Para adicionar a funcionalidade de envio de emails na sua aplicação Node.js, você pode utilizar pacotes como Nodemailer ou emailjs, junto com um serviço SMTP, ou simplesmente usar uma API de email.
Neste artigo, forneço um tutorial passo-a-passo para todos os métodos disponíveis e, claro, um pouco mais de informação.
Os trechos de código que vou mostrar neste artigo são compatíveis com a versão 6.0 do Node.js e superiores.
Enviar emails usando pacotes e SMTP
Embora seja possível enviar emails no Node.js apenas com um servidor SMTP (Simple Mail Transfer Protocol), não abordarei isso neste artigo. Usar apenas SMTP sem módulos que garantam a segurança da conexão torna sua aplicação vulnerável a ameaças cibernéticas, como violação de dados e ataques DDoS.
Portanto, mostrarei como usar as bibliotecas de envio de email mais populares (e eficientes) para Node.js: Nodemailer e emailjs, que não apenas facilitam sua vida, mas também adicionam uma camada de proteção.
Antes de começar, se você ainda não tem uma aplicação Node.js, pode criar uma com o seguinte código:
mkdir email-nodeapp && cd email-nodeapp
npm init -yNodemailer
Nodemailer é um módulo sem dependências para Node.js, projetado para enviar emails. Ele suporta Unicode, conteúdo HTML, imagens incorporadas e diferentes métodos de transporte além do SMTP (por exemplo, Sendmail, ses, transportes de fluxo, etc.).
Agora, vou mostrar como usá-lo para enviar emails no Node.js usando SMTP.
1. Instale o Nodemailer
Para instalar o módulo Nodemailer, você pode usar o gerenciador de pacotes npm:
npm install nodemailerOu o gerenciador de pacotes Yarn:
yarn add nodemailer2. Inclua o Nodemailer em sua aplicação
Para este passo, você pode usar o seguinte código:
const nodemailer = require('nodemailer');Ou, se você estiver usando módulos ES:
import nodemailer from 'nodemailer';3. Configure o Nodemailer e envie emails
Em seguida, você precisará:
- Criar um objeto transportador
- Configurar o objeto
mailoptions - Enviar uma mensagem com
sendMail()
Não se preocupe — eu pensei nisso. Aqui está um trecho de código que você pode colar no arquivo de sua aplicação web (por exemplo, index.js):
// Importar a biblioteca Nodemailer
const nodemailer = require('nodemailer');
// Criar um objeto transportador
const transporter = nodemailer.createTransport({
host: 'live.smtp.mailtrap.io',
port: 587,
secure: false, // usar SSL
auth: {
user: '1a2b3c4d5e6f7g',
pass: '1a2b3c4d5e6f7g',
}
});
// Configurar o objeto mailoptions
const mailOptions = {
from: 'seunome@exemplo.com',
to: 'seuamigo@email.com',
subject: 'Enviando Email usando Node.js',
text: 'Isso foi fácil!'
};
// Enviar o email
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log('Erro:', error);
} else {
console.log('Email enviado:', info.response);
}
});Para salvar e executar o script, use o seguinte comando:
node src/index.jsPro tip:
- Com este trecho de código, você pode enviar emails em texto simples e HTML com sua conta do Gmail ou qualquer outro serviço de email que preferir.
- Como você pode ver, estou usando ‘live.smtp.mailtrap.io’ como meu transportador, fornecido pelo Email SMTP/API do Mailtrap, parte da Plataforma de Email Delivery Mailtrap. Além de um plano gratuito generoso, também tem vários recursos para garantir que meus emails cheguem aos meus destinatários, incluindo análises detalhadas, aquecimento automático de IPs, IPs dedicados, listas de supressão e mais.
Para mais detalhes, consulte nosso artigo dedicado ao Nodemailer onde você pode aprender a usar o Nodemailer com um SMTP para enviar emails assíncronos e em massa, mensagens para vários destinatários, e mais.
Biblioteca Emailjs
Se você está procurando um pacote similar ao Nodemailer, recomendo o Emailjs. É uma alternativa leve que você deve considerar se precisa de uma solução de envio de email ainda mais direta e não planeja enviar arquivos grandes ou depender da comunidade ou de qualquer suporte.
Confira a tabela abaixo para uma comparação rápida entre os dois pacotes:
| Funcionalidade | Nodemailer | emailjs |
| Suporte a SMTP | ✅ | ✅ |
| Suporte a SSL/TLS | ✅ | ✅ |
| Email em HTML | ✅ | ✅ |
| Anexos | Strings, buffers, streams e paths de arquivos, MIME | Strings, buffers, streams e paths de arquivos, MIME |
| Envio Assíncrono | Callbacks, promises ou async/await | Normalmente apenas através de callbacks ou async/await |
| Suporte a UTF-8 | Cabeçalhos e corpo | Cabeçalhos e corpo |
| Autenticação OAuth2 | ✅ | Suporte limitado |
| Pooling de Conexões | ✅ | ❌ |
| Compatibilidade Frontend | ❌ | ❌ |
| Suporte a Templates | Suporte incorporado com plugins | Sem suporte incorporado a templates (depende de templates externos) |
| Comunidade e Suporte | Bastante ativa e extensa | Menos extensa |
Importante: Não confunda o módulo Node.js emailjs com o EmailJS, um serviço de email backend que permite conectar seu provedor de email no navegador, construir um template e enviar via API. Esta solução é voltada para aplicativos apenas frontend que não são suportados por um servidor backend. Falamos mais sobre isso em detalhes aqui.
Mas, voltando ao tópico principal; deixe-me mostrar como enviar emails com o pacote emailjs:
1. Instale o pacote emailjs
Semelhante ao Nodemailer, você pode instalar o pacote emailjs com npm:
npm install emailjsOu Yarn:
yarn add emailjs2. Configure o emailjs e envie emails
Em seguida, configure a configuração do servidor de email e use o método client.send para despachar mensagens. Aqui está um trecho de código que você pode alterar de acordo com suas preferências e enviar emails com:
import { SMTPClient } from 'emailjs';
const client = new SMTPClient({
user: 'user',
password: 'password',
host: 'live.smtp.mailtrap.io',
ssl: true,
});
// Envie a mensagem e obtenha um callback com um erro ou detalhes da mensagem enviada
client.send(
{
text: 'espero que isso funcione',
from: 'você <usuario@seu-email.com>',
to: 'alguém <alguem@seu-email.com>, outra <outra@seu-email.com>',
cc: 'pessoa <pessoa@seu-email.com>',
subject: 'testando emailjs',
},
(err, message) => {
if (err) {
console.log('Erro ao enviar email:', err);
} else {
console.log('Email enviado com sucesso:', message);
}
}
);Nota: Para que o emailjs funcione corretamente e seja tratado como um módulo ES6, você deve adicionar “type”: “module” no arquivo package.json.
Para mais informações, consulte o repositório oficial do emailjs no GitHub.
Enviar emails em HTML com conteúdo dinâmico
Emails transacionais, como confirmação de registro, redefinição de senha e outras notificações, geralmente funcionam melhor quando incluem algum conteúdo dinâmico.
Para isso, recomendo o pacote email-templates, que possui uma variedade de recursos úteis, incluindo:
- Suporte para diferentes mecanismos de template (Pug é o padrão)
- Pré-visualização de email (por defeito) no ambiente de desenvolvimento
- Envio direto de emails. Portanto, você não precisa de pacotes extras como Nodemailer para enviar emails.
Para fins explicativos, vamos criar um template para novo registro de usuário em Pug e enviá-lo via o pacote email-templates.
Primeiro, instale o mecanismo de template com um dos seguintes comandos:
npm install email-templates pug
# ou, se estiver usando yarn:
yarn add email-templates pugEm seguida, crie dois arquivos – assunto e corpo HTML:
subject.pug:
| Olá #{firstName} #{lastName}, feliz em vê-lo no Meu App!
html.pug:
h1 Olá #{firstName} #{lastName}
p.
Bem-vindo ao Meu App! Agora seus emails de teste estarão seguros. Só precisamos garantir que sua conta seja real.
Por favor, clique no botão abaixo e comece a usar sua conta.
a(href='https://example.com/confirmation') Confirmar!Agora, certifique-se de que seu diretório tenha todos os arquivos .pug e .js na seguinte estrutura:
├── app.js
├── emails
│ └── welcome (o nome do template)
│ ├── html.pug
│ ├── subject.pug
│ └── text.pugDica: Se você não incluir a parte do texto da sua mensagem, ela será gerada automaticamente. No entanto, se você adicionar, ela será renderizada automaticamente, o que significa que o conteúdo das partes de texto e HTML pode diferir, portanto preste atenção a isso.
E, finalmente, vamos escrever algum código para reunir todos os elementos e adicionar transporte:
const Email = require('email-templates');
const email = new Email({
message: {
from: 'oi@exemplo.com'
},
send: true,
transport: {
host: 'live.smtp.mailtrap.io',
port: 587,
ssl: false,
tls: true,
auth: {
user: '1a2b3c4d5e6f7g', // seu nome de usuário Mailtrap
pass: '1a2b3c4d5e6f7g' //sua senha Mailtrap
}
}
});
const people = [
{firstName: 'Diana', lastName: 'Um'},
{firstName: 'Alex', lastName: 'Outro'}
];
people.forEach((person) => {
email
.send({
template: 'welcome',
message: {
to: 'teste@exemplo.com'
},
locals: person
})
.then(console.log)
.catch(console.error);
})Dicas adicionais:
- Para evitar confusão ou problemas de desempenho com um grande número de destinatários em staging, você pode desativar a opção de pré-visualização especificando
options.opencomofalse. - Você pode colocar suas credenciais em um arquivo .env para que suas credenciais não sejam expostas em produção.
- Como eu não quero enviar uma mensagem HTML defeituosa com conteúdo dinâmico, uso o sandbox.mailtrap.io, um servidor SMTP falso fornecido pelo Email Testing do Mailtrap, outra parte inseparável da Plataforma de Email Delivery Mailtrap. Com ele, não só evito o risco de spamming, mas posso pré-visualizar meus emails e templates HTML, garantindo que eles estejam corretos antes de enviá-los. Mas, mais sobre o Email Testing do Mailtrap mais adiante no artigo.
Enviar emails usando API
Outra maneira simples de adicionar a funcionalidade de envio de emails à sua aplicação é usar o próprio pacote de envio do Mailtrap. Ele é regularmente mantido e atualizado por uma equipe de desenvolvedores e permite que você automatize facilmente seu processo de envio.
Primeiro, comece criando uma conta Mailtrap gratuita e verificando seu domínio. O processo leva apenas alguns minutos e preparamos um vídeo para sua conveniência.
Uma vez que você tenha verificado seu domínio, instale o pacote Node.js da Mailtrap com o seguinte código:
npm install mailtrap
# ou, se você estiver usando yarn:
yarn add mailtrapEm seguida, use este código para começar a enviar mensagens de email em texto simples:
import { MailtrapClient } from "mailtrap"
/**
* Para que este exemplo funcione, você precisa configurar um domínio de envio,
* e obter um token autorizado a enviar do domínio.
*/
const TOKEN = "<SEU-TOKEN-AQUI>";
const SENDER_EMAIL = "<REMETENTE@SEUDOMINIO.COM>";
const RECIPIENT_EMAIL = "<DESTINATARIO@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
const sender = { name: "Teste Mailtrap", email: SENDER_EMAIL };
client
.send({
from: sender,
to: [{ email: RECIPIENT_EMAIL }],
subject: "Olá do Mailtrap!",
text: "Bem-vindo ao Envio de Emails do Mailtrap!",
})
.then(console.log)
.catch(console.error);Notas:
- Não se esqueça de substituir os placeholders como
SEU-TOKEN-AQUIouREMETENTEpelo token real e credenciais fornecidas pela Mailtrap. - Como é um módulo ES, não se esqueça de adicionar
“type:” “module”, no seu arquivo package.json.
E é isso, sua aplicação Node.js pode enviar emails via API. Para mais casos de uso, consulte a pasta examples no repositório GitHub ou continue lendo este guia. ⬇️
Enviar emails em HTML
Com o pacote Node.js da Mailtrap, enviar email HTML é fácil. Aqui está um trecho de código que você pode usar:
import { MailtrapClient } from "mailtrap"
/**
* Para que este exemplo funcione, você precisa configurar um domínio de envio,
* e obter um token autorizado a enviar do domínio.
* @veja https://help.mailtrap.io/article/69-sending-domain-setup
*/
const TOKEN = "<SEU-TOKEN-AQUI>";
const SENDER_EMAIL = "<REMETENTE@SEUDOMINIO.COM>";
const RECIPIENT_EMAIL = "<DESTINATARIO@EMAIL.COM>";
const client = new MailtrapClient({ token: TOKEN });
client
.send({
category: "test",
custom_variables: {
hello: "world",
year: 2022,
anticipated: true,
},
from: { name: "Teste Mailtrap", email: SENDER_EMAIL },
to: [{ email: RECIPIENT_EMAIL }],
subject: "Olá do Mailtrap!",
html: `
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body style="font-family: sans-serif;">
<div style="display: block; margin: auto; max-width: 600px;" class="main">
<h1 style="font-size: 18px; font-weight: bold; margin-top: 20px">Parabéns por enviar um email de teste com Mailtrap!</h1>
<p>Inspecione-o usando as abas que você vê acima e aprenda como este email pode ser melhorado.</p>
<p>Agora envie seu email usando nosso servidor SMTP falso e a integração de sua escolha!</p>
<p>Boa sorte! Espero que funcione.</p>
</div>
<!-- Exemplo de html/css inválido para email, será detectado pelo Mailtrap: -->
<style>
.main { background-color: white; }
a:hover { border-left-width: 1em; min-height: 2em; }
</style>
</body>
</html>
`,
})
.then(console.log)
.catch(console.error);Enviar emails para múltiplos destinatários
Para enviar email para múltiplos destinatários, basta adicionar vários endereços no campo to, assim:
to: [
{ email: "destinatario1@exemplo.com", name: "Destinatário Um" },
{ email: "destinatario2@exemplo.com", name: "Destinatário Dois" },
{ email: "destinatario3@exemplo.com", name: "Destinatário Três" }
]Enviar emails com anexos
Se você quiser anexar arquivos aos seus emails, pode usar o array attachments. Suponha que você queira enviar faturas junto com suas mensagens. Nesse caso, você usaria um código semelhante a este:
attachments: [
{
filename: "fatura.pdf",
disposition: "attachment", // Torna o PDF um arquivo para download
content: invoicePDFContent, // O conteúdo binário real do arquivo PDF, carregado na memória
},
]Enviar emails com uma imagem incorporada
Para incorporar uma imagem, usaremos novamente o array attachments. Confira:
attachments: [
{
filename: "bemvindo.png",
content_id: "bemvindo.png",
disposition: "inline", // Pode ser "inline" para exibição no email ou "attachment" para download do arquivo
content: welcomeImage, // O conteúdo binário real do arquivo, carregado na memória
},
]Envio de emails assíncronos
Para enviar emails assíncronos, você pode usar os trechos de código que forneci nas seções enviar emails com API e emails HTML. Eles já estão configurados para envio assíncrono porque, quando você chama o método send no objeto client, ele retorna uma Promise, que é resolvida quando o email é enviado com sucesso ou rejeitada caso haja um erro.
A parte .then(console.log) do código registra o resultado da operação de envio quando a Promise é resolvida, e .catch(console.error) registra quaisquer erros que ocorram.
Mas, se você quiser enviar emails para múltiplos destinatários de forma assíncrona, pode usar Promise.all para esperar que todas as operações de envio de email sejam concluídas. Aqui está um exemplo:
import { MailtrapClient } from "mailtrap";
const TOKEN = "<SEU-TOKEN-AQUI>";
const SENDER_EMAIL = "<REMETENTE@SEUDOMINIO.COM>";
const client = new MailtrapClient({ token: TOKEN });
const sender = { name: "Teste Mailtrap", email: SENDER_EMAIL };
// Defina múltiplos destinatários
const recipients = [
{ email: "<DESTINATARIO1@EMAIL.COM>" },
{ email: "<DESTINATARIO2@EMAIL.COM>" },
// Adicione mais destinatários conforme necessário
];
// Prepare um array de Promises para enviar emails
const emailPromises = recipients.map(recipient =>
client.send({
from: sender,
to: [recipient],
subject: "Olá do Mailtrap!",
text: "Bem-vindo ao Envio de Emails do Mailtrap!",
})
);
// Use Promise.all para esperar que todos os emails sejam enviados
Promise.all(emailPromises).then(results => {
console.log("Todos os emails enviados com sucesso:", results);
}).catch(error => {
console.error("Erro ao enviar um ou mais emails:", error);
});Explicação rápida:
recipients– um array de objetos, cada um contendo um endereço de email.map– a função usada para criar um array de Promises, cada uma representando uma operação de envio de email para um destinatário diferente.promise.all– função usada para esperar que as operações sejam concluídas.
Enviar emails em massa
Para enviar emails em massa, modifique ligeiramente o código da seção anterior:
- Preparar sua lista de destinatários – Você precisa de um array de objetos de destinatários, com cada objeto contendo o campo
emaile opcionalmente incluindo um camponame. - Criar promessas de envio de email – Com o método
.map(), você pode iterar sobre seu array de destinatários e criar uma operação de envio para cada um. - Usar
Promise.allpara enviar todos os emails simultaneamente – Esta função leva um array de promessas, ou operações de envio de email, e retorna uma nova promessa que é resolvida apenas quando todas as promessas de entrada foram resolvidas ou reage se qualquer promessa falhar.
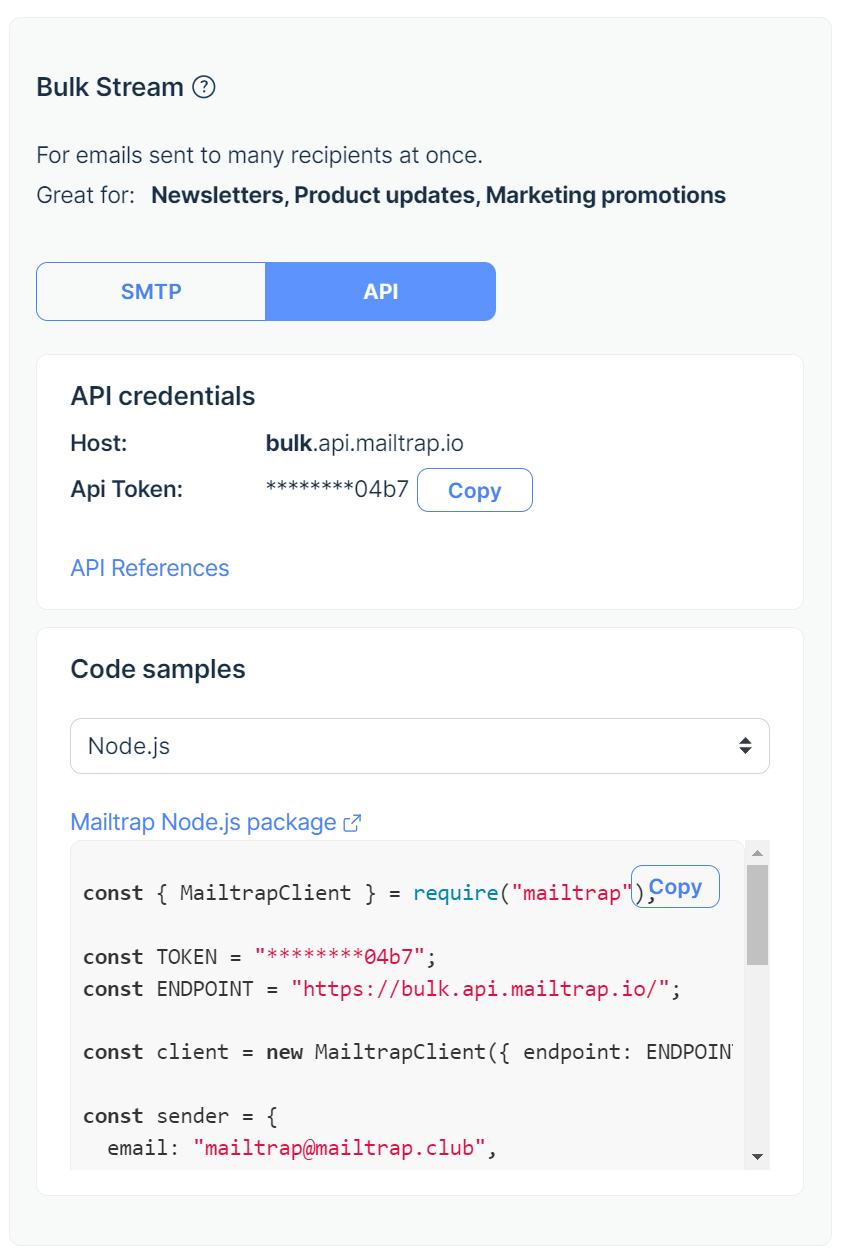
Mais importante ainda, você deve usar um stream separado para envio de email em massa. Felizmente, a API do Mailtrap é bulk-aware e permite que você envie emails de marketing além dos transacionais, mantendo sua entregabilidade alta sem custos adicionais. Basta escolher o Bulk Stream na aba SMTP/API Settings e copiar o exemplo de código para começar a enviar.

Testar e enviar emails
Agora, embora os métodos de envio de email que mostrei até agora sejam bastante diretos, imagine escrever todo esse código apenas para perceber que seus emails dinâmicos ou templates não aparecem corretamente em todos os navegadores. 🤕
Se você não quer que seus esforços de escrita de código sejam em vão e se deseja garantir que seus emails cuidadosamente elaborados apareçam nos navegadores de forma impecável, recomendo que os teste antes de enviá-los. Testar é um processo padrão na indústria e uma etapa inseparável de qualquer ciclo de envio de email bem consolidado.
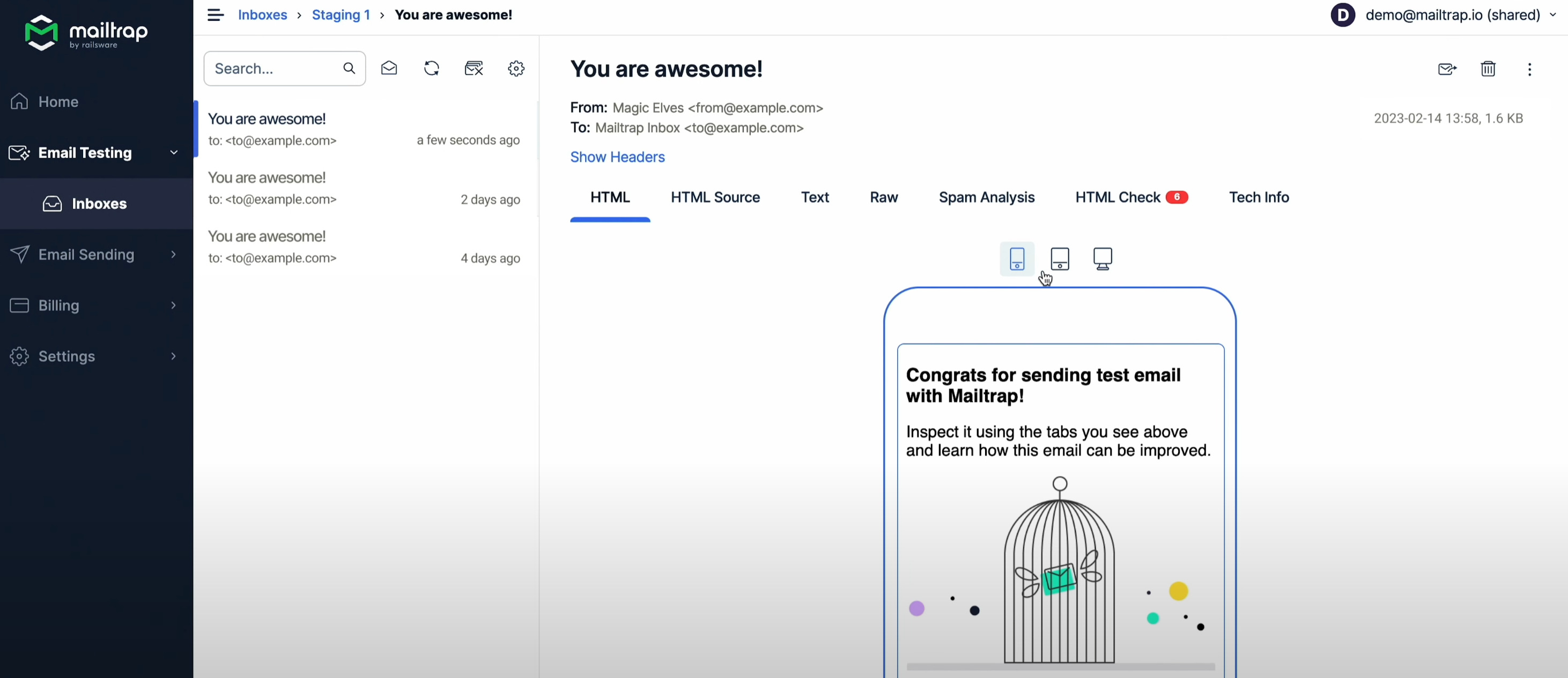
Pessoalmente, uso Email Testing do Mailtrap, que já mencionei anteriormente no artigo.
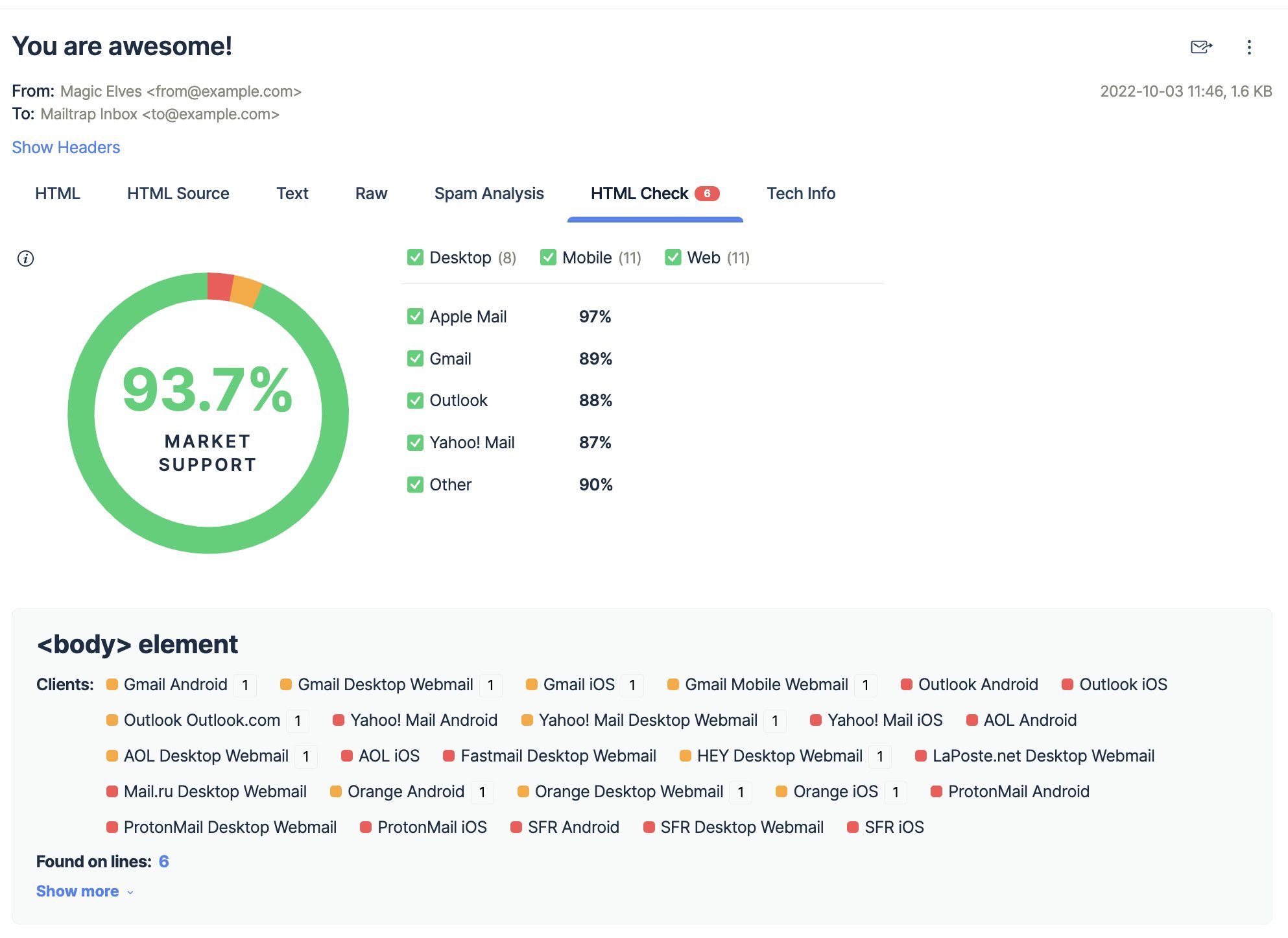
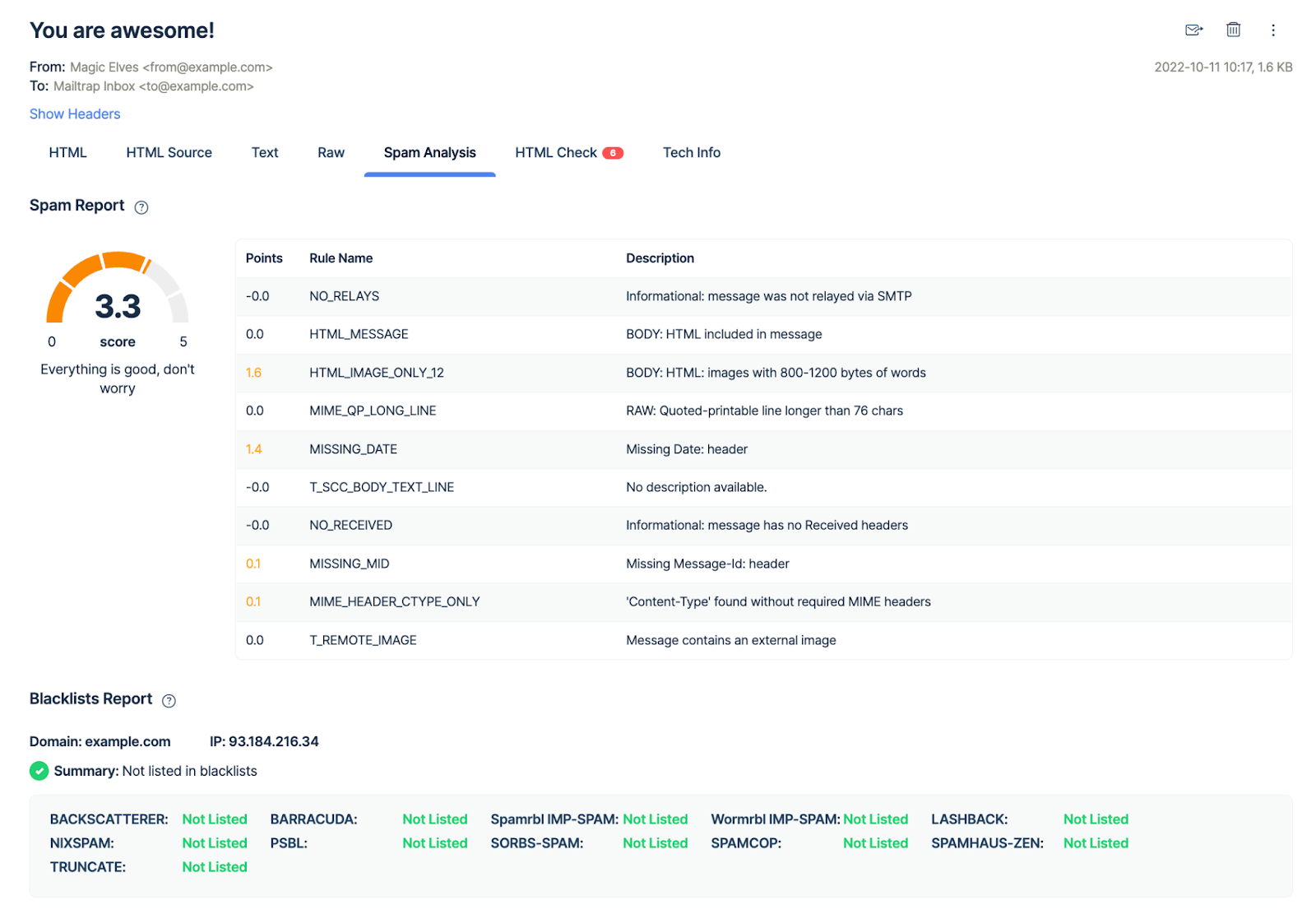
Com o Email Testing do Mailtrap, posso inspecionar o HTML/CSS dos meus emails e facilmente identificar linhas de código defeituosas e então corrigi-las/removê-las. Ao fazer isso, garanto que meus designs baseados em templates HTML/CSS sejam compatíveis com diferentes navegadores e clientes de email.

Além disso, posso verificar as versões HTML e texto das minhas mensagens, inspecionar o código-fonte e mais.

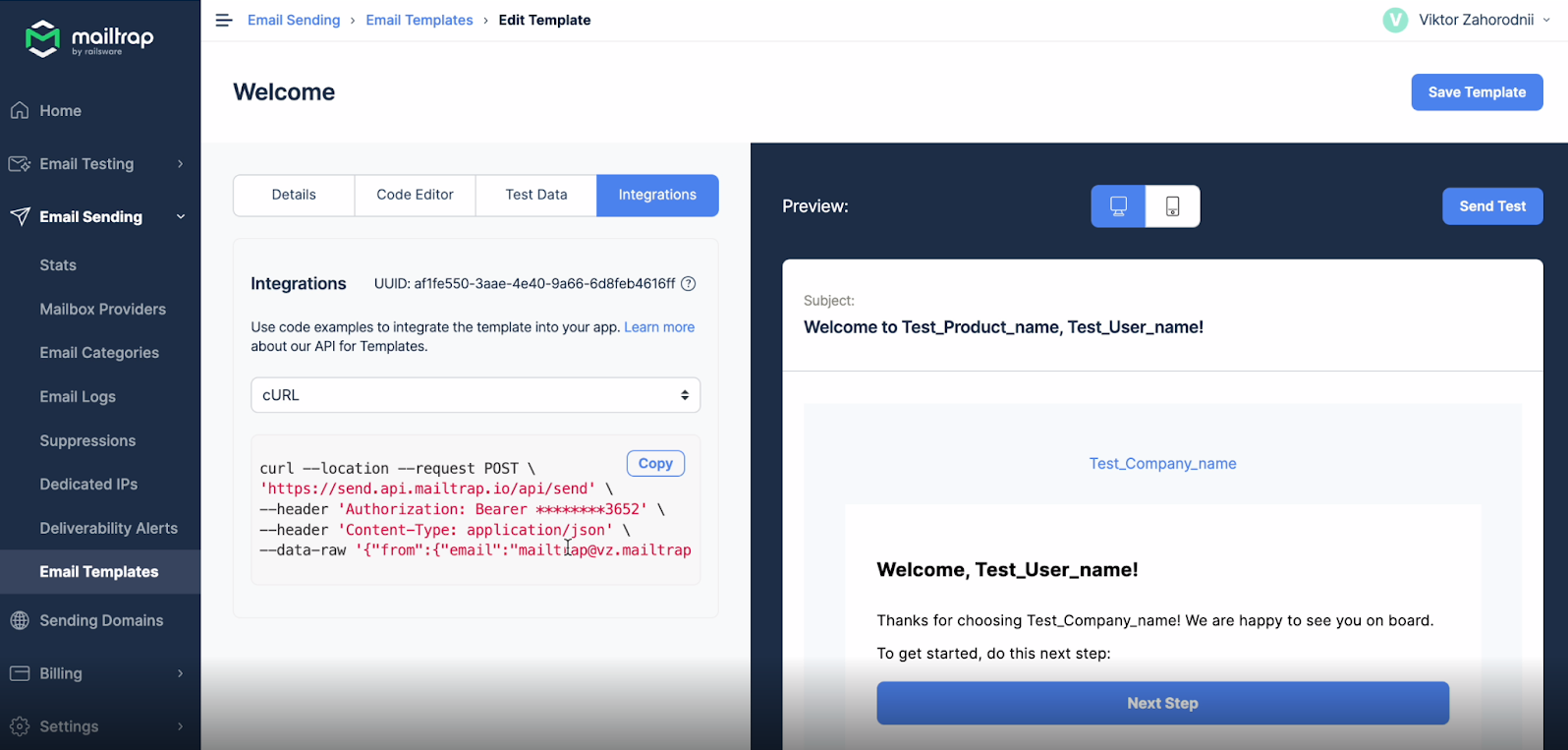
Você também pode projetar, editar e hospedar templates de email HTML na Plataforma Email Delivery do Mailtrap e depois testá-los com nossa API. Dessa forma, você pode facilmente alternar do ambiente de testes para produção quando estiver pronto para começar a enviar.

Mas garantir que seus emails renderizem da maneira que você deseja não é tudo. Com a funcionalidade Spam Report, você pode resolver proativamente um número significativo de potenciais problemas de entregabilidade de email mantendo sua pontuação de spam abaixo de 5.

Dito isso, deixe-me mostrar como o Email Testing funciona.
SMTP
Para começar a testar seus emails, siga estes passos:
- Crie uma conta gratuita no Mailtrap
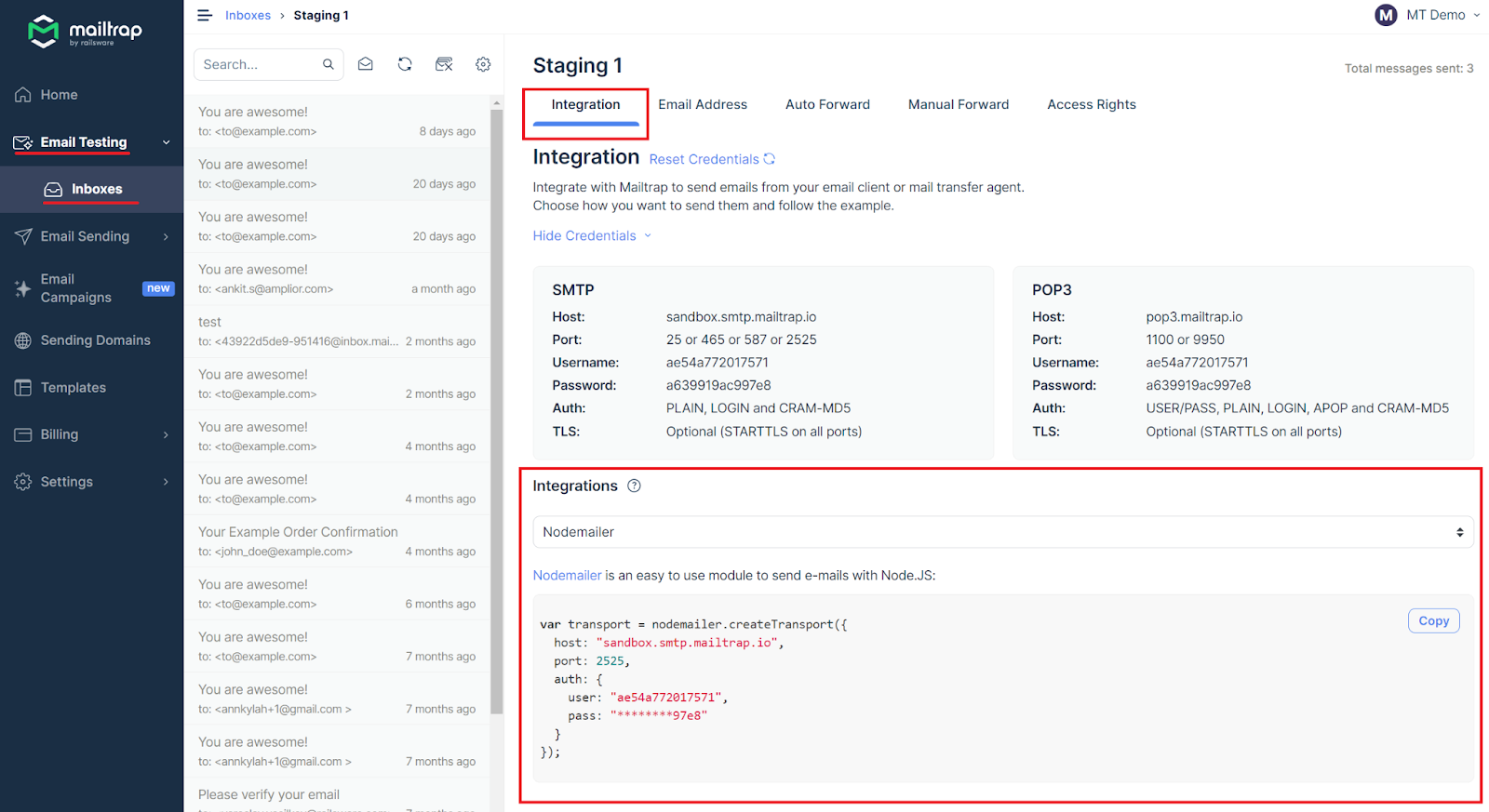
- Navegue até Email Testing → Inboxes → Integration
- Selecione Nodemailer na lista de integrações.

- Cole as credenciais fornecidas na configuração do seu Nodemailer e configure o Mailtrap como seu transportador. O código deve parecer algo assim:
const transport = nodemailer.createTransport({
host: "sandbox.smtp.mailtrap.io",
port: 2525,
auth: {
user: "1a2b3c4d5e6f7g",
pass: "1a2b3c4d5e6f7g"
}
});API
Prefere integrar a API do Mailtrap para testes, automatização e testes de sequências automatizadas? Nesse caso, você pode usar o seguinte trecho de código:
import { MailtrapClient } from "mailtrap"
const TOKEN = "<SEU-TOKEN-AQUI>";
const TEST_INBOX_ID = "<SEU-ID-DE-CAIXA-DE-ENTRADA-DE-TESTE-AQUI>"
const ACCOUNT_ID = "<SEU-ID-DE-CONTA-AQUI>"
const client = new MailtrapClient({ token: TOKEN, testInboxId: TEST_INBOX_ID, accountId: ACCOUNT_ID });
const inboxesClient = client.testing.inboxes
const messagesClient = client.testing.messages
inboxesClient.getList()
.then(async (inboxes) => {
if (inboxes && inboxes.length > 0) {
const firstInboxId = inboxes[0].id
const messages = await messagesClient.get(firstInboxId)
if (messages && messages.length > 0) {
const firstMessageId = messages[0].id
await messagesClient.get(firstInboxId)
await messagesClient.getHtmlAnalysis(firstInboxId, firstMessageId)
await messagesClient.getHtmlMessage(firstInboxId, firstMessageId)
await messagesClient.getTextMessage(firstInboxId, firstMessageId)
await messagesClient.getMailHeaders(firstInboxId, firstMessageId)
await messagesClient.getMessageAsEml(firstInboxId, firstMessageId)
await messagesClient.getMessageHtmlSource(firstInboxId, firstMessageId)
await messagesClient.getRawMessage(firstInboxId, firstMessageId)
await messagesClient.getSpamScore(firstInboxId, firstMessageId)
await messagesClient.showEmailMessage(firstInboxId, firstMessageId)
await messagesClient.updateMessage(firstInboxId, firstMessageId, {
isRead: false
})
await messagesClient.forward(firstInboxId, firstMessageId, 'teste@mail.com')
const response = await messagesClient.deleteMessage(firstInboxId, firstMessageId)
console.log(response)
}
}
})O que este código faz é buscar todas as caixas de entrada, selecionar a primeira, recuperar mensagens dela e, em seguida, realizar várias operações na primeira mensagem recebida (por exemplo, verificar HTML).
Para mais informações, consulte o GitHub oficial da API do Mailtrap. ⬅️
Concluindo
E com isso, encerramos nosso tutorial sobre enviar emails com Node.js!
Eu abordei o envio de emails tanto via SMTP quanto API e mostrei como aproveitar as poderosas capacidades de teste e envio de email do Mailtrap para otimizar sua entregabilidade.
Mas, se você deseja aprimorar sua infraestrutura de email Node.js, visite nosso blog e leia nossos outros artigos sobre Node.js, como:
- Validação de Email no Node.js: Guia 2024
- Tutorial do Nodemailer com Gmail
- Envio de Email com JavaScript – Leia Isto Primeiro




