré-visualização de caixa de entrada nos planos Unlimited e Premier. O teste gera capturas de tela do seu template renderizado em cerca de 20 provedores de email populares, em web, desktop e dispositivos móveis.
Este teste no Campaign Monitor também permite que você clique nas visualizações e as compare manualmente.
ActiveCampaign, Brevo e Mailjet (versão Enterprise) estão entre outros serviços de envio de email populares que possuem um recurso de pré-visualização de provedores de email. Além disso, o Mailchimp tem uma funcionalidade de pré-visualização de caixa de entrada como parte da ferramenta de criação de emails.
Se você estiver usando outro serviço para enviar emails, então uma ferramenta de teste de email de terceiros será a melhor opção.
Como escolher a ferramenta certa para teste de provedores de email
Aqui está um guia simplificado para ajudá-lo a escolher uma ferramenta de teste de provedores de email com base nas suas necessidades técnicas, metas e orçamento.
- Pré-visualização vs. análise de código: como discutido anteriormente, entenda a diferença entre pré-visualizar emails e analisar o código do email. A pré-visualização foca na precisão visual, enquanto a análise de código visa a estrutura e a compatibilidade do seu HTML/CSS. Escolha a abordagem que melhor se adapta às suas necessidades específicas, mas eu sempre recomendarei a análise de código para resultados mais precisos e previsíveis.
- Integração com ferramentas existentes: procure por ferramentas de teste de provedores de email que se integrem perfeitamente às suas plataformas de email marketing ou ambientes de desenvolvimento existentes.
- Capacidades de automação: se você envia grandes volumes de emails ou trabalha em um ambiente Agile, ferramentas que oferecem automação e recursos de integração contínua podem economizar tempo e esforço (o Email Testing do Mailtrap está entre as poucas ferramentas que oferecem automação de todos os fluxos de teste).
- Suporte e documentação: considere o nível de suporte e os recursos providenciados pela ferramenta, como tutoriais e fóruns da comunidade, para garantir que você poderá resolver quaisquer problemas rapidamente.
- Custo-benefício: embora poderosas, as ferramentas de pré-visualização de email podem ser caras. Pondere a frequência com que realiza testes e o número de iterações necessárias para justificar o investimento. Por exemplo, testar 10 templates em 30 provedores com 5 iterações cada pode levar a 1500 pré-visualizações — um custo significativo com ferramentas premium.
- Campanhas de marketing: se você usa um software de email marketing com editores de templates incluídos e recursos de pré-visualização, comece por aí. Essas ferramentas geralmente vêm com templates pré-testados e otimizados, minimizando a necessidade de testes adicionais.
- Templates personalizados: se você desenvolve seus próprios templates com código, priorize ferramentas que ofereçam capturas de tela reais e possibilidade de inspeção manual. Essas ferramentas permitem que você visualize seu email em diversos provedores e dispositivos, para identificar possíveis erros.
Como testar emails em diferentes provedores de email
Aqui, cubro fluxos detalhados de teste de email/pré-visualização. Vou começar com o Email Testing do Mailtrap, que é um sandbox completo com pré-visualizações e verificações de HTML, depois passarei para o Litmus e outras ferramentas apenas de pré-visualização.
Nota: as seções a seguir contêm listas de recursos e referências de preços, que são válidas no momento de redação, mas podem estar sujeitas a alterações quando você estiver lendo o artigo.
Mailtrap
Email Testing do Mailtrap faz parte da Plataforma de Email Delivery do Mailtrap. E é um ambiente seguro para inspecionar e depurar emails em um estágio de desenvolvimento/staging, sem enviar spam para seus destinatários.
Preço:
- O Email Testing do Mailtrap possui um plano gratuito para sempre (até 100 emails por mês)
- Os planos pagos começam com o Individual a partir de $14,99 por mês
O processo de teste de emails com Mailtrap
Passo #1
Crie uma conta Mailtrap. Em seguida, componha um email e envie-o para o sandbox Mailtrap. Você pode fazer isso via seu aplicativo que suporta autenticação SMTP, um MTA, ou qualquer ferramenta de envio de email usando o endereço de email do Mailtrap para teste.
Passo #2
No painel do Mailtrap, navegue até Email Testing > Inboxes > My Inbox e encontre o email que você enviou.
Você pode renomear a caixa de entrada como preferir e obter mais caixas de entrada com planos superiores.
Nota: os nomes das seções da plataforma Mailtrap estão em inglês. Por isso, não os traduzirei neste artigo, para que os possa encontrar mais facilmente.
Passo #3
Existem três abas relacionadas ao código HTML:
- HTML (pré-visualização de HTML renderizada em um navegador da web)
- HTML Source (o código HTML do seu email)
- HTML Check
Vá até a aba HTML Check. Selecione os provedores de email e tipos de dispositivos que são importantes para você ou veja o relatório completo e inspecione todos os erros encontrados.
Você pode ver o suporte dos principais provedores de email para o HTML/CSS usado em seus emails. A pontuação geral do relatório é exibida como um percentual de Suporte de Mercado — o nível de suporte ao HTML/CSS entre os provedores de email populares.
Abaixo da pontuação geral, o relatório é dividido em seções, cada uma contendo:
- Nome do elemento HTML/regra CSS (por exemplo, :hover, elemento <style>, margin, etc.)
- Provedores de email que não suportam ou suportam parcialmente o elemento/regra
- Links para linhas de código no HTML do seu email onde o elemento/regra foi encontrado (redireciona você para a aba HTML Source, onde você pode ver o código HTML completo do email)
Clique no link “Show more” para revelar uma seção que explica o que está errado e quais versões de cada provedor de email exibem o erro.
Com base nesses dados, você terá uma visão sobre quantos dos seus destinatários verão o email que você criou exatamente como você pretendia. Melhor ainda, você saberá exatamente quais linhas de código corrigir para melhorar o desempenho dos seus emails.
Além do HTML Check, o Email Testing do Mailtrap também oferece:
- Spam score check
- Email previews
- Email headers information
- Blacklist reports
- User management
- SSO
- API
- Integrações prontas-a-usar em mais de 20 idiomas diferentes
Por fim, mencionei que o Email Testing faz parte da Plataforma de Email Delivery do Mailtrap. Portanto, também possui um Email API/SMTP para enviar emails de produção aos seus destinatários. E se você escolher a API, por exemplo, pode mudar rapidamente do ambiente de teste para o de produção e enviar emails assim que estiver satisfeito com a aparência e o desempenho deles.
Litmus
O Litmus define pré-visualização de email como uma captura de tela individual de um provedor de email ou dispositivo. Ele oferece pré-visualizações para mais de 90 provedores de email (esse número inclui diferentes versões e dispositivos). Existem tanto os clientes mais populares, como Gmail, Outlook, Apple Mail e Yahoo, quanto os menos utilizados, como Comcast, freenet.de e web.de.
Preço
- Teste gratuito de 7 dias disponível em todos os planos, mas sem plano gratuito
- Três planos, começando com o Individuals [Litmus Basic] a $99
O processo de teste de emails no Litmus
Passo #1
Adicione um template ao Litmus assim:
- Envie-o usando seu endereço de email de teste do Litmus
- Faça upload de um template HTML
- Crie um novo no Litmus Builder usando a biblioteca de templates ou do zero
Dica: você pode ver uma pré-visualização na web enquanto trabalha no seu template.
Passo #2
Alterne para a janela de pré-visualizações de provedores de email e selecione os provedores de email que deseja testar para obter uma lista de pré-visualizações. Veja cada pré-visualização para verificar se há algo errado.
O template HTML para este teste foi retirado de Really Good Emails.
Dica: por exemplo, Apple Mail 13 e Apple Mail 13 Dark Mode são considerados provedores de email diferentes, e cada vez que você fizer e aplicar alterações no seu template, as novas pré-visualizações serão geradas. Tenha cuidado com a seleção dos provedores de email — caso contrário, o limite de pré-visualização será atingido muito rapidamente.
Passo #3
Se houver algum problema, clique na captura de tela do provedor de email para dar uma olhada mais de perto. Em seguida, verifique manualmente se o problema é reproduzido em outros clientes e/ou dispositivos.
É possível que haja uma pequena bandeira, que o redireciona para um artigo que lista os problemas em determinados provedores de email e maneiras de corrigi-los. Depois, você pode alterar seu template HTML diretamente no Litmus Builder e ver as pré-visualizações atualizadas.
Passo #4
Assim que finalizar, envie o template para a Checklist. Lá, você não só encontrará a lista de novas pré-visualizações geradas, como poderá fazer scroll e selecionar o cliente específico para verificações adicionais.
Notas importantes:
- As pré-visualizações do Litmus são geradas usando HTML bruto. Isso significa que o Litmus não pode garantir que seu email terá exatamente o mesmo aspeto em um provedor de email.
- Você pode compartilhar pré-visualizações via link ou baixá-las como capturas de tela compactadas ou conteúdo HTML.
Além das pré-visualizações, a checklist de pré-envio inclui os seguintes testes:
- Verificação da linha de assunto e do texto de pré-visualização da sua mensagem em provedores de email populares.
- Teste de acessibilidade contra as seis melhores práticas (alinhamento, texto alt, tipo de conteúdo, estrutura de cabeçalhos, etc.).
- Validação de links. O Litmus verifica se os links estão funcionando e mostra seu destino em uma tabela.
- Verificação de rastreamento. O Litmus verifica seu código HTML em busca de pixels de rastreamento e, se nenhum for encontrado, sugerirá adicionar suas próprias estatísticas de email.
- Verificação de bloqueio de imagens que permite pré-visualizar uma mensagem com imagens desativadas.
- Teste de velocidade de carregamento que mostra quanto tempo leva para as suas imagens carregarem.
- Teste de spam que procura por problemas que podem impedir seus emails de chegarem à caixa de entrada. Este teste está disponível nos planos Plus e Enterprise.
Email on Acid
Email on Acid é uma alternativa popular ao Litmus que também oferece pré-visualizações em vários provedores de email e pré-verificação de campanhas de email. Com o Email on Acid, você também pode visualizar seu email em mais de 90 provedores de email (disponível nos navegadores Chrome e Firefox).
Preço
- Todos os planos do Email on Acid oferecem um teste gratuito, mas não há plano gratuito.
- O plano Basics começa a $75 e inclui pré-visualizações ilimitadas para um usuário.
O processo de teste de emails no Email on Acid
Passo #1
Comece selecionando a ferramenta de teste de email no menu. Ela oferece pré-visualização de email e testes de spam para um template HTML. Você pode copiar e colar, fazer upload ou enviar para o endereço de teste do Email on Acid.
Depois de colar o código HTML, você obtém um resumo do teste de email (Email Test Summary), que lhe mostra pré-visualizações para todos os provedores móveis, web e desktop selecionados.
O template HTML para este teste foi retirado de Really Good Emails.
Passo #2
Verifique manualmente se o template está correto em cada provedor. À primeira vista, é claro que há problemas de renderização com o template que usei no exemplo acima.
Portanto, vale a pena abrir cada pré-visualização e fazer scroll de cima para baixo, para ver como isso afeta o template inteiro. Quando você abre uma pré-visualização, pode alternar entre uma renderização visual e um resumo de análise de código. Este último tem três abas:
- Análise de Código – mostra se foram encontrados erros.
- Dicas e Truques – uma lista de problemas (sem suporte para GIFs no Outlook em desktop, por exemplo).
- Perguntas Frequentes – recomendações sobre como corrigir possíveis problemas para um provedor específico.
Dica: por mais $75, você poderá enviar seu template para reparo de código.
Passo #3
Após revisar os resultados do teste, corrija o template de email HTML e crie um novo teste. Efetue iterações até ficar completamente satisfeito com os resultados.
Dica: você também pode compartilhar os resultados da pré-visualização do email via link.
Além da funcionalidade de teste de email, o Email on Acid também oferece:
- Pré-verificação de campanhas, um conjunto de testes que inclui pré-visualização de email em mais de 90 provedores de email, pré-visualização do texto de cabeçalho, conformidade com diretrizes de acessibilidade, testes de spam e de bloqueio de domínio, validação de URLs, verificação ortográfica e otimização de imagens. Esta checklist é semelhante aos recursos do Litmus.
- Editor de emails para criar um novo projeto de template de email. Você pode fazer upload de um template, selecionar um template da biblioteca deles ou inserindo ou colando seu código HTML. Você verá como seu HTML é renderizado e também poderá gerar pré-visualizações nos provedores de email selecionados.
- Teste de spam para analisar o remetente do email. Pode ser realizado de algumas maneiras — enviar um email de teste do seu ESP para uma lista fornecida ou usar seu servidor SMTP para enviar um teste. O Email on Acid analisará: a reputação e a configuração do servidor de email; o conteúdo do email e a linha de assunto; e a lista de bloqueio de IPs.
- Otimizador para melhorar imediatamente seu template HTML. Insira seu código HTML e receba instantaneamente a versão modificada com uma lista de sugestões e resultados de validação.
- Análise para rastrear engajamento, atividades de assinantes, cliques e diagnósticos de benchmarking.
Email Preview Services
Email Preview Services oferece capturas de tela em tempo real e em dispositivos reais para mais de 60 provedores de email. Também fornece análises de email, testes de inbox e spam, e um editor de emails. No plano Enterprise, sua funcionalidade pode ser acessada via uma API white-label.
Preço:
- Todos os planos do Email Preview Services oferecem um teste gratuito de 7 dias, mas não há plano gratuito.
- Os planos pagos começam com o Standard a $25 por mês.
O processo de teste de emails no Email Preview Services
Aqui, não seguirei a abordagem passo a passo porque não há realmente etapas. Basicamente, tudo acontece em um único fluxo, e aqui está o que fazer.
Vá para Previews e adicione seu código HTML. Se você não tiver, pode criar um novo template com um editor de email de arrastar e soltar. Alternativamente, você pode gerar um endereço de email de teste no emailpreviewservices.com e enviar uma mensagem do seu ESP ou provedor de email
Depois de executar o teste, você verá uma lista de capturas de tela mostrando como seu template de email aparece em cada um dos provedores de email selecionados. Você não recebe nenhuma análise de código ou dicas sobre o que deve ser corrigido. Se algo não funcionar para provedores de email específicos, você deve editar o template e executar outro teste (mas o Email Preview Services oferece testes de versão).
O template HTML para este teste foi retirado de Really Good Emails.
Além das pré-visualizações de email e do editor, você pode rastrear a atividade dos destinatários com Analytics e realizar testes de spam. O teste de spam inclui reputação de IP do remetente, filtros de spam, relatório de entrega de provedores de email, pré-visualização de cabeçalhos e análise de conteúdo.
Concluindo
Agora, você deve estar pronto para uma maratona de testes de provedores de email. A coisa importante a ter em mente é se você quer pré-visualização + inspeção de código ou apenas uma pré-visualização com uma infinidade de clientes diferentes.
Vou me repetir, mas minha recomendação é sempre focar na inspeção de código e verificar o suporte para diferentes dispositivos e provedores. Então, por que esperar? Experimente o Email Testing do Mailtrap 🙂