Debido a que no se pueden enviar emails usando sólo el código JavaScript por la falta de soporte para sockets de servidor, se puede utilizar una solución client-side (del lado del cliente) o aprovechar un lenguaje server-side (del lado del servidor) que se comunique con el servidor SMTP.
En este tutorial, le guiaremos por ambos caminos. Entonces: cómo enviar emails en JavaScript con y sin backend, es decir, explicaremos los métodos tanto client-side como server-side.
| Client-side | Server-side |
| Mailto SMTP.js EmailJS | Node.js and Nodemailer Email API |
Además, como hay mucho código en este artículo, para asegurarse de que todo funcione correctamente, le mostraré cómo probar sus emails y la funcionalidad de envío al final del artículo, ¡así que asegúrese de quedarse hasta el final! 😉
Enviar emails usando mailto:
Mailto es un protocolo utilizado para producir hipervínculos en sitios web a través de los cuales los usuarios pueden enviar un email a una dirección específica directamente desde HTML sin tener que copiarla y entrar manualmente en su cliente de email.
Técnicamente, el método mailto: no envía emails directamente desde el navegador, por lo que no lo recomiendo, pero puede hacer el trabajo.
Por ejemplo, digamos que quiere que los visitantes de su sitio web le dejen sus comentarios. Podría insertar mailto: como un hyperlink o colocarlo en un código de formulario de contacto simple.
- Hyperlink
Aquí tiene un ejemplo básico de la sintaxis de mailto: que crea un hipervínculo que, al hacer clic, abre el cliente de email del usuario con campos prellenados:
<a href=”mailto:ivan.djuric@railsware.com”>Mailtrap is awesome/a>Ahora, para mejorar un poco la experiencia del usuario, puede rellenar el cuerpo del email, aprovechando mailto: aún más. Aquí tiene otro ejemplo un poco más complejo:
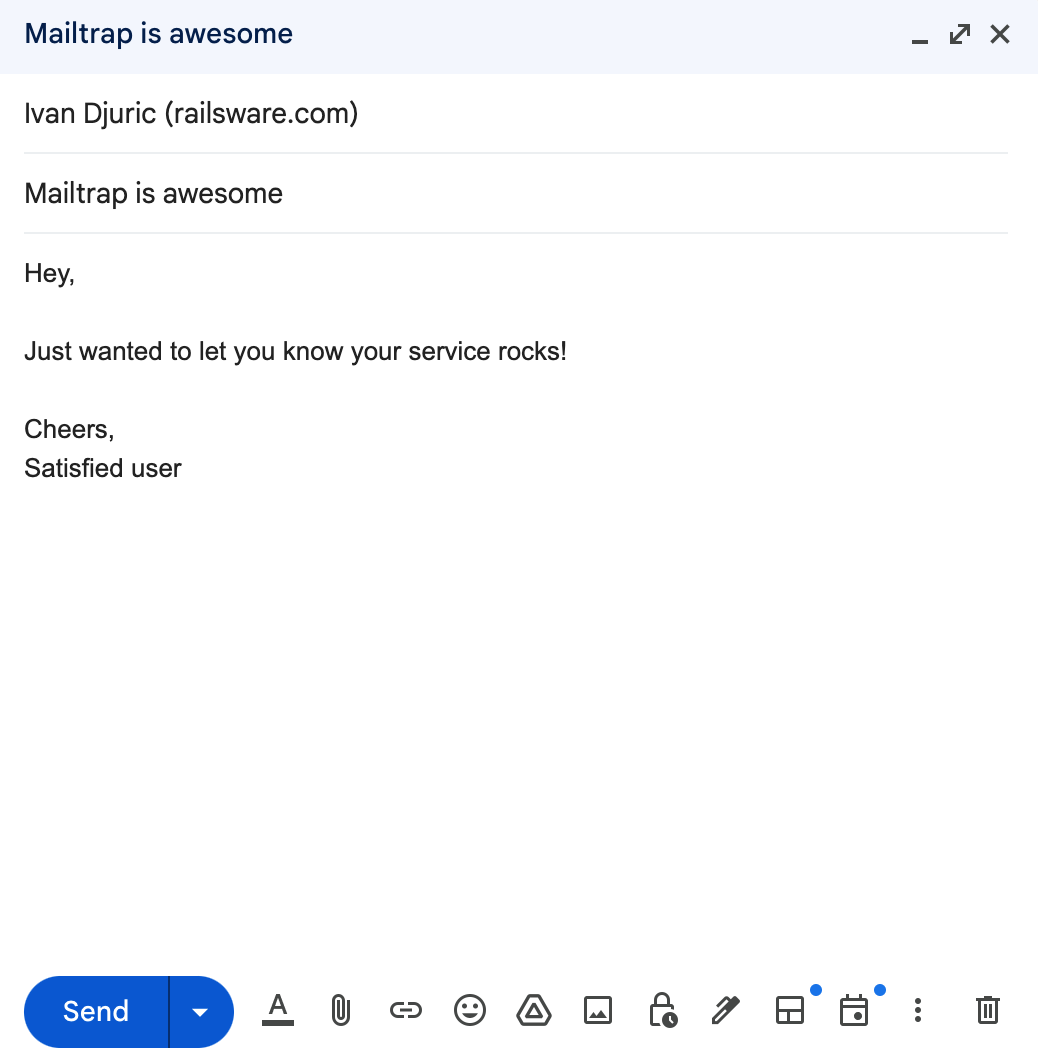
<a href="mailto:ivan.djuric@railsware.com?subject=Mailtrap%20is%20awesome&body=Hey%0D%0A%0D%0AJust%20wanted%20to%20let%20you%20know%20your%20service%20rocks!%0D%0A%0D%0ACheers,%0D%0ASatisfied%20user%20%3A%29">Send Email</a>Y esto es lo que verá el usuario final una vez que haga clic:

- Formulario de contacto simple
También puede colocar mailto: en un código de formulario de contacto básico y permitir que sus visitantes le envíen mensajes sin procesamiento backend. Sin embargo, recomiendo usar esta opción sólo si se espera poco tráfico. Eche un vistazo:
<form action="mailto:you@sudominio.com" method="post" enctype="text/plain">
FirstName: <input type="text" name="FirstName">
Email: <input type="text" name="Email">
<input type="submit" name="submit" value="Submit">
</form>En el navegador, se vería algo así:

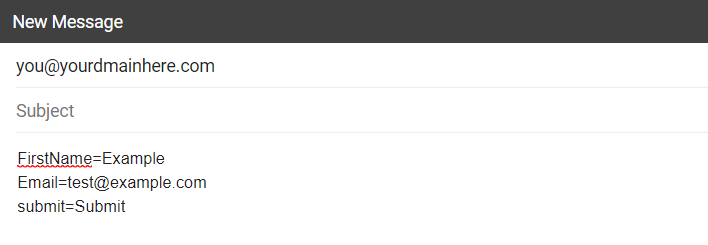
Y cuando el usuario ingresa tanto su nombre como su email y presiona Enviar (‘Submit’), su navegador abrirá el cliente de email predeterminado con la siguiente entrada:

Como puede ver, mailto: es realmente una solución muy sencilla. Sin embargo, debo mencionar algunos de sus inconvenientes, a saber:
- Falta de control – Como los datos se envían en el formulario enviado por el navegador, realmente no puede controlar la disposición de los datos. Lo mejor que puede hacer es rellenar el email y crear una especie de plantilla, algo así como en el ejemplo anterior. ⬆️
- Si desea crear un formulario de contacto en Java con más control, le sugiero que lea nuestro artículo dedicado, donde puede aprender todo, desde crearlo hasta agregar lógica de validación y verificación de emails.
- Sin protección contra spambots –
mailto:no protege sus direcciones de email de ser fácilmente capturadas por bots. Sin embargo, si está decidido a usarmailto:puede utilizar servicios como Cloudflare como una solución alternativa. - Problemas con los clientes de email – Siempre existe la posibilidad de que el cliente de email no corresponda con el cliente predeterminado que el usuario usa para enviar emails. Por ejemplo, si el cliente predeterminado del usuario es Gmail pero se abre Outlook al hacer clic en tu enlace, es posible que no esté conectado o ni siquiera tenga una cuenta, lo cual podría ser frustrante.
Enviar emails usando SMTP.js
SMTP.js es una biblioteca JavaScript súper ligera que elimina las dependencias de backend y permite que las aplicaciones web centradas en el front-end envíen emails client-side usando SMTP (Simple Mail Transfer Protocol).
Esta biblioteca es más adecuada para proyectos a pequeña escala o de prueba debido a su falta de cifrado (lo explicaré más adelante). Para uso en producción y proyectos donde las preocupaciones de seguridad no son mínimas, recomiendo usar un servicio de email dedicado con cifrado adecuado.
Aún así, con fines explicativos, aquí tiene cómo puede usar SMTP.js:
Incluye una etiqueta de script para SMTP.js en su proyecto:
<script src="https://smtpjs.com/v3/smtp.js">
</script>Aquí tiene un ejemplo real de un archivo HTML con SMTP.js que puede usar para enviar emails:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Enviar Email con SMTP.js</title>
<script src="https://smtpjs.com/v3/smtp.js"></script>
</head>
<body>
<!-- Sección de encabezado añadida al cuerpo para proporcionar contenido introductorio -->
<header>
<h1>Aplicación de Envío de Emails</h1> <!-- Encabezado principal de la página web -->
<p>Haga clic en el botón de abajo para enviar un email usando SMTP.js</p> <!-- Descripción de la funcionalidad de la página -->
</header>
<button onclick="sendEmail()">Enviar Email</button> <!-- Botón para activar el envío de email -->
<script>
function sendEmail() {
Email.send({
Host: "smtp.yourisp.com",
Username: "nombredeusuario",
Password: "contraseña",
To: 'destinatario@ejemple.com',
From: "remitente@ejemple.com",
Subject: "Email de prueba",
Body: "Este es un email de prueba enviado usando SMTP.js"
})
.then(function (message) {
alert("Email enviado con éxito") // Mensaje de alerta en caso de éxito en la entrega del email
});
}
</script>
</body>
</html>Desglose del código:
- He agregado encabezados al código, pero siéntase libre de eliminarlos y ajustar el código como desee.
- La función de JavaScript
sendEmail()utilizaEmail.send()para enviar un email. alert("Email enviado con éxito")muestra un mensaje de éxito después de enviar el email.- Necesita reemplazar
Host,UsernameyPasswordcon los detalles de su servidor SMTP. Hace un tiempo, esto podría haber sido cualquier proveedor (por ejemplo, Gmail, Outlook, Mailtrap, etc.), pero lamentablemente, el servicio está limitado a Elastic Email.- He hablado con el creador de SMTP.js, y dice que como su servicio es gratuito, tuvieron que conseguir un patrocinador para apoyo financiero y Elastic Email fue el elegido.
Y unas palabras más sobre su problema clave: falta de cifrado. Es decir, al enviar un email utilizando SMTP.js, sus credenciales serán visibles para cualquier ciberdelincuente que quiera interceptarlas. Considéralo como gritar tu pin en la calle.
Y sí, SMTP.js ofrece un token cifrado, pero solo si usa Elastic Email. Sin embargo, aunque sus credenciales se mantengan algo seguras con el token, aún deja su cuenta y su reputación de IP abiertas al abuso. Como si gestionar su reputación de remitente de email sin una dirección IP consistente (léase: usar SMTP.js) no fuera ya una tarea desalentadora.
Puede leer más sobre este problema en hilo de Reddit, donde la gente lo desglosó y explicó más a fondo.
Enviar email usando EmailJS
El último en la línea de soluciones para enviar emails client-side en JavaScript es EmailJS, un servicio que hemos presentado en nuestro artículo sobre envío de emails en React. Lo que ofrece este servicio es la capacidad de conectar su servicio de email preferido, crear una plantilla de email y enviarla desde JavaScript sin necesidad de ningún código de servidor.
Nota: Usar EmailJS es una opción para aplicaciones que solo tienen frontend y no están respaldadas por un servidor backend. En caso de que su aplicación tenga un servidor backend, puede usar una solución como Email API/SMTP de Mailtrap. Le mostraré cómo hacerlo en un momento.
Así es como funciona:
1. Cree y configure su cuenta de EmailJS
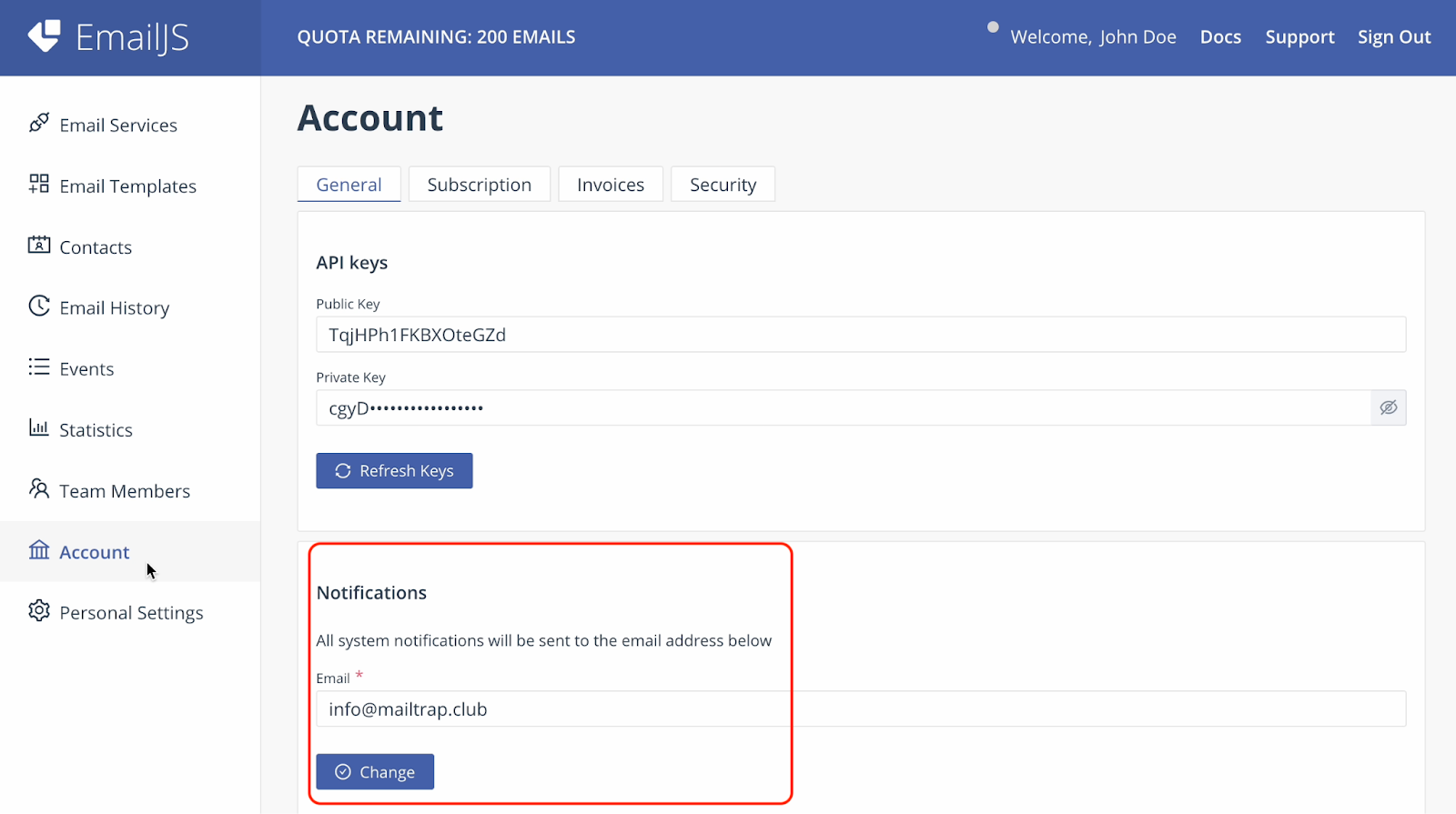
Primero, comience creando una cuenta de EmailJS, iniciando sesión y luego navegando a la página ‘Account’ en el menú de la barra lateral a su izquierda. Una vez allí, inserte el dominio deseado que planea usar para enviar emails, así:

2. Conecte su servicio de envío de emails
A continuación, necesitamos conectar un servicio de envío de emails, ya que EmailJS no tiene un SMTP propio. Para este ejemplo, como en el resto del artículo, optaré por Mailtrap debido a sus robustas capacidades de envío.
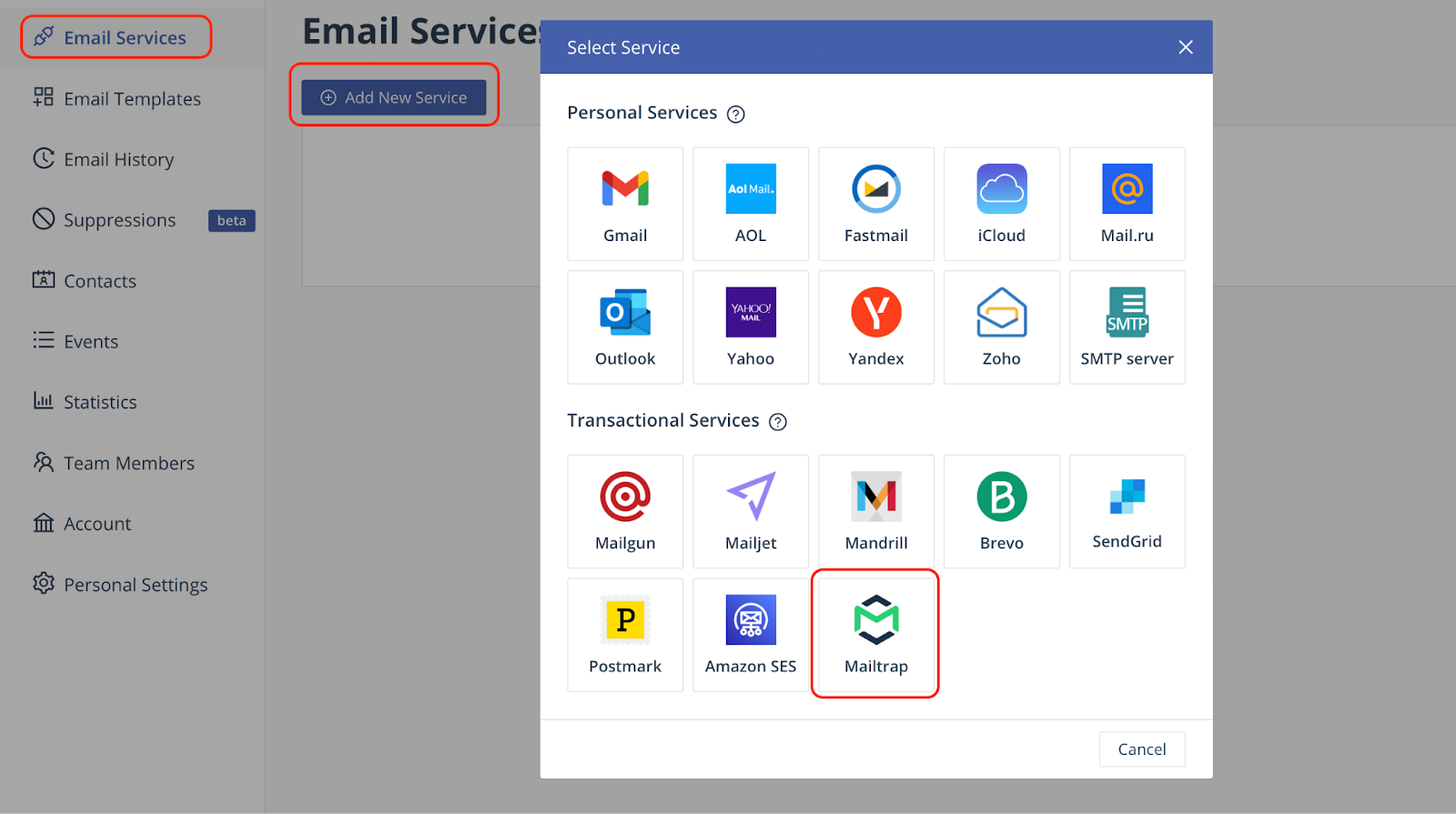
Simplemente navegue a ‘Email Services’ a su izquierda y haga clic en ‘Add New Service’. Debería aparecer una ventana con una lista de las opciones disponibles:

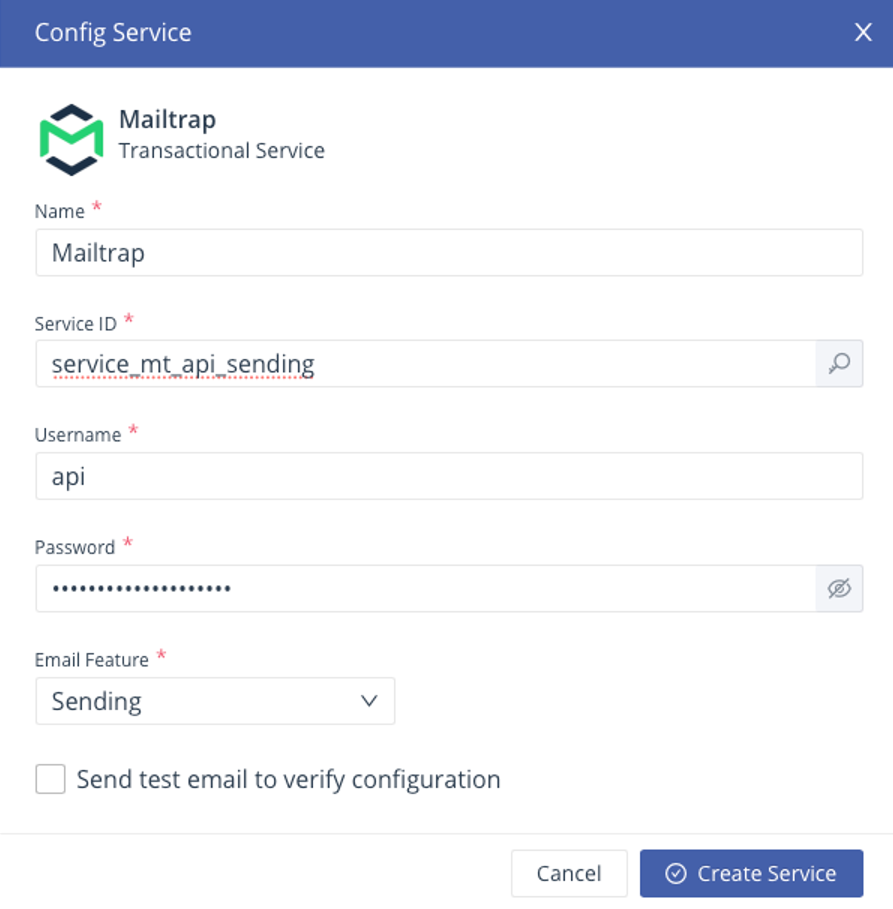
Luego, se le pedirá que configure su servicio, para ello deberá proporcionar los siguientes detalles necesarios:
- Service ID – Este es un ID único asignado al servicio, que puede inventar por su cuenta.
- Username y Password – Estas son las credenciales que puede copiar desde la página ‘Integrations’ de su cuenta de Mailtrap. Si necesita ayuda para recuperarlas, consulte la base de conocimientos de Mailtrap.
- Email Feature – En el menú desplegable, seleccione ‘Sending’. Cubriré la función de testing más adelante en este artículo.

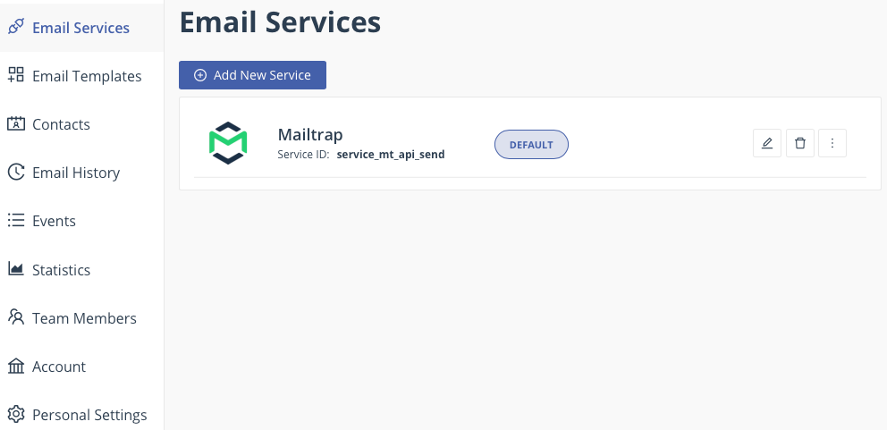
Con todos los detalles proporcionados, haga clic en ‘Create Service’ para finalizar este paso y que el servicio aparezca en su panel de control de EmailJS.

3. Cree una plantilla de email
Ahora, vamos a crear una plantilla de email utilizando el editor incorporado, que tiene una multitud de funciones para construir contenido, como respuestas automáticas, verificación de reCAPTCHA, etc.
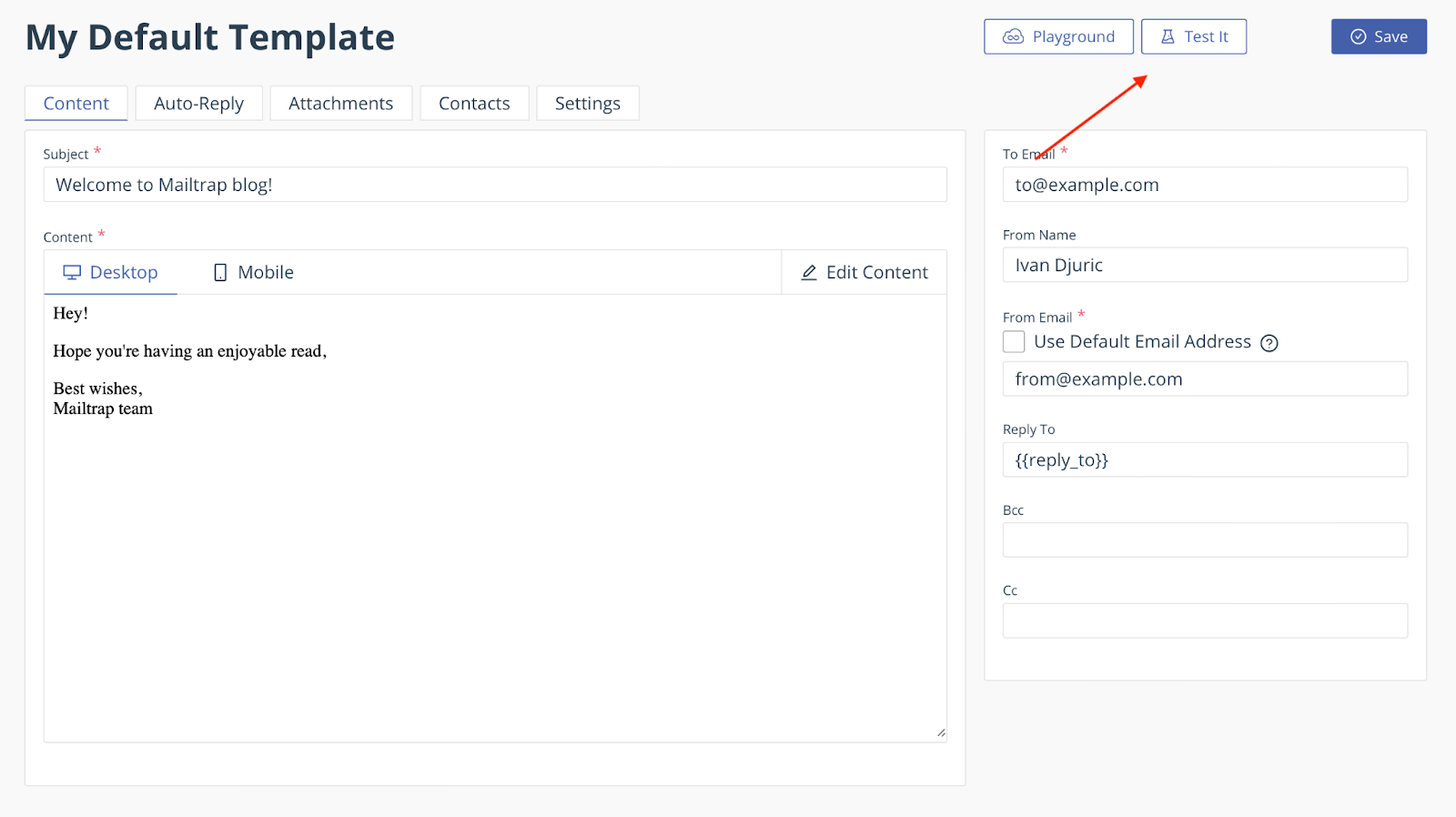
Puede ubicar el editor haciendo clic en ‘Create New Template’ en ‘Email Templates’. Una vez allí, podrá definir todo, desde lo básico como el asunto, contenido y destinatario hasta agregar archivos adjuntos y demás.

Nota: Si elige Mailtrap como su servicio, asegúrese de que su email remitente sea del mismo dominio que agregó y verificó al configurar una cuenta de Mailtrap.
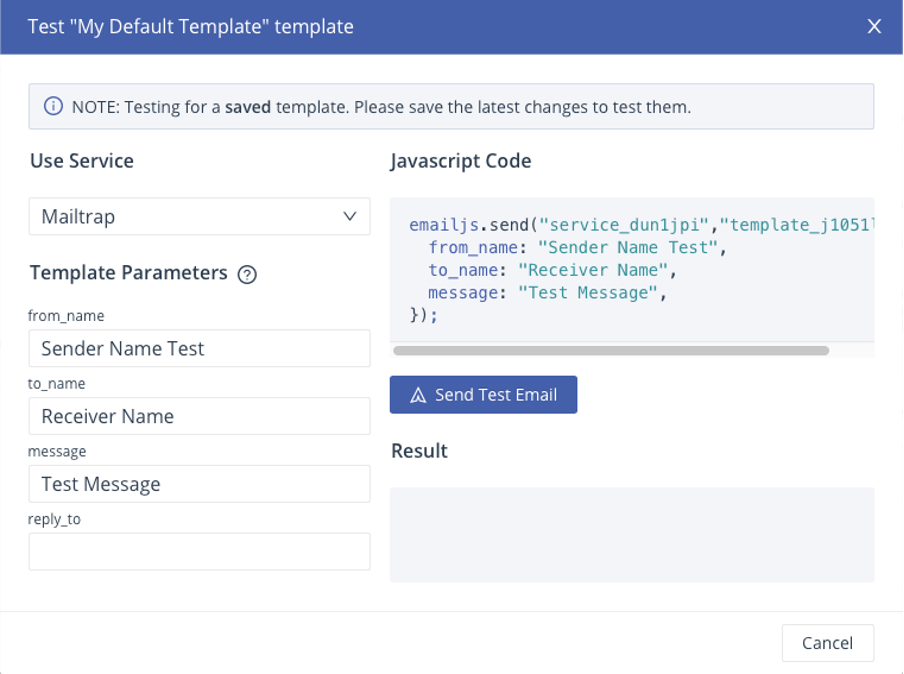
También puede verificar cómo se ve su plantilla haciendo clic en el botón ‘Test it’, que abrirá una nueva ventana emergente donde deberá proporcionar algunos detalles, como el servicio utilizado y los valores de los parámetros de la plantilla. ⬇️

Si todo sale como se espera, obtendrá “200 OK” como resultado, lo que significa que el email se envió con éxito.
4. Instale e integre EmailJS en su proyecto
Y finalmente, vamos a empezar a codificar e instalar el SDK de EmailJS, para lo cual puede usar el gestor de paquetes npm:
$ npm install --save @emailjs/browserO el gestor de paquetes Yarn:
$ yarn add @emailjs/browserDespués de instalarlo, pegue el siguiente fragmento de código antes de la etiqueta de cierre con la clave pública correcta, lo que le permitirá comenzar a usar EmailJS en su sitio web:
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@4/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init({
publicKey: "SU_CLAVE_PUBLICA",
});
})();
</script>Para obtener su clave pública (public key), simplemente visite la página ‘Account’ en el panel de control de EmailJS.
5. Agregue la lógica de envío de emails
El envío de emails a través de EmailJS se puede realizar mediante dos métodos:
emailjs.send
Este es el método básico, que debería usar si busca agregar una funcionalidad simple de envío de emails con una mínima interacción en su sitio web (por ejemplo, restablecimientos de contraseña, confirmaciones, etc.).
var templateParams = {
name: 'James',
notes: 'Check this out!',
};
emailjs.send('SU_ID_DE_SERVICIO', 'SU_ID_DE_PLANTILLA', templateParams).then(
(response) => {
console.log('¡ÉXITO!', response.status, response.text);
},
(error) => {
console.log('FALLÓ...', error);
},
);emailjs.sendForm
Use este método si está usando EmailJS para enviar detalles de un formulario, ya que automáticamente recogerá los valores del formulario y los pasará a la plantilla especificada.
emailjs.sendForm('SU_ID_DE_SERVICIO', 'SU_ID_DE_PLANTILLA', '#myForm').then(
(response) => {
console.log('¡ÉXITO!', response.status, response.text);
},
(error) => {
console.log('FALLÓ...', error);
},
);Si está buscando un código completo para enviar un email directamente desde el navegador usando EmailJS y la plantilla que creó, puede usar el siguiente ejemplo:
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@3/dist/email.min.js">
</script>
<script type="text/javascript">
(function () {
emailjs.init("SU_CLAVE_PUBLICA");
})();
</script>
<script>
var templateParams = {
from_name: 'Remitente',
message: 'Mensaje de prueba'
};
emailjs.send('ID-DE-SERVICIO-EMAIL', 'ID-DE-PLANTILLA-EMAIL', templateParams)
.then(function (response) {
console.log('¡ÉXITO!', response.status, response.text);
}, function (error) {
console.log('FALLÓ...', error);
});
</script>Por último, también creo que vale la pena mencionar los precios de EmailJS:
- Plan gratuito – Envía hasta 200 emails al mes usando solo dos plantillas con una lista de contactos limitada y un tamaño de email de hasta 50Kb.
- Planes de pago – A partir de $9 al mes, los planes de pago aumentan sus cuotas de envío de emails y le brindan características adicionales (por ejemplo, listas de supresión, acceso multiusuario, etc.).
Enviar emails usando Node.js y Nodemailer
Enviar un email en JavaScript es muy fácil si usa un lenguaje de programación server-side que se comunique con el servidor SMTP. Nodemailer, el popular módulo sin dependencias para Node.js, es una de las soluciones más eficientes.
Una de las mejores partes de Nodemailer es que le permite usar cualquier proveedor de servicios SMTP, a diferencia de SMTP.js, como mencioné anteriormente en el artículo. Entonces, puede optar por Gmail o Outlook SMTP; sin embargo, usaré mi confiable Mailtrap SMTP.
Y aquí tiene cómo aprovechar Nodemailer con SMTP para empezar a enviar emails:
1. Instale Nodemailer
Para instalar este módulo, puede usar los gestores de paquetes npm o yarn ejecutando uno de los siguientes comandos:
npm install nodemailer
or
yarn add nodemailer2. Configure Nodemailer y envíe emails
A continuación, debe crear un objeto de transporte, configurar el objeto mapOptions, y enviar un mensaje con sendMail().
He hecho esto por usted, así que simplemente puede copiar el siguiente fragmento de código en el archivo principal de su aplicación .js:
// Importar la librería Nodemailer
const nodemailer = require('nodemailer');
// Crear un objeto de transporte
const transporter = nodemailer.createTransport({
host: 'live.smtp.mailtrap.io',
port: 587,
secure: false, // usar SSL
auth: {
user: '1a2b3c4d5e6f7g',
pass: '1a2b3c4d5e6f7g',
}
});
// Configurar el objeto mailOptions
const mailOptions = {
from: 'tunombredeusuario@email.com',
to: 'tuamigo@email.com',
subject: 'Enviando email usando Node.js',
text: '¡Eso fue fácil!'
};
// Enviar el email
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log('Error:', error);
} else {
console.log('Email enviado:', info.response);
}
});Para guardar y ejecutar el script, puede usar el comando node combinado con el nombre de su archivo principal de aplicación. Por ejemplo: node index.js.
Consejo: Con este fragmento de código, solo puede enviar emails de texto plano y HTML. Para saber cómo enviar emails a múltiples destinatarios, agregar archivos adjuntos, etc., lea nuestro artículo sobre Nodemailer. 👀
Enviar emails usando Email API
Si prefiere automatizar su proceso de envío de emails en JavaScript, la forma más eficiente y sencilla de hacerlo sería usar el paquete de envío de Mailtrap para Node.js. El SDK es regularmente mantenido y actualizado por un equipo de desarrolladores, permitiéndole programar sin preocupaciones.
Además, ofrece una integración rápida con la robusta API de Mailtrap y le permite agregar funcionalidad de envío de emails de manera sencilla. Solo toma unos pocos pasos, échele un vistazo:
- Cree una cuenta gratuita en Mailtrap.
- Verifique su dominio y actualice los registros DNS.
- Puede encontrar más información sobre esto en nuestra Base de Conocimiento o ver el video que preparamos para usted:
- Instale el paquete de Node.js de Mailtrap con npm o Yarn:
npm install mailtrap
# o, si estás usando yarn:
yarn add mailtrap- Copie el siguiente código en el archivo principal de su aplicación .js:
import { MailtrapClient } from "mailtrap"
/**
* Para que este ejemplo funcione, necesita configurar un dominio de envío,
* y obtener un token autorizado para enviar desde el dominio.
*/
const TOKEN = "<SU-TOKEN-AQUÍ>";
const SENDER_EMAIL = "<REMITENTE@SUDOMINIO.COM>";
const RECIPIENT_EMAIL = "<DESTINATARIO@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
const sender = { name: "Prueba de Mailtrap", email: SENDER_EMAIL };
client
.send({
from: sender,
to: [{ email: RECIPIENT_EMAIL }],
subject: "¡Hola de parte de Mailtrap!",
text: "¡Bienvenido al Email Sending de Mailtrap!",
})
.then(console.log)
.catch(console.error);- Inicie el servidor y realice solicitudes simplemente ejecutando
node+ el nombre de su archivo principal de aplicación, por ejemplo,node server.js
Si aún no lo ha hecho, debería agregar "type": "module", en su archivo package.json porque Node.js es un módulo ES.
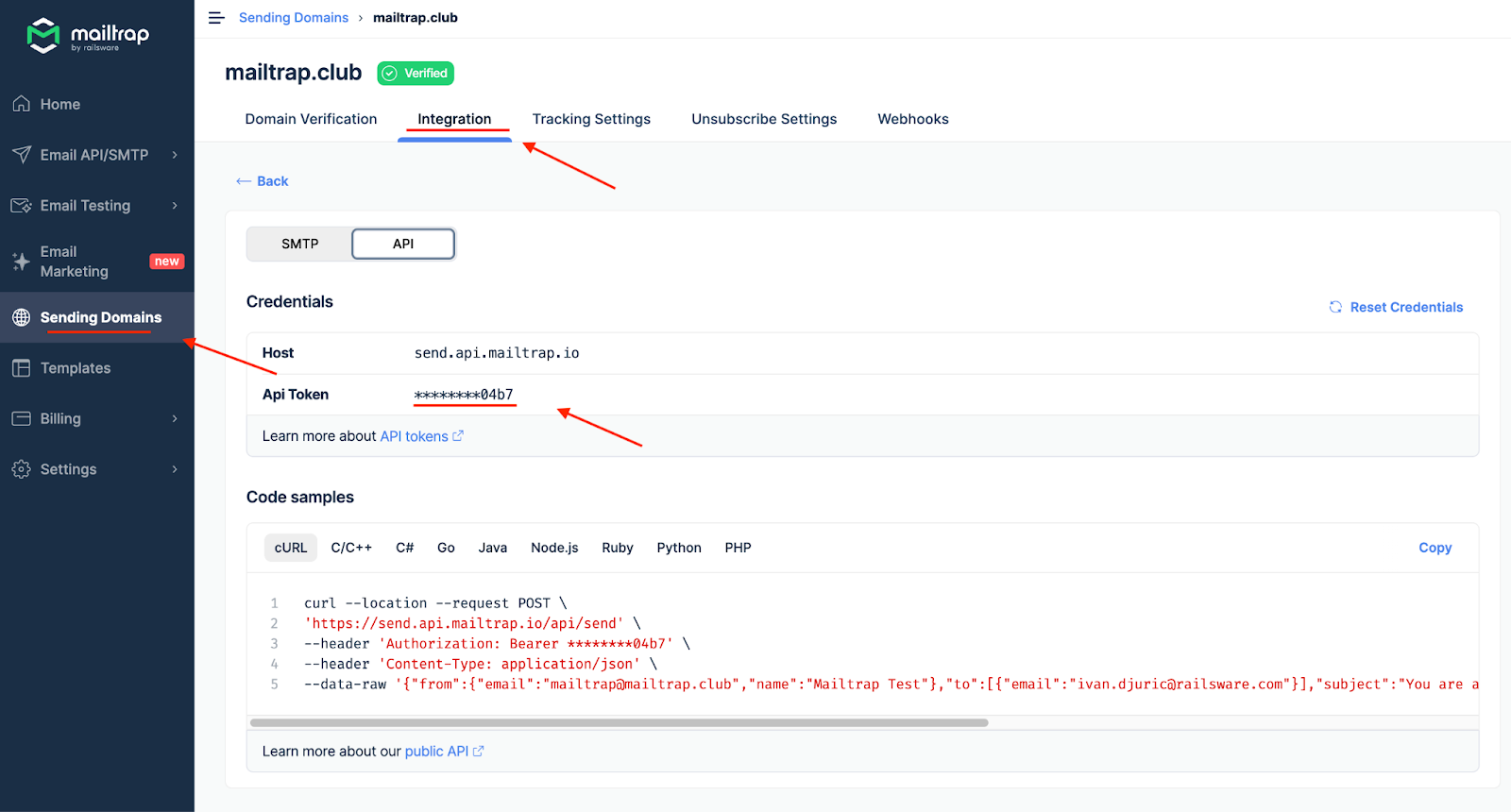
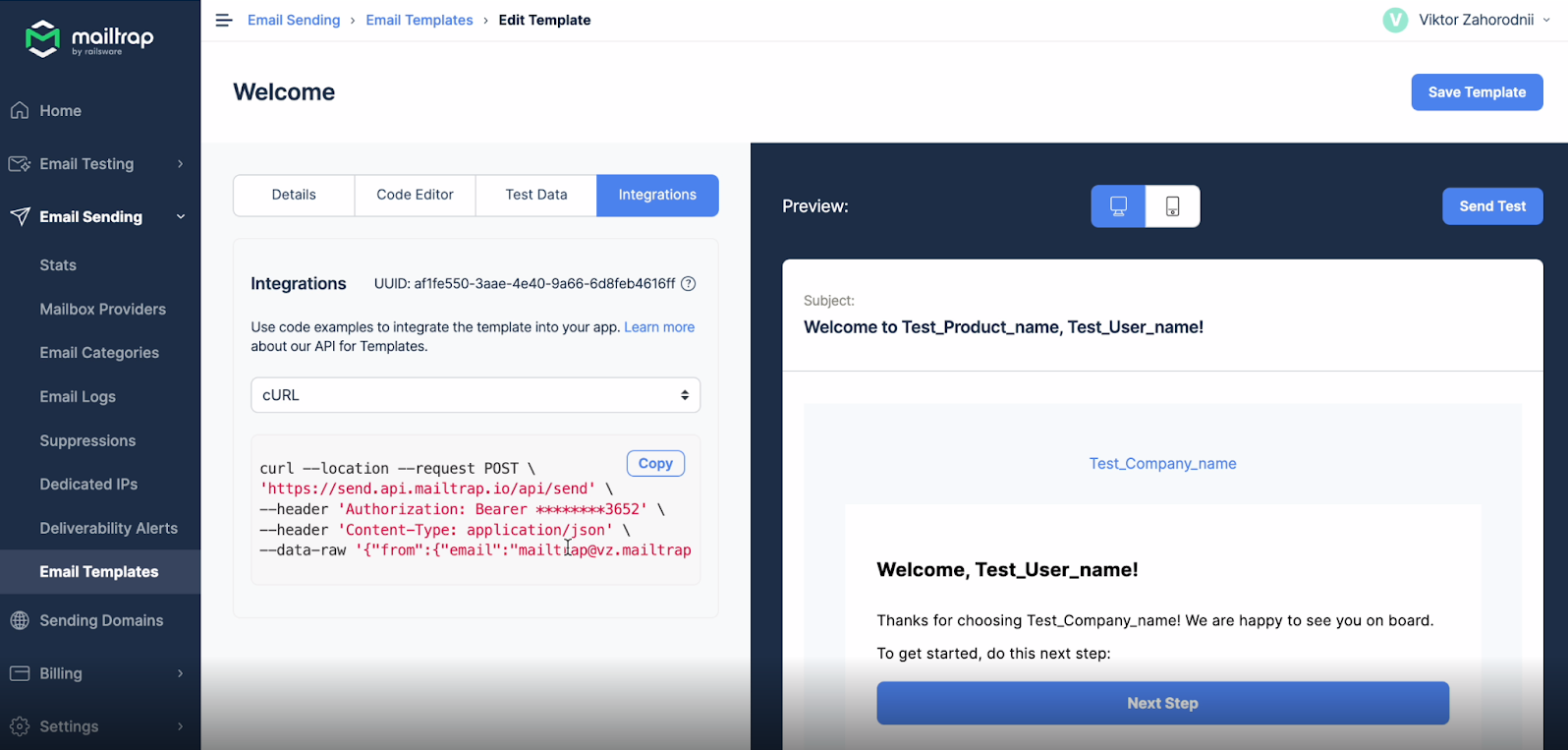
Además, tenga en cuenta que debe reemplazar los marcadores de posición como TOKEN o SENDER_EMAIL con la clave API y las credenciales reales proporcionadas por Mailtrap. Puede encontrar estos detalles navegando a la sección de Integración en Dominios de Envío. ⬇️

Para funcionalidades más complejas de envío de emails, asegúrese de revisar la carpeta de examples en el repositorio oficial de GitHub o leer nuestro extenso artículo sobre Node.js.
Enviar emails HTML
Para enviar email HTML con estilo, todo lo que necesita hacer es usar el siguiente código:
import { MailtrapClient } from "mailtrap"
/**
* Para que este ejemplo funcione, necesita configurar un dominio de envío,
* y obtener un token autorizado para enviar desde el dominio.
* @vea https://help.mailtrap.io/article/69-sending-domain-setup
*/
const TOKEN = "<SU-TOKEN-AQUÍ>";
const SENDER_EMAIL = "<REMITENTE@SUDOMINIO.COM>";
const RECIPIENT_EMAIL = "<DESTINATARIO@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
client
.send({
category: "test",
custom_variables: {
hello: "world",
year: 2022,
anticipated: true,
},
from: { name: "Prueba de Mailtrap", email: SENDER_EMAIL },
to: [{ email: RECIPIENT_EMAIL }],
subject: "¡Hola de parte de Mailtrap!",
html: `
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body style="font-family: sans-serif;">
<div style="display: block; margin: auto; max-width: 600px;" class="main">
<h1 style="font-size: 18px; font-weight: bold; margin-top: 20px">¡Felicidades por enviar un email de prueba con Mailtrap!</h1>
<p>Inspecciónelo utilizando las pestañas que ve arriba y aprenda cómo se puede mejorar este email.</p>
<p>¡Ahora envíe su email utilizando nuestro servidor SMTP falso y la integración de su elección!</p>
<p>¡Buena suerte! Esperamos que funcione.</p>
</div>
<!-- Ejemplo de HTML/CSS inválido para emails, será detectado por Mailtrap: -->
<style>
.main { background-color: white; }
a:hover { border-left-width: 1em; min-height: 2em; }
</style>
</body>
</html>
`,
})
.then(console.log)
.catch(console.error);Probar emails y el envío de emails en staging
Con una gran cantidad de código para el envío de emails, viene una gran responsabilidad: necesita asegurarse de que todo funcione como se pretende para que sus destinatarios realmente reciban sus mensajes como lo desea.
Además del código, necesita verificar si sus elementos HTML/CSS son compatibles con los proveedores de email más populares, que no activen los filtros de spam, que su dominio no termine en listas negras, y más.
Esto parece mucho trabajo, pero no cuando usa las herramientas de testing adecuadas. Como, Email Testing de Mailtrap que le proporciona un entorno sandbox para probar todo lo anterior y más.
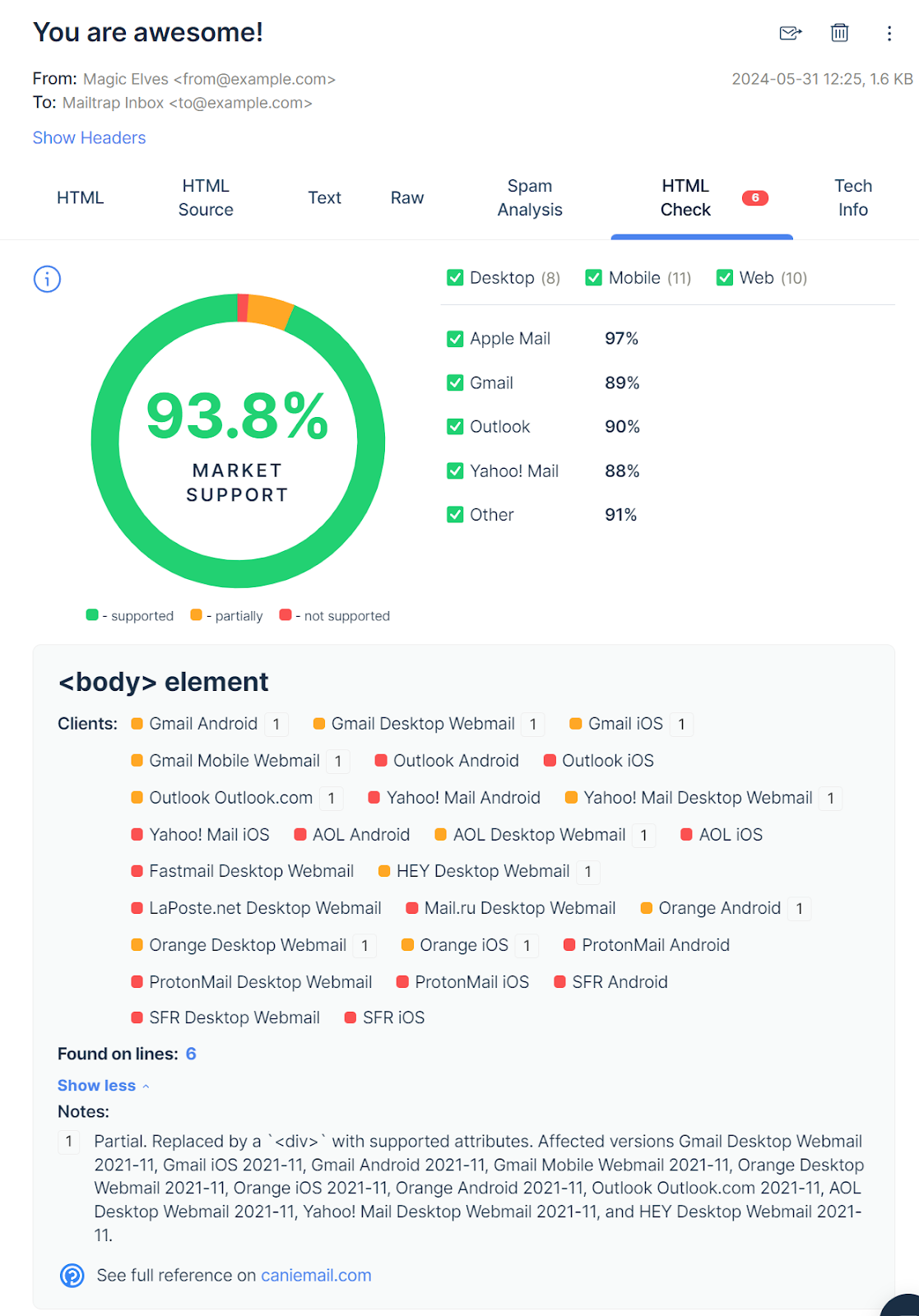
Por ejemplo, puede utilizar la función HTML Check para inspeccionar el HTML/CSS de sus emails y detectar fácilmente cualquier línea de código defectuosa para luego corregirla o eliminarla. Esto asegura que sus emails basados en diseños HTML/CSS sean compatibles con diferentes navegadores y clientes.

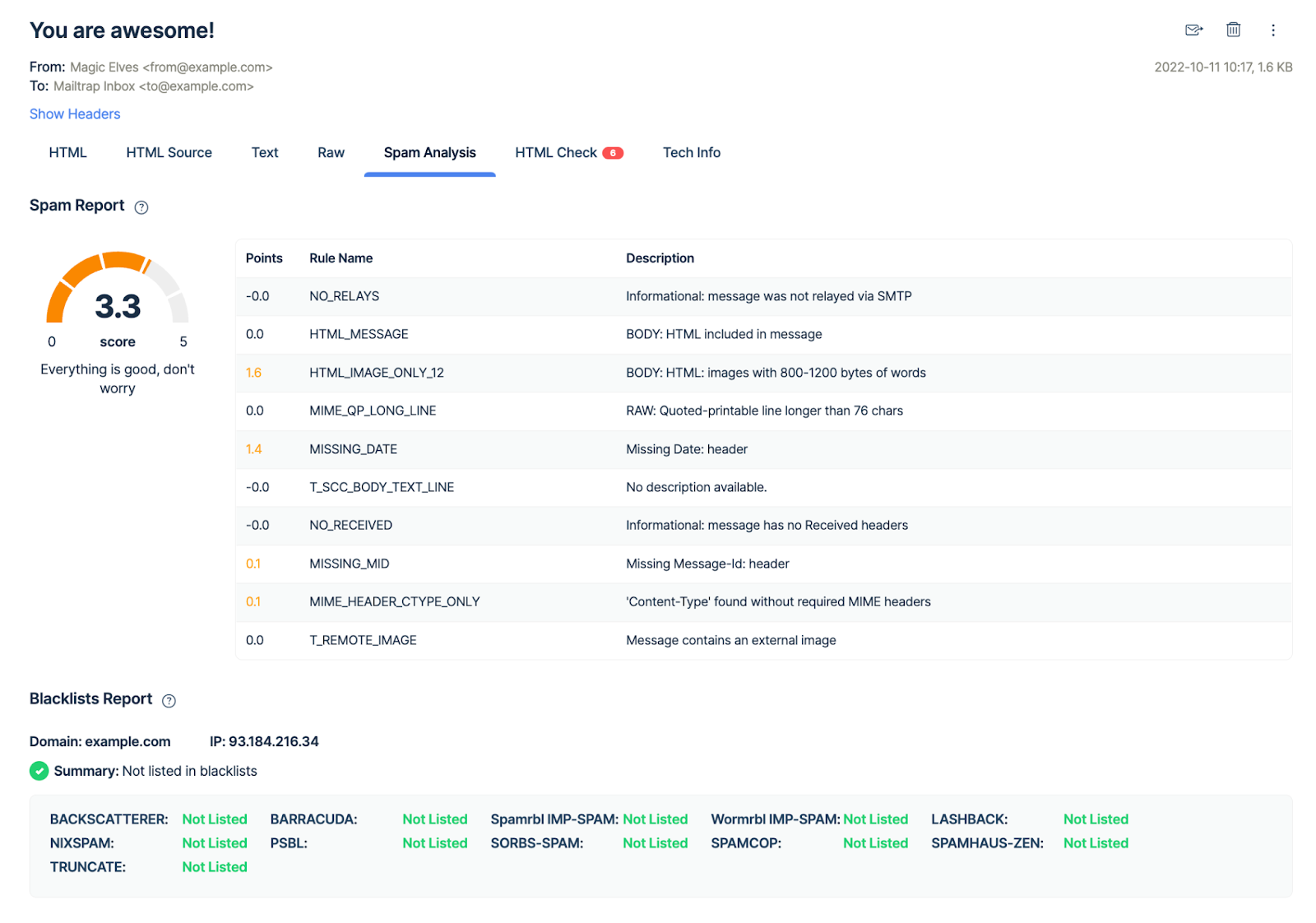
Además, puede mantenerlo alejado de los filtros de spam y muchos otros problemas de entregabilidad de emails gracias a la función Spam Report. Obtiene una puntuación, intenta mantenerla por debajo de 5, y soluciona proactivamente cualquier problema de spam; ¡tan simple como eso!

Una de las últimas funciones le permite diseñar, editar y alojar plantillas de email HTML en la Plataforma de Email Delivery de Mailtrap. Luego puede probarlas con nuestra API y cambiar fácilmente de staging a producción una vez que esté listo para comenzar a enviar.

Además de estas y otras funciones que facilitan su vida, Email Testing de Mailtrap también tiene una configuración sencilla, ¡éche un vistazo!
SMTP
Comience creando una cuenta gratuita en Mailtrap y luego:
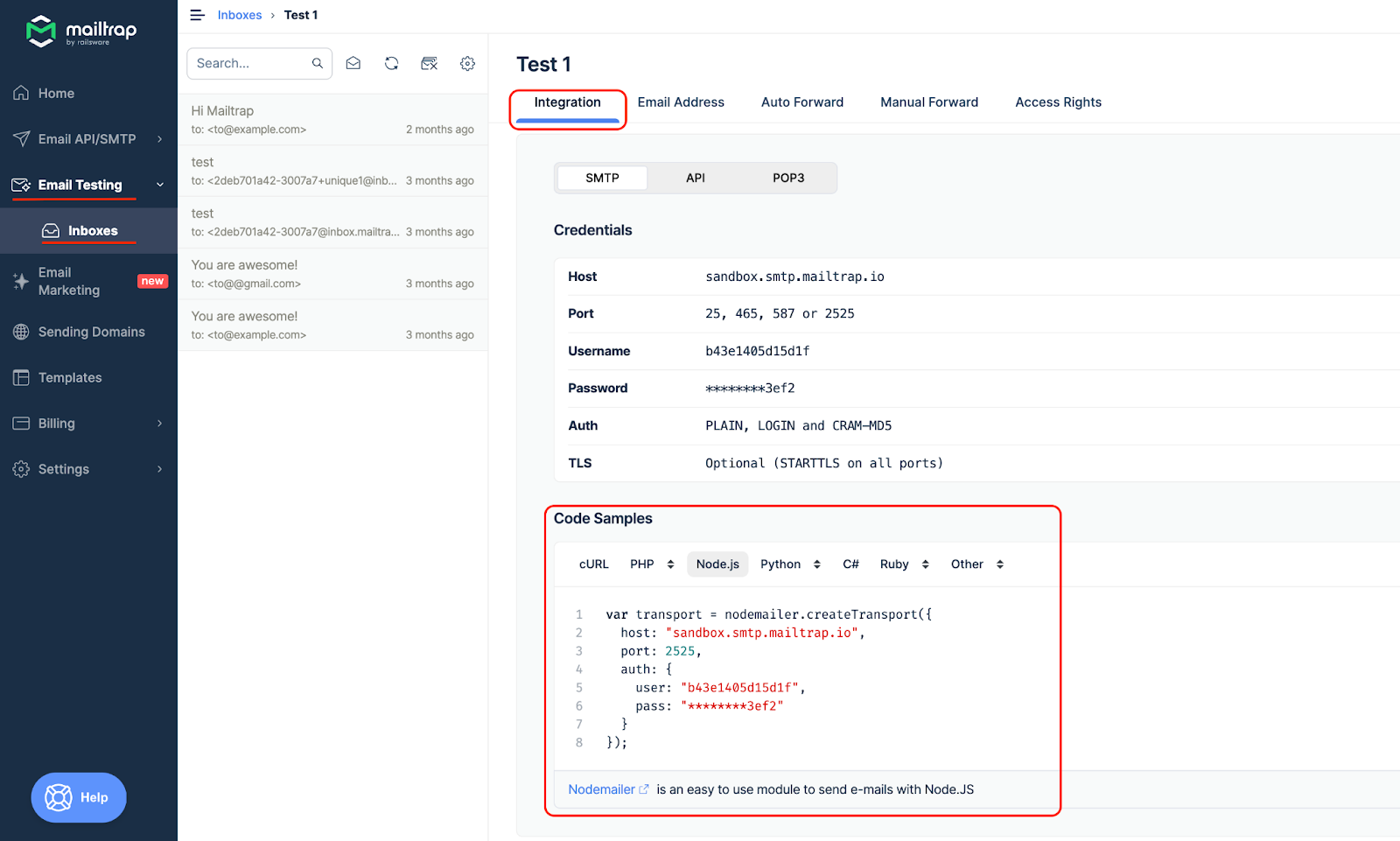
- Navegue hasta Email Testing → Inboxes → Integration
- Seleccione ‘Node.js’ en la lista de integraciones.

- Pegue las credenciales SMTP falsas proporcionadas en su configuración de Nodemailer o simplemente copie todo el fragmento de código del objeto transportador, que debería verse algo así:
const transport = nodemailer.createTransport({
host: "sandbox.smtp.mailtrap.io",
port: 2525,
auth: {
user: "1a2b3c4d5e6f7g",
pass: "1a2b3c4d5e6f7g"
}
});API
Si desea integrar la API de Mailtrap para testing, automatización y pruebas de secuencias automáticas, aquí tiene el fragmento de código que puede usar:
import { MailtrapClient } from "mailtrap"
const TOKEN = "<SU-TOKEN-AQUÍ>";
const TEST_INBOX_ID = "<SU-ID-DE-TEST-INBOX>"
const ACCOUNT_ID = "<SU-ID-DE-CUENTA>"
const client = new MailtrapClient({ token: TOKEN, testInboxId: TEST_INBOX_ID, accountId: ACCOUNT_ID });
const inboxesClient = client.testing.inboxes
const messagesClient = client.testing.messages
inboxesClient.getList()
.then(async (inboxes) => {
if (inboxes && inboxes.length > 0) {
const firstInboxId = inboxes[0].id
const messages = await messagesClient.get(firstInboxId)
if (messages && messages.length > 0) {
const firstMessageId = messages[0].id
await messagesClient.get(firstInboxId)
await messagesClient.getHtmlAnalysis(firstInboxId, firstMessageId)
await messagesClient.getHtmlMessage(firstInboxId, firstMessageId)
await messagesClient.getTextMessage(firstInboxId, firstMessageId)
await messagesClient.getMailHeaders(firstInboxId, firstMessageId)
await messagesClient.getMessageAsEml(firstInboxId, firstMessageId)
await messagesClient.getMessageHtmlSource(firstInboxId, firstMessageId)
await messagesClient.getRawMessage(firstInboxId, firstMessageId)
await messagesClient.getSpamScore(firstInboxId, firstMessageId)
await messagesClient.showEmailMessage(firstInboxId, firstMessageId)
await messagesClient.updateMessage(firstInboxId, firstMessageId, {
isRead: false
})
await messagesClient.forward(firstInboxId, firstMessageId, 'teste@mail.com')
const response = await messagesClient.deleteMessage(firstInboxId, firstMessageId)
console.log(response)
}
}
})El código anterior recupera todas las bandejas de entrada, seleccione la primera, recupere los mensajes y luego realice múltiples operaciones en ella, que puede ver bajo los métodos await.
Para más casos de uso y detalles, eche un vistazo al repositorio oficial de GitHub de la API de Mailtrap. 👀
Conclusión
Al llegar al final de nuestro artículo sobre ‘Enviar emails con JavaScript’, ahora puede elegir entre varios métodos para agregar la funcionalidad de envío de emails a su aplicación. Opciones, opciones…
Si está indeciso, le aconsejo que considere en qué etapa se encuentra su aplicación, cuánta seguridad necesita y qué tipo de emails quiere enviar.
Si es para pruebas básicas y un envío ligero para un proyecto personal, puede optar por una solución client-side. Sin embargo, si planea realizar un envío serio o está cerca de la producción, entonces uno de los métodos server-side es una opción obvia para usted.
Y con eso, le dejo para que tome la decisión. ¡Feliz envío!




