En este artículo, profundizaré en las herramientas y procesos para la prueba de proveedores de email. Proporcionaré un poco de contexto y casos de uso, luego segmentaré y analizaré las herramientas que valen la pena. A continuación, un breve resumen:
- ¿Qué significa probar proveedores de email?
- Herramientas de prueba de proveedores de email – resumen rápido
- Cómo elegir la herramienta adecuada para la prueba de proveedores de email
- Cómo probar emails en diferentes proveedores
¿Qué significa probar proveedores de email?
La prueba de proveedores de email evalúa cómo se muestra y funciona un email en diversos proveedores de email, dispositivos y sistemas operativos. El objetivo principal es garantizar que el email se muestre correctamente y de manera consistente para todos los destinatarios, independientemente de la plataforma que estén usando.
Por ejemplo, un email puede verse perfecto en Gmail en un navegador web, pero podría tener un diseño roto o imágenes faltantes cuando se visualiza en AOL o Outlook, en un escritorio o en Yahoo Mail desde un dispositivo móvil (iPhone o Android).
De cualquier manera, la prueba de proveedores de email ayuda a identificar y corregir estos problemas antes de que se envíe el email, garantizando una experiencia fluida para todos los usuarios.
Aquí tiene algunos ejemplos de casos de uso:
- Renderizado entre diferentes proveedores: se prueba un email diseñado para una campaña de marketing en distintas plataformas como Gmail, Outlook y Apple Mail. Durante la prueba, se descubre que algunos estilos CSS no son compatibles con versiones antiguas de Outlook, lo que provoca un diseño roto. El problema se soluciona implementando estilos de respaldo específicos para Outlook.
- Responsividad móvil: se prueba un email promocional en varios dispositivos móviles utilizando diferentes proveedores de email como la aplicación Gmail en Android y Apple Mail en iOS. La prueba revela que las imágenes no están escalando correctamente en pantallas más pequeñas. Esto lleva al equipo de diseño a ajustar las medidas del email para asegurar que las imágenes se redimensionen correctamente en todos los dispositivos.
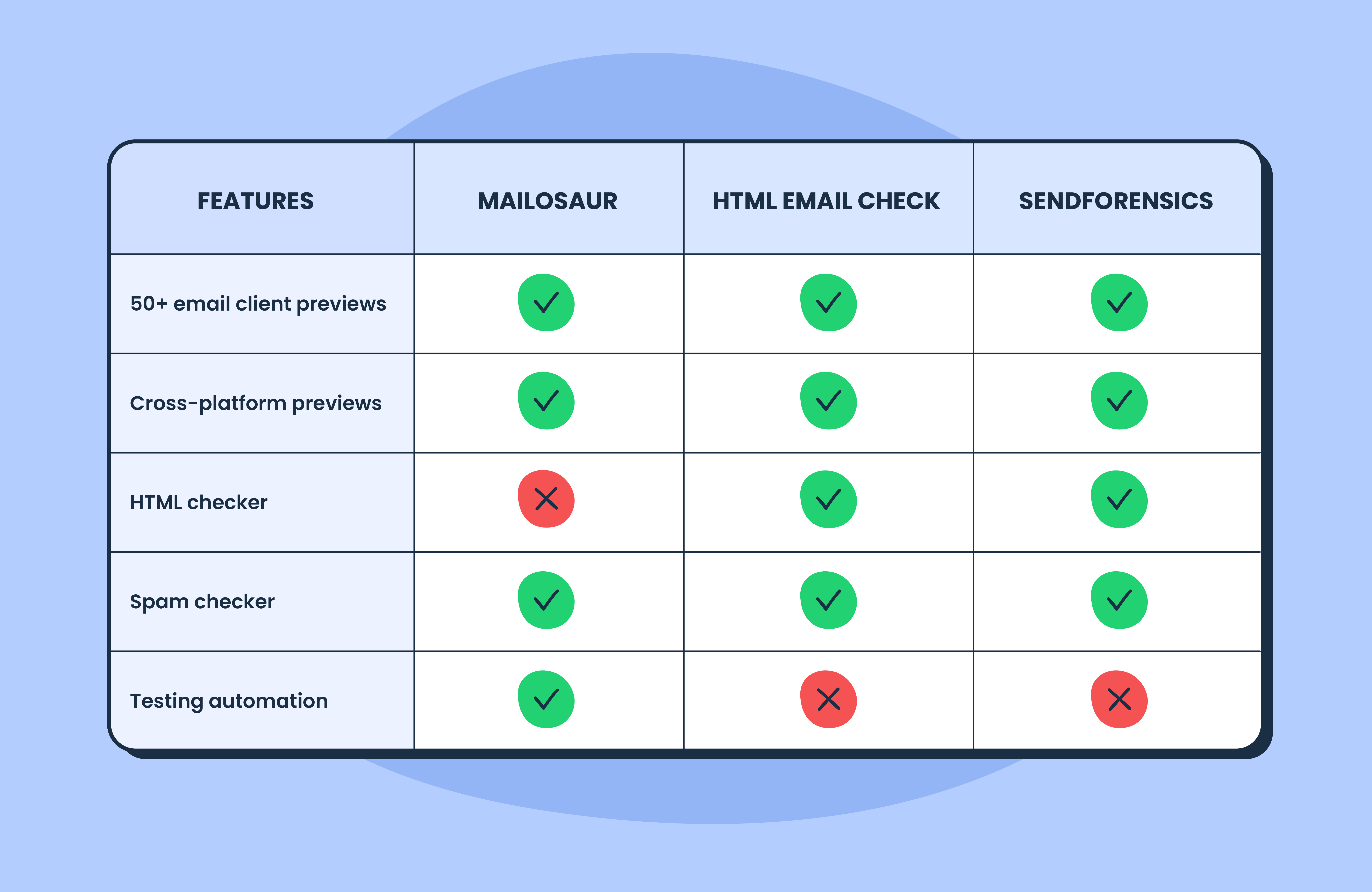
Herramientas de prueba de proveedores de email
No es difícil adivinar que estas herramientas permiten ver cómo se ve su email en diferentes dispositivos y proveedores de email, identificar problemas de renderización y hacer los ajustes necesarios.
Pero no todas las herramientas profesionales son iguales. En general, se pueden dividir en tres categorías:
- Herramientas de prueba independientes o autónomas (le explico exactamente cómo utilizarlas, solo siga el enlace)
- Herramientas de vista previa de HTML (vea la descripción general a continuación)
- Vista previa de emails como una característica de una plataforma mucho más grande (también vea la descripción general a continuación)
Lo principal es que puede elegir un tipo de herramienta sobre otro dependiendo de sus preferencias y su actual tech stack. Todas tienen como objetivo mejorar la capacidad de entrega de emails al verificar la formatización, el diseño del email y el código que lo respalda.
Pero tenga en cuenta que algunas herramientas de prueba no mostrarán qué líneas de código tienen problemas y pueden no ofrecer sugerencias sobre cómo corregirlas.
Herramientas de vista previa de HTML
Este enfoque proporciona un análisis de HTML y CSS con una lista de problemas para cada proveedor popular de email.
A continuación, le doy una descripción general rápida de algunas de las herramientas que ofrecen vistas previas. Y si desea más información sobre ellas, ya tenemos una guía detallada, así que haga clic aquí.

Lo principal es que las herramientas de análisis de HTML no solo generan una vista previa para cada proveedor de email, sino que también indican problemas exactos en su código y explican cómo solucionarlos.
Esto significa que no necesita revisar varias ventanas de vista previa de proveedores de email en busca de posibles problemas (algunas herramientas pueden tener más de 60 vistas previas): la herramienta de HTML/CSS ya lo ha analizado y ha compartido los resultados en un informe.
Además, tenga en cuenta que la mayoría de las herramientas de vista previa de email muestran cómo se renderiza su HTML en un navegador y cómo se ve en un ordenador de escritorio, una tablet (iPad y similares) o dispositivos móviles.
Vista previa de email como una característica
Como se mencionó, la prueba de proveedores de email se puede encontrar como una característica de herramientas de CRM o de envío de emails más grandes (por ejemplo, la Plataforma de Email Delivery de Mailtrap). Si dicha herramienta ya es parte de su tech stack, puede que desee utilizar también la función de vista previa. Aquí tiene algunos ejemplos.
HubSpot
HubSpot es una plataforma de CRM que ofrece servicios de email marketing, ventas y soporte técnico. Tiene una herramienta de vista previa de emails integrada en el editor de emails.
En HubSpot, usted puede seleccionar entre unos 30 proveedores de email (aunque esto incluye diferentes versiones del mismo proveedor) y ver cómo se verá su plantilla en cada uno de ellos. Incluyen los servicios de email más populares, como Gmail, Outlook, Office 365, Apple Mail, entre otros. Usted podrá ver y comparar manualmente el rendimiento de su plantilla. La herramienta de vista previa de email en HubSpot está impulsada por Litmus; hablaré sobre este servicio un poco más adelante en este artículo.
Campaign Monitor
Campaign Monitor es una popular herramienta de email marketing y automatización. Tiene la prueba de vista previa de bandeja de entrada en los planes Unlimited y Premier. La prueba genera capturas de pantalla de su plantilla renderizada en unos 20 proveedores de email populares en web, escritorio y dispositivos móviles.
Esta prueba en Campaign Monitor también le permite hacer clic en las vistas previas y compararlas manualmente.
ActiveCampaign, Brevo y Mailjet (versión Enterprise) están entre otros servicios populares de envío de emails que cuentan con una función de vista previa de proveedores de email. Además, Mailchimp tiene una función de vista previa de bandeja de entrada como parte de su herramienta de creación de emails.
Si está utilizando otro servicio para enviar emails, entonces una herramienta de prueba de email de terceros es su mejor opción.
Cómo elegir la herramienta adecuada para la prueba de proveedores de email
A continuación, le presentamos una guía simplificada para ayudarle a elegir una herramienta de prueba de proveedores de email basada en sus necesidades técnicas, metas y presupuesto.
- Vista previa vs. análisis de código: como se discutió anteriormente, entienda la diferencia entre la vista previa de emails y el análisis del código del email. La vista previa se centra en la precisión visual, mientras que el análisis de código se enfoca en la estructura y la compatibilidad de su HTML/CSS. Elija el enfoque que mejor se adapte a sus necesidades específicas, pero siempre recomendaría el análisis de código para obtener resultados más precisos y predecibles.
- Integración con herramientas existentes: busque herramientas de prueba de proveedores de email que se integren sin problemas con sus plataformas de email marketing o entornos de desarrollo existentes.
- Capacidades de automatización: si envía grandes volúmenes de emails o trabaja en un entorno ágil, las herramientas que ofrecen automatización y funciones de integración continua pueden ahorrar tiempo y esfuerzo. (Email Testing de Mailtrap está entre las pocas herramientas que ofrecen automatización de todos los flujos de prueba).
- Soporte y documentación: considere el nivel de soporte y los recursos disponibles, como tutoriales y foros comunitarios, para asegurarse de que pueda resolver cualquier problema rápidamente.
- Relación costo-beneficio: aunque potentes, las herramientas de vista previa de emails pueden ser costosas. Evalúe la frecuencia con la que realiza pruebas y el número de iteraciones necesarias para justificar la inversión. Por ejemplo, probar 10 plantillas en 30 proveedores con 5 iteraciones cada una podría dar lugar a 1,500 vistas previas, un costo significativo con herramientas premium.
- Campañas de marketing: si utiliza un software de marketing por email con editores de plantillas integrados y funciones de vista previa, comience por allí. Estas herramientas suelen incluir plantillas pre-probadas y optimizadas, lo que reduce la necesidad de pruebas adicionales.
- Plantillas personalizadas: si está codificando sus propias plantillas, priorice las herramientas que ofrezcan capturas de pantalla reales y capacidades de inspección manual. Estas herramientas le permiten ver su email en varios proveedores y dispositivos para detectar posibles errores.
Cómo probar emails en diferentes proveedores de email
Aquí, cubro flujos detallados de prueba de email/vista previa. Comienzo con Email Testing de Mailtrap, que es un sandbox completo con vistas previas y verificaciones de HTML, luego pasó a Litmus y otras herramientas únicamente de vista previa.
Nota: las siguientes secciones contienen listas de funciones y referencias de precios. Estas eran válidas al momento de redactar el artículo, pero podrían estar sujetas a cambios cuando lo esté leyendo.
Mailtrap
Email Testing de Mailtrap es parte de la Plataforma de Email Delivery de Mailtrap. Y es un entorno seguro para inspeccionar y depurar emails en la etapa de desarrollo, sin enviar spam a sus destinatarios.
Precios:
- Email Testing de Mailtrap cuenta con un plan gratuito para siempre (hasta 100 emails al mes)
- Los planes pagos comienzan con el plan Individual a partir de $14.99 por mes
El flujo de trabajo de prueba de emails con Mailtrap
Paso #1
Cree una cuenta de Mailtrap. Luego componga un email y envíelo al sandbox de Mailtrap. Puede hacerlo a través de su aplicación que admite autenticación SMTP, un MTA o cualquier herramienta de envío de emails utilizando la dirección de email de Mailtrap para pruebas.
Paso #2
En el panel de Mailtrap, navegue a Email Testing > Inboxes > My Inbox y encuentre el email que envió.
Puede cambiar el nombre de la bandeja de entrada como prefiera y obtener más bandejas de entrada con planes superiores.
Nota: los nombres de las secciones de la plataforma Mailtrap están en inglés. Por lo tanto, no los traduciré en este artículo para que pueda encontrarlos más fácilmente.
Paso #3
Existen tres pestañas relacionadas con el código HTML:
- HTML (vista previa de HTML renderizado en un navegador web)
- HTML Source (el código HTML de su email)
- HTML Check
Vaya a la pestaña HTML Check. Seleccione los proveedores de email y los tipos de dispositivos que son importantes para usted o consulte el informe completo e inspeccione todos los errores encontrados.
Puede ver el nivel de soporte que los principales proveedores de email ofrecen para el HTML/CSS utilizado en sus emails. La puntuación general del informe se muestra como un porcentaje de Soporte de Mercado: el nivel de soporte para HTML/CSS entre los proveedores de email más populares.
Debajo de la puntuación general, el informe se divide en secciones, cada una de las cuales contiene:
- Nombre del elemento HTML/regla CSS (por ejemplo, :hover, elemento \
- Proveedores de email que no admiten o solo admiten dicho elemento/regla parcialmente
- Enlaces a las líneas de código en el HTML de su email donde se encontró el elemento/regla (le redirige a la pestaña HTML Source, donde puede ver todo el código HTML del email)
Haga clic en el enlace “Show more” para revelar una sección que explica qué está mal y qué versiones de cada proveedor de email muestran el error.
Con base en estos datos, usted tendrá una idea clara de cuántos de sus destinatarios verán el email que ha creado exactamente como lo planeó. Mejor aún, sabrá qué líneas de código corregir para mejorar el rendimiento de sus emails.
Además de HTML Check, Email Testing de Mailtrap también ofrece:
- Verificación de la puntuación de spam
- Vistas previas de emails
- Información sobre los encabezados de los emails
- Informes de listas negras
- Gestión de usuarios
- SSO
- API
- Integraciones listas para usar en más de 20 idiomas diferentes
Por último, mencioné que Email Testing forma parte de la Plataforma de Email Delivery de Mailtrap. Por lo tanto, también tiene un Email API/SMTP para enviar emails de producción a sus destinatarios. Y si elige API, por ejemplo, puede cambiar rápidamente del entorno de prueba al de producción y enviar emails tan pronto como esté satisfecho con su apariencia y rendimiento.
Litmus
Litmus define la vista previa de emails como una captura de pantalla individual de un proveedor de email o dispositivo. Ofrece vistas previas para más de 90 proveedores de email (este número incluye diferentes versiones y dispositivos). Incluye los proveedores más populares como Gmail, Outlook, Apple Mail y Yahoo, así como los menos utilizados, como Comcast, freenet.de y web.de.
Precios
- Prueba gratuita de 7 días disponible en todos los planes, sin plan gratuito
- Tres planes de precios comenzando con el Individuals [Litmus Basic] a $99
El flujo de trabajo de prueba de emails en Litmus
Paso #1
Agregue una plantilla a Litmus de la siguiente manera:
- Envíela usando su dirección de email de prueba de Litmus
- Cargue una plantilla HTML
- Cree una nueva en el Litmus Builder usando su biblioteca de plantillas o desde cero
Consejo: puede verificar una vista previa web mientras trabaja en su plantilla.
Paso #2
Cambie a las vistas previas de proveedores de email y seleccione los proveedores que desea probar para obtener una lista de vistas previas generadas. Mire cada vista previa para ver si algo está mal.
La plantilla HTML para esta prueba fue tomada de Really Good Emails.
Consejo: Por ejemplo, Apple Mail 13 y Apple Mail 13 en modo oscuro se consideran proveedores de email diferentes. Cada vez que realice cambios en su plantilla y los aplique, se generan nuevas vistas previas. Debe ser cuidadoso con la selección de proveedores de email, de lo contrario, el límite de vistas previas se agotará rápidamente.
Paso #3
Si hay algún problema, haga clic en la captura de pantalla del proveedor de email para examinarlo más de cerca. Luego, verifique manualmente si el problema se reproduce en otros proveedores y/o dispositivos.
Es posible que haya una bandera que le redirija a un artículo que enumera los problemas en proveedores de email específicos y cómo solucionarlos. Luego, puede modificar su plantilla HTML directamente en el Litmus Builder y ver las vistas previas actualizadas.
Paso #4
Una vez que haya terminado, pase la plantilla a la Checklist. Allí encontrará la lista de nuevas vistas previas generadas, podrá desplazarse por ellas y seleccionar el proveedor específico para verificaciones adicionales.
Notas importantes:
- Las vistas previas de Litmus se generan usando HTML sin procesar. Esto significa que Litmus no puede garantizar que su email se verá exactamente igual en un proveedor de email.
- Puede compartir vistas previas a través de un enlace o descargarlas como capturas de pantalla comprimidas o contenido HTML.
Además de las vistas previas, la lista de verificación antes del envío incluye las siguientes pruebas:
- Verificación de la línea de asunto y el texto de vista previa de su mensaje en los proveedores de email populares.
- Prueba de accesibilidad según seis mejores prácticas (alineación, texto alt, tipo de contenido, estructura de encabezados, etc.).
- Validación de enlaces. Litmus comprueba si los enlaces funcionan y muestra su destino en una tabla.
- Verificación de seguimiento. Litmus revisa su código HTML en busca de píxeles de seguimiento y, si no se encuentran, le sugerirá agregar su propio análisis de email.
- Verificación de bloqueo de imágenes que permite previsualizar un mensaje con las imágenes desactivadas.
- Verificación de la velocidad de carga que muestra cuánto tiempo tardan en cargar sus imágenes.
- Prueba de spam que busca problemas que podrían evitar que sus emails lleguen a la bandeja de entrada. Esta prueba está disponible en los planes Plus y Enterprise.
Email on Acid
Email on Acid es una alternativa popular a Litmus que también ofrece vistas previas en numerosos proveedores de email y pre-verificación de campañas de email. Con Email on Acid, también puede ver su email en más de 90 proveedores de email (disponible en los navegadores Chrome y Firefox).
Precios
- Todos los planes de Email on Acid ofrecen una prueba gratuita, pero no hay un plan gratuito.
- El plan Basics comienza en $75 e incluye vistas previas ilimitadas para el usuario.
El flujo de trabajo de prueba de emails en Email on Acid
Paso #1
Comience seleccionando la herramienta de prueba de email en el menú. Ofrece vistas previas de email y pruebas de spam para una plantilla HTML. Puede copiar y pegar, cargar o enviar a la dirección de prueba de Email on Acid.
Después de pegar el código HTML, obtiene un Resumen de la prueba de email (Email Test Summary), que muestra vistas previas para todos los proveedores móviles, web y de escritorio seleccionados.
La plantilla HTML para esta prueba fue tomada de Really Good Emails.
Paso #2
Verifique manualmente si la plantilla está bien en cada proveedor. A primera vista, es evidente que hay problemas de renderización con la plantilla que utilicé en el ejemplo anterior.
Por lo tanto, vale la pena abrir cada vista previa y desplazarse de arriba hacia abajo para ver cómo afecta a toda la plantilla. Cuando abre una vista previa, puede alternar entre una renderización visual y un resumen de análisis de código. Este último tiene tres pestañas:
- Análisis de código: muestra si se encontraron errores.
- Consejos y trucos: una lista de problemas (por ejemplo, sin soporte para GIFs animados en Outlook en escritorio).
- Preguntas frecuentes: recomendaciones sobre cómo solucionar posibles problemas sobre un proveedor específico.
Consejo: por $75 adicionales, podrá enviar su plantilla para que se repare el código.
Paso #3
Después de revisar los resultados de la prueba, corrija la plantilla de email HTML y cree una nueva prueba. Modifíquela hasta estar completamente satisfecho con los resultados.
Consejo: también puede compartir los resultados de la vista previa del email a través de un enlace.
Además de la funcionalidad de prueba de emails, Email on Acid también ofrece:
- Pre-verificación de campañas, un conjunto de pruebas que incluye vista previa de emails en más de 90 proveedores de email, vista previa de la línea de pre-encabezado, cumplimiento de las directrices de accesibilidad, pruebas de spam y bloqueo de dominios, validación de URLs, verificación ortográfica y optimización de imágenes. Esta lista de verificación es similar a las funciones de Litmus.
- Editor de email para crear un nuevo proyecto de plantilla de email. Puede cargar una plantilla, seleccionar una de la biblioteca de plantillas o ingresando o pegando su código HTML. Verá cómo se renderiza su HTML y también podrá generar vistas previas en los proveedores de email seleccionados.
- Prueba de spam para analizar el remitente del email. Se puede realizar de varias maneras, por ejemplo, enviando un email de prueba desde su ESP a una lista proporcionada o usando su servidor SMTP para enviar una prueba. Email on Acid analizará: la reputación y configuración del servidor de email, el contenido del email y la línea de asunto, y la lista de bloqueo de IPs.
- Optimizador para mejorar su plantilla HTML de inmediato. Ingrese su código HTML y recibirá instantáneamente la versión modificada con una lista de sugerencias y resultados de validación.
- Análisis para rastrear la participación, actividades de suscriptores, clics y diagnósticos de referencia.
Email Preview Services
Email Preview Services ofrece capturas de pantalla en tiempo real y dispositivos reales para más de 60 proveedores de email. También proporciona análisis de email, pruebas de bandeja de entrada y spam, y un editor de emails. En el plan Enterprise, su funcionalidad puede accederse a través de una API de marca blanca.
Precios:
- Todos los planes de Email Preview Services ofrecen una prueba gratuita de 7 días, pero no hay un plan gratuito.
- Los planes pagados comienzan con el Standard a $25 por mes.
El flujo de trabajo de prueba de emails en Email Preview Services
Aquí, no voy a seguir un enfoque paso a paso porque realmente no hay pasos. Básicamente, todo ocurre en un flujo único, y esto es lo que debe hacer.
Vaya a Previews y agregue su código HTML. Si no lo tiene, puede crear una nueva plantilla con un editor de email de arrastrar y soltar. Alternativamente, puede generar una dirección de email de prueba en emailpreviewservices.com y enviar un mensaje desde su ESP o proveedor de email.
Después de ejecutar la prueba, verá una lista de capturas de pantalla que muestran cómo se ve su plantilla de email en cada uno de los proveedores seleccionados. No recibe ningún análisis de código ni sugerencias sobre qué debe corregirse. Si algo no funciona para proveedores de email específicos, deberá editar la plantilla y ejecutar otra prueba (pero Email Preview Services ofrece pruebas de versión).
La plantilla HTML para esta prueba fue tomada de Really Good Emails.
Además de las vistas previas de email y el editor, puede rastrear la actividad de los destinatarios con Analytics y ejecutar pruebas de spam. La prueba de spam incluye reputación de IP del remitente, filtros de spam, informes de entrega de proveedores de email, vista previa de encabezados y análisis de contenido.
Conclusión
Ahora debería estar listo para un maratón de pruebas de proveedores de email. Lo importante que debe tener en cuenta es si quiere vista previa + inspección de código o solo una vista previa con infinidad de proveedores diferentes.
Lo repetiré, pero mi recomendación siempre es centrarse en la inspección de código y verificar la compatibilidad con diferentes dispositivos y proveedores de email. Así que, ¿por qué esperar? Pruebe Email Testing de Mailtrap 🙂